欢迎来易知微平台体验优质的可视化模版与设计服务~~ 记得申请免费试用机会哦
大家好,我是易知微的设计师元宝,这是7月29日下午关于「易知微标准可视化设计服务(以下简称“设计服务”)」直播中,设计解读环节的文字版。
本篇总结回顾了我从设计师视角出发,解读易知微设计服务的范畴、工作内容及方式的主要知识点。(想要直接观看完整直播回放,或者咨询设计服务的读者,可拉到文章末尾,获取入口)
01
「全设计流程」VS「标准设计服务」
首先,在完整的可视化项目中,设计师需要参与到以下4个主要环节,分别是:
1.项目调研
2.策划与原型
3.设计&搭建(设计师主导)
4.开发及后续配合

比较特殊的一点是——在易知微的项目流程中,这两个工作都是设计师的核心工作:
根据原型和客户的风格倾向,进行“画图”
用EasyV搭建还原(类似前端还原)
我们可以看到,只有步骤3是由设计师主导的,其他环节都只需要设计师作为一个参与者。我们就是把这个核心的、设计师负责的环节,拆开来,成为了标准的设计服务,它可以独立地嵌入到不同客户的项目环节里,可以解决大部分购买了 EasyV 的客户其团队缺乏专业、优质设计角色的问题。
以上是我们标准设计服务和完整项目服务,在流程环节上的对比关系。
02
设计服务「反应炉」中发生了什么
我们接着来看看设计师在设计服务中所完成的具体事情。
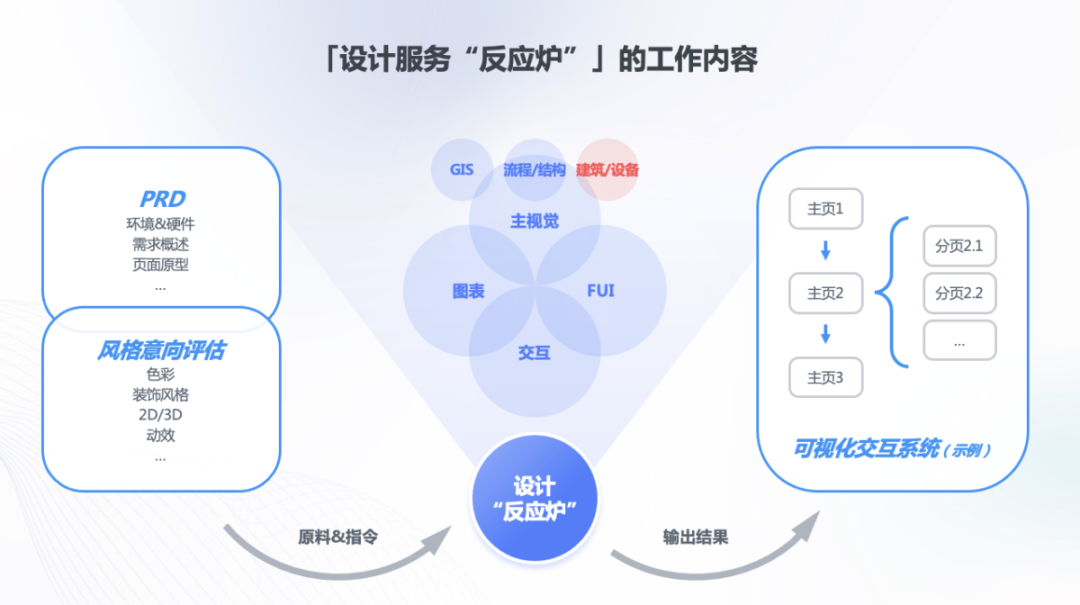
我们可以把设计师(或者说设计服务环节),比作一个“反应炉”,或者说一个“程序”。在这个反应炉中,针对可视化项目特点,设计师要制作4大类东西:
主视觉;
图表;
FUI(也就是大家经常看到的科技感元素);
交互;

其中,主视觉又可以拆解为3大类:
GIS地图;
流程或结构;
建设或设备;
为什么把「建筑/设备」标红呢?
是因为在设计服务中,建筑/设备类型的模型主视觉,需要根据具体的需求,单独评估建模的精细度、数量,然后可能需要增加额外的模型师参与,所以把它标红了,为特殊处理项。(后面会详细解释这个限制~)
以上,就是设计服务反应炉中做的事情,反应完成之后,有了输出结果,我写的是「一个可视化交互系统」,区别于普通的设计产物,我们输出的不是一页页的设计稿,而是基于 EasyV 平台的,可以点击、交互的多页面系统,它是有交互结构的。
说完反应炉的内部运作和输出产物,我们来聊聊需要客户给这个设计反应炉投喂什么原料和指令,才能驱使它顺利完成输出?就在「反应炉」的左边,我列了2大资料文档,分别是PRD和风格意向评估,他们就是设计反应炉需要的原料,为什么是这两个东西,为什么他们很重要?我们接着看:
03
两大关键「沟通物」
提高「输入质量」
将PRD和风格意向评估称为关键的“沟通物”,并对他们做了细致的条目梳理,就是为了主动地提高客户给我们设计师的“输入质量”,输入质量越高,输出质量也就越高。

