随着可视化业务表达方式的不断拓深,展示形式也越来越丰富多样,充满更多的“个性化”以及“专属定制”的诉求场景。而现在的子组件样式,仅支持固定格式的内容表达,难以满足易知微用户的定制化需求。
比如以下场景
-
想在地图上展示图表、自定义文本、图片等,会受限于组件本身的配置项,原配置项没有的内容后续无法叠加。

-
想要以3D轮播、旋转的方式呈现可视化效果,只能通过替换3D图片列表的图片样式,无法放置表格、模型等其他内容。

-
……
为了满足用户的个性化诉求,丰富组件展示形式,提升可视化的场景覆盖度,易知微推出了万能“子组件”,引入全新的机制定义,在“任意拼接”基础上打通组件与平台的逻辑,从 “1✖️N ” 变为“N✖️N”,任意组件之间可以互相引用,相互拓展,大大提升了可视化的场景覆盖度。

组件优势
1、高效能定制个性化需求
通过万能“子组件”,可以灵活智能自定义拼接组件,从而满足更符合业务场景的使用需求,实现个性化定制。

2、拓宽应用场景覆盖度
任意组件之间可以互相引用,相互拓展,达到原组件无法实现的效果/功能,增加组件效果覆盖的使用场景。

3、提升单一组件的业务属性
原组件的业务分析能力增强,可叠加、复用的程度提高,产品逻辑更加清晰、完善。

「万能“子组件”」已于6月6日正式上线EasyV。

应用场景及流程
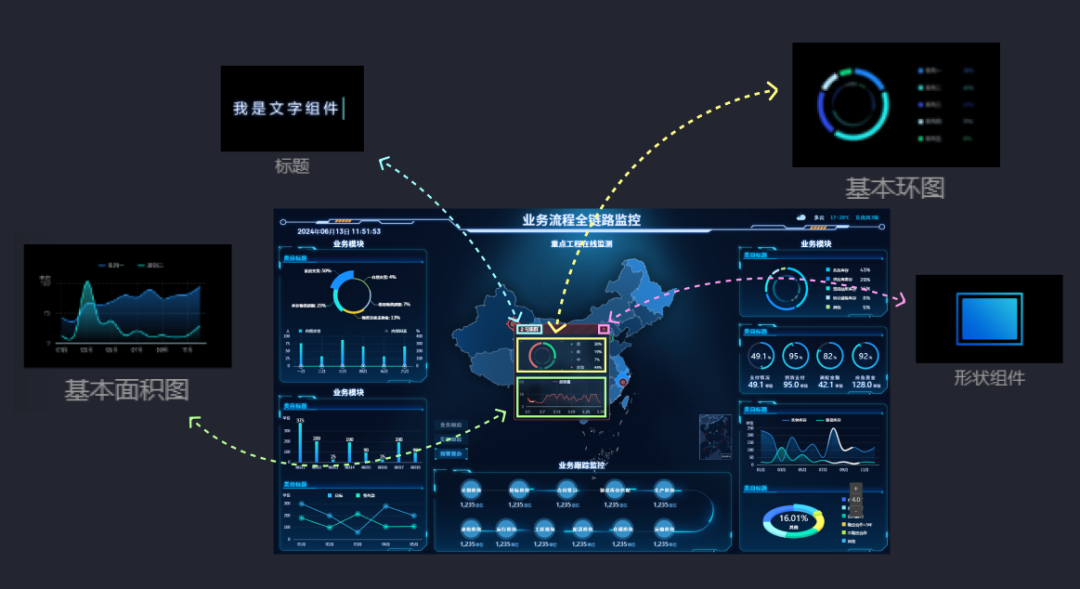
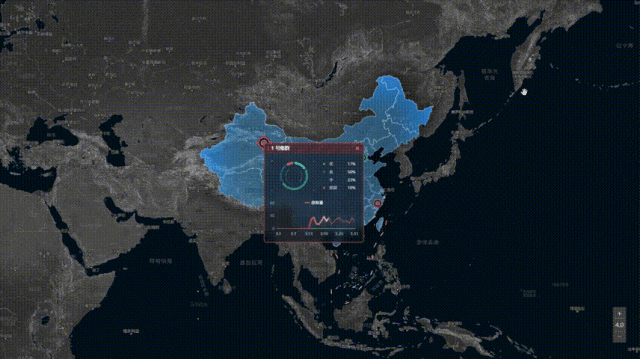
1、地图✖️万能子组件,打造超级信息面板
支持自定义拼接地图组件的子组件内容,包括所有的图表组件、标题组件,以及更多组件。辅助展现可视化地图的所有个性化形态,丰富地理信息业务数据的表达形式,灵活、直观的融入到地理信息的展示和表达中,让数据可视化元素变得更加丰富多样。

