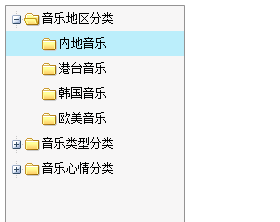
<mx:Tree x="9" y="8"
defaultLeafIcon="@Embed(source='img/Tree_defaultLeafIcon.png')"
folderClosedIcon="@Embed(source='img/folder-close.png')"
folderOpenIcon="@Embed(source='img/folder-open.png')"
disclosureOpenIcon="@Embed(source='img/disclosure-open.png')"
disclosureClosedIcon="@Embed(source='img/disclosure-closed.png')"
horizontalScrollPolicy="on" width="180" height="100%" id="departTree"
labelField="@label" useRollOver="true"
textAlign="left" chromeColor="#F7F6F6" contentBackgroundColor="#F7F6F6"
rollOverColor="#DBDEDA" selectionColor="#BBEEFB" color="#000000"
showRoot="false"
>
</mx:Tree>























 9698
9698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