我们先看PRD(产品需求说明文档):
1.环境
大屏放在什么场地、环境条件里?
一般的观看距离、角度?(这会影响配色、字号的使用判断)。
2.硬件设备
-
尺寸和分辨率,是最基本的设计信息;
-
建议最小字号,这是硬件规格、观看距离角度影响的;
-
显色质量和建议用色,这也是硬件质量影响的。(如果客户自己判断不出来最小字号和建议用色,那一定要在填写这一项的时候提出来,我们会配合进行测试判断,避免给后期设计造成误导);
-
性能参数,这个影响输出品质、和动效的承载能力,简单来说就是——如果性能不好,那就应该舍弃多动效的预期,优先保证流畅使用。
3.需求概述和原型
大家做过软件产品的话,一定再熟悉不过,所以就不多讲了!要注意的只有两条:
主视觉选型
主视觉造型就是要告诉我们,和客户在讨论后,是要放地图,还是流程结构,还是建筑设备?其中,地图是世界地图、地球、还是板块地图;如果是流程结构,那要勾画这个流程结构的原型,传达清楚元素关系。
指标与数据特征描述
一个观点给到大家——可视化是数据和关系的可视化。
你得告诉设计师,指标含义、数据有几位、最大最小值、小数位等等特征信息,我们才能设计出好的数据可视化作品。举个🌰,一个数,超过60变黄🟡,超过90变红🔴,如果你的原型里就画了一个数字,没有任何说明,那这些变化,设计师根本不会知道,最后的设计就只有一种颜色。
我们再来聊聊风格意向评估:
我们希望看到一个参考图,因为,既然找到我们做设计服务,肯定是对我们做过的东西有认可的地方,直接给到一个参考图,可以减少风格样式的来回拉扯,节约时间。当然,即使有了参考图,我们也是需要对客户的意向做更细化的解剖,我们会从以下这几个方面,拆解客户想要的风格,最后,形成一套更加契合的风格设定:
-
色彩
-
氛围装饰
-
主视觉预期
-
动效
...
总结一下,想要马儿跑得快,给它喂的草一定好,想要设计服务做得好,PRD和风格评估一定要准备充分!
04
「标准」里的「限制」
我们可以把设计师比作一个带着镣铐跳舞的人,他不是随心所欲的艺术家,他需要结合很多条件、限制,来优雅美观地画图。来看一下,要做标准设计服务,设计师的链子上挂了什么限制:

两个灰色的“铁球”:
设计前的工作:不是设计师主责,且需要和业务方来回确认,完全可以由客户方完成,所以把它用小刀切断。
引擎:如果要用到引擎才能实现,那么就需要更专业的团队配备、更长的制作时间,无法标准化,也用小刀切断。
两个红色的:
建筑/设备;
组件定制;
这两个红色的“铁球”,都需要更多角色参与,比如建模师、组件开发,这需要更多制作时间。
但是,它们无法被直接切断,因为任何一个项目,总会有现有产品无法满足的地方。只是我们需要评估和控制好工作量,如果具体情况具体分析后,我们确认客户的建模、定制需求在承接范围内,那就可以归类到标准设计服务中,进行投入。
所以,如果你的需求是明显带着这四类限制的,那么,我们建议你走完整项目的方式。
可能大家会有疑问,看下来,这个设计服务的限制还挺大,是不是稍微有点建模、组件定制,就不能走设计服务了?
不是的,欢迎大家先找我们咨询评估!只是,如果你有大体量的建模需求,有较多的定制效果,那么,就超过我们设计服务的承接能力了,建议走完整的项目方式,否则我们硬接的话,容易出现内部资源吃紧、交付困难,这也不是大家希望遇到的。
另外,看这张图的最下面:

因为基于 EasyV 平台,它有两个肌肉:
一个是这几年的组件能力和数量的积累,基本能覆盖到大部分的标准可视化效果,不用稍微不一样点的需求,就要定制开发。
另外一个就是「设计即搭建」,这可能是易知微设计师因为工作流程产生的比较特别的地方,对于很多效果,不用走设计——开发——还原的老路子,直接基于 EasyV,可能就能设计出超过很多一般使用者无法做出的效果,而且设计出来的组件,就是直接可以做交互、接数据的。
所以,定制组件的限制,并没有大家想象的那么大。
设计成果展示
这里展示一下我们的设计成果,让大家对我们的能力有更多的了解,我把设计成果分为三层:

最底下,项目成果,很天然地,做了项目就有成果。大家可以从站酷、官网案例页看到我们的项目成果展示。
第二层,项目之上,可以总结经验,输出教程,比如关于数据调研、可视化需求调研的经验文章,关注我们公众号的话,也会发现,里面会定期发一些小课、小教程。
最上边,行业规范体系的成果,这是之前和即时设计合作上架的 3 套可视化基础规范元件,他们的作用就是保证在一个项目主题下,延展的页面都是遵循一致性的。

正是这些设计积累,让我们的设计师有能力去承接好设计环节,也才有今天有能力和意愿把设计环节拆解出来,帮更多的客户解决设计难的问题。
06
如何保证风格契合度
最后,主动回答一下大家可能会有的一个疑虑——即使,前期的风格意向评估很充足后,还是担心做的风格样式不是自己想要的,不满意怎么办?
我想,存在这个疑虑的原因是——担心我们的设计输出的稳定度,以及风格契合度。那我们是怎么去保证我们的设计师,有一个好的设计稳定度和契合度的呢?
两个方面:

左边:从招聘、标准化培养、内部学习,保证设计的人是资质OK的。
右边:从流程上,给客户的稿子,有内部评审把关,初稿要汇报沟通,及时修正方向性的偏差,确认风格 demo 后,每产出一定量的页面,都会有阶段性的审核加汇报,我们会主动避免出现风格偏差,因为没有一个设计师希望全部做完后,被客户否定方案。
总结一下,就是从人、流程两大方面,规避设计质量问题。
以上,便是所有关于易知微标准设计服务的设计侧解读了,希望能帮到大家。
▼一图看懂设计服务▼























 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