具体应用流程如下:
-
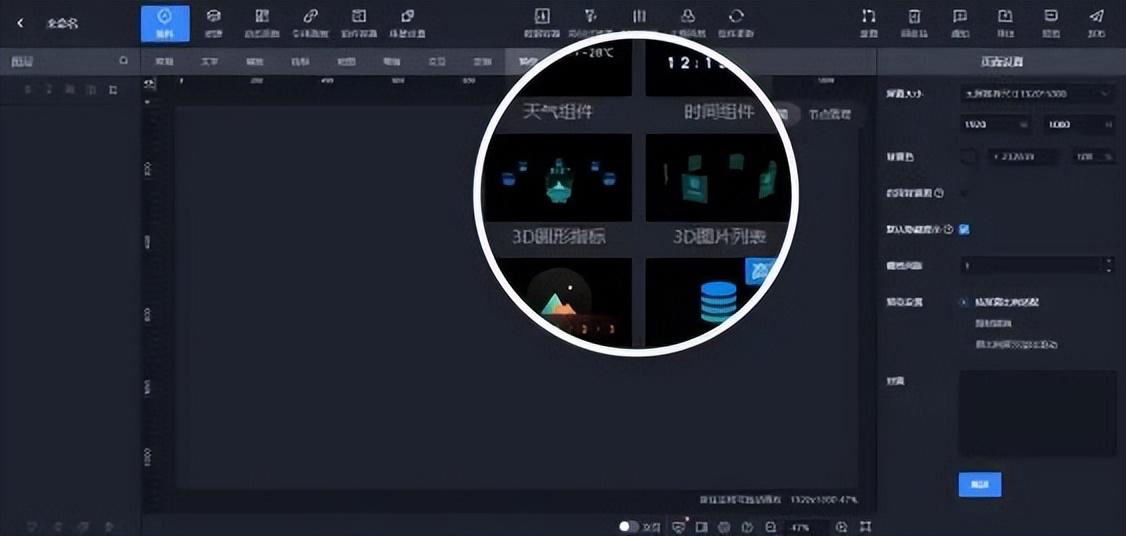
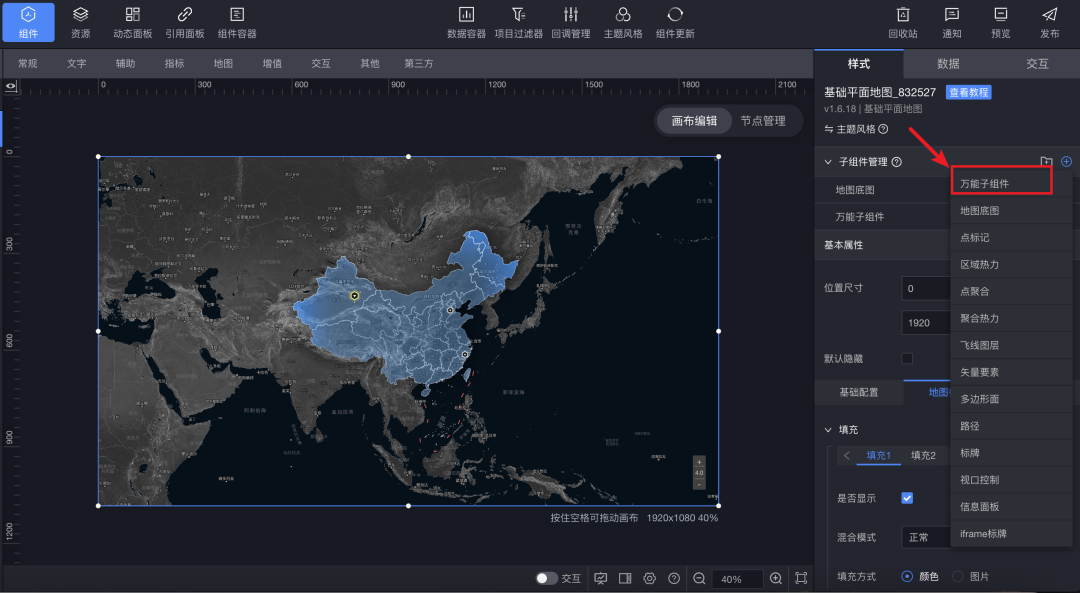
