预约类型的活动常见的一个效果,若是里程碑点按进度条比例分割的话实现起来就很简单,只需要放在相应的百分比点位然后控制进度条长度即可,但要是里程碑值不是等比的还要均分进度条的实现起来就很麻烦了。
例如:
预约数要求为:1000, 3000, 5000,10000;
-
如果点位也在10%,30%,50%,100%处;那么对应的进度条长度10%,30%,50%,100%即可。
-
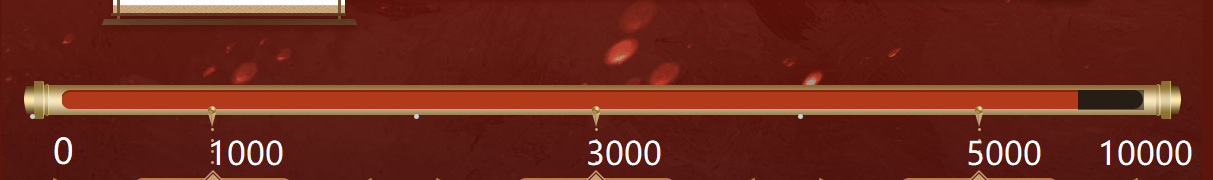
但要是点位均匀分布在进度条的25%,50%,75%,100%处,这种情况还想实现效果就很麻烦了。
下面提供我的实现思路
效果预览

人数渐增与进度条是独立的函数可以分开使用,动画执行时间设置为相同时间即可。
思路
将进度条按里程碑分为不同阶段,然后按人数取不同阶段进行填充即可,
例如:现在有2300人这时候超过了阶段1(1000人)低于阶段2(3000人)这个阶段,那么要取人数在阶段1到阶段2这一截的真实进度就需要先扣掉填满阶段1所用的人数,再除以阶段1到阶段2中间的人数。
即:(2300 - 阶段1用掉的人数) / (阶段2人数 - 阶段2人数) = 百分比;

// 示例如下,
num = 2000 // 当前人数为2000:
length = ['0-1000的长度', '0-3000的长度', '0-5000的长度', '0-10000的长度'];
countArr=[1000,3000,5000,10000] // 每个阶段的人数
var w = length[1] - length[0], // 1000-3000这一段的长度
diff = countArr[1] - countArr[0], //1000-3000中间的人数
realPeople = num - countArr[0], // 当前人数在这个阶段的数量
percentage = realPeople / diff; // 当前人数在这个阶段的占比
progress.css(direction, w * percentage + length[0] + 'px')
我的个人公众号:归园田居 每日分享前端知识与资讯~




















 3193
3193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