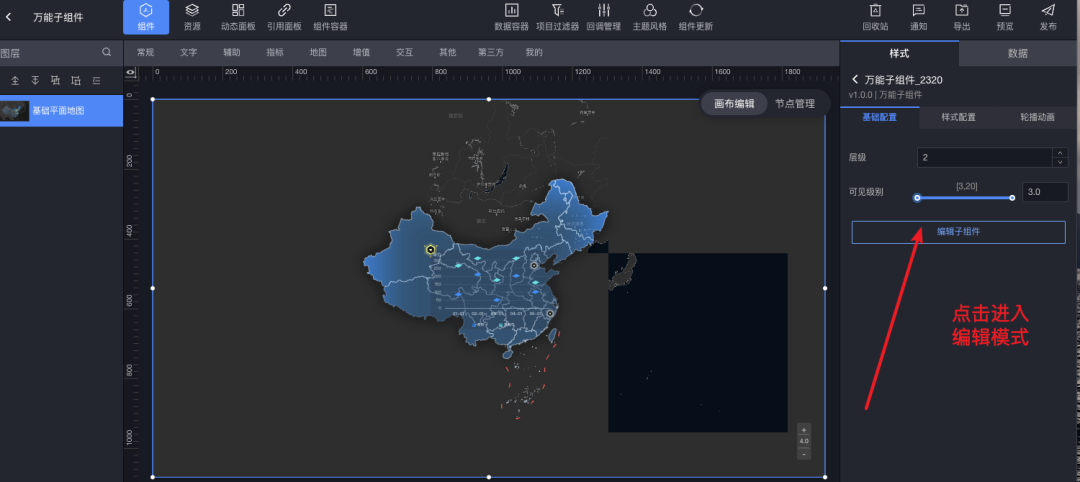
第一步:点击功能入口
地图类的万能“子组件”入口在子组件管理的列表中。

-
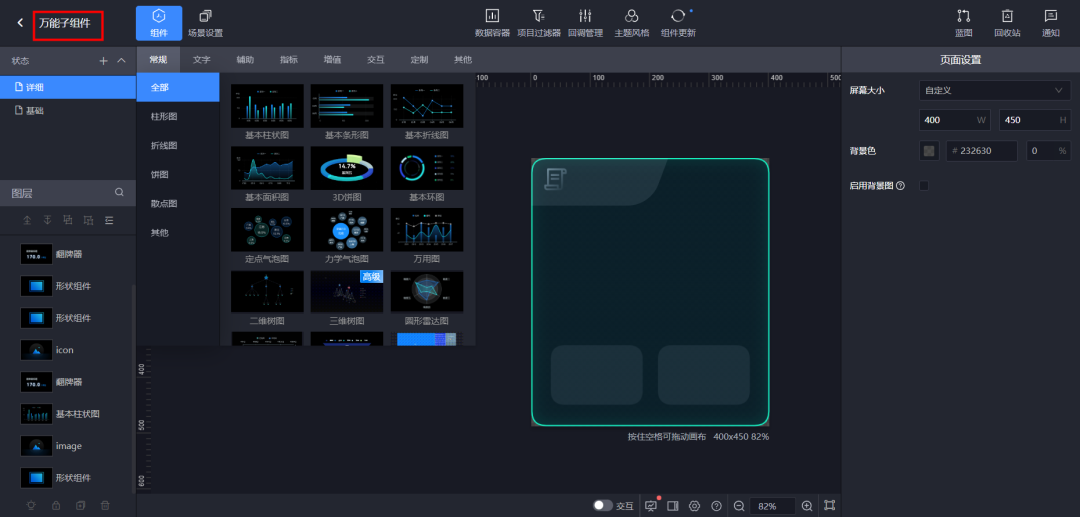
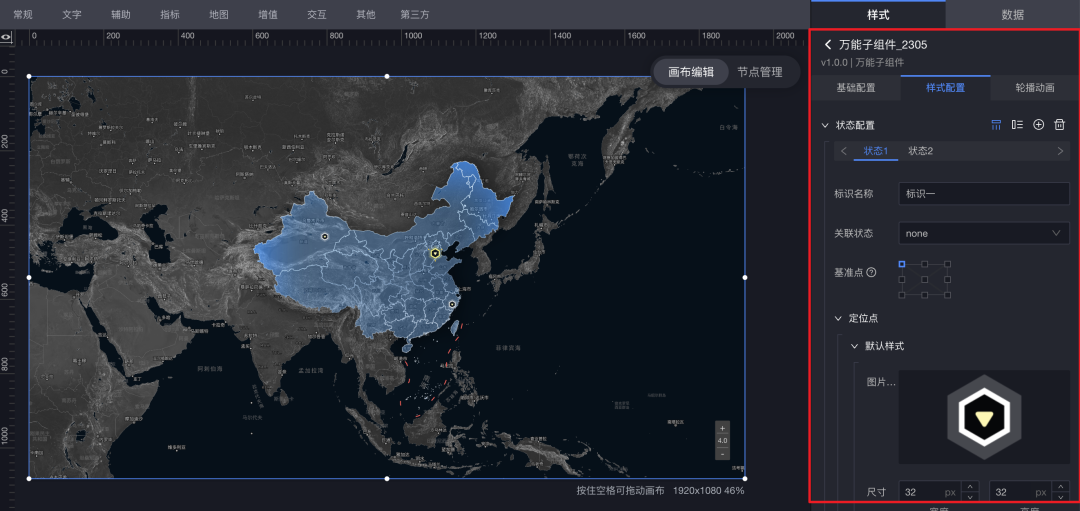
第二步:样式初步调整
用户可以通过基础功能样式,对子组件的渲染级别范围、具体配置状态和轮播动画形式进行设置,自定义子组件的外部样式。万能“子组件”的基础功能样式与线上地图组件逻辑一致,可以参考其产品介绍文档。

-
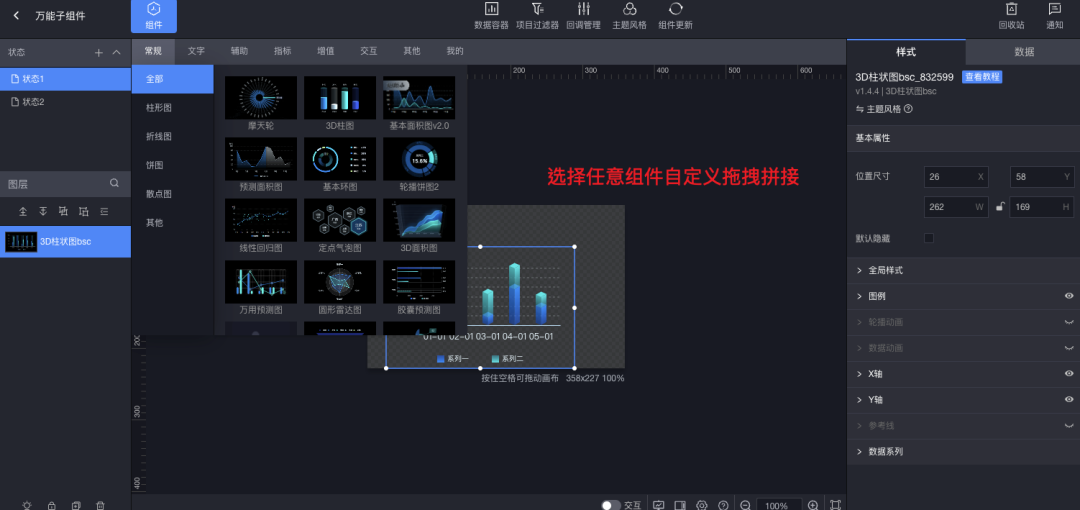
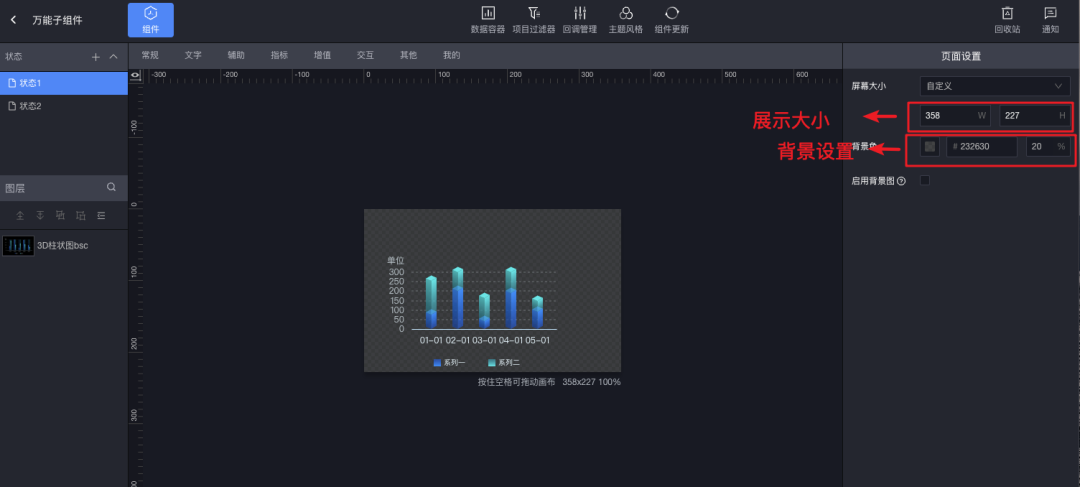
第三步:自定义拼接和样式预览
万能“子组件”支持在编辑模式下,自定义拼接组件/信息面板,从而改变其展示内容,进行个性化设置。



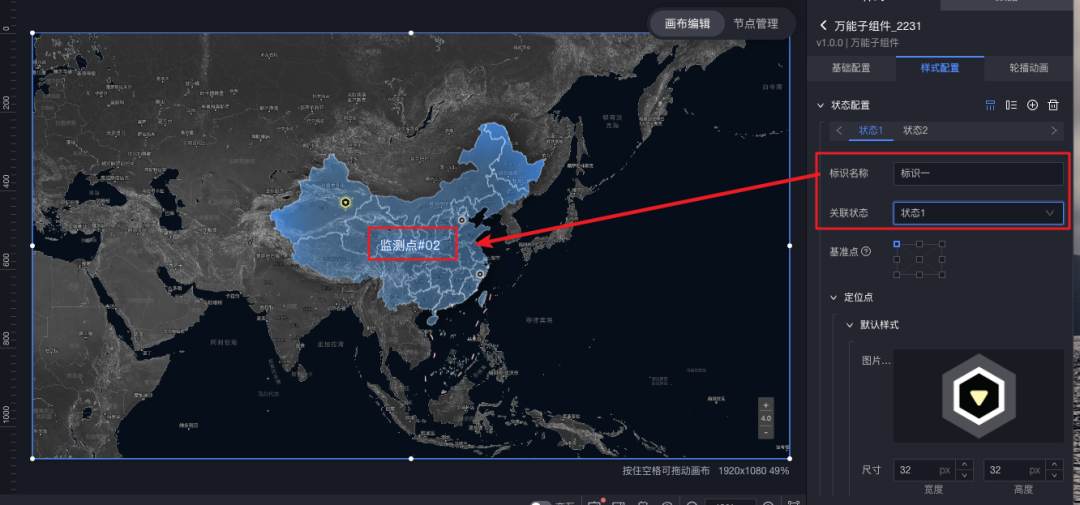
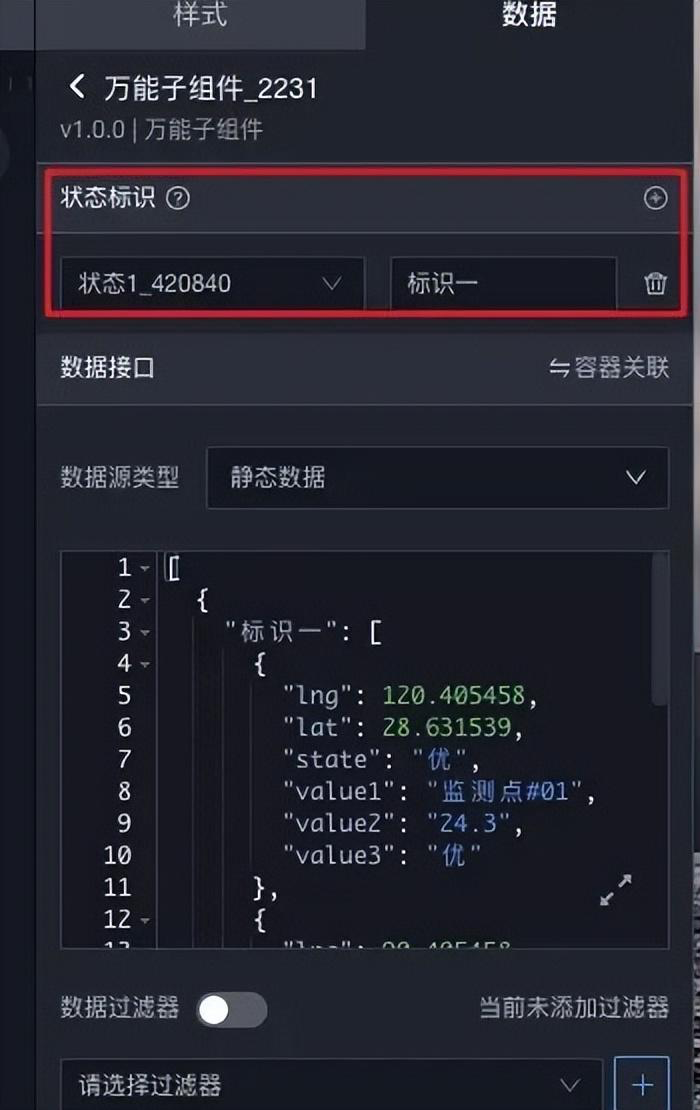
- 第四步:数据接入与分发逻辑
万能“子组件”会根据自定义的状态标识进行数据映射和分发,支持多状态的展示形式,需要正确匹配不同状态下对应的标识。

注意⚠️ 名称需要填写正确,不然组件无法正常进行渲染

数据接入流程
比如:现在我们需要把标识一中的数据传入组件里。

- 首先需要绑定好状态标识。

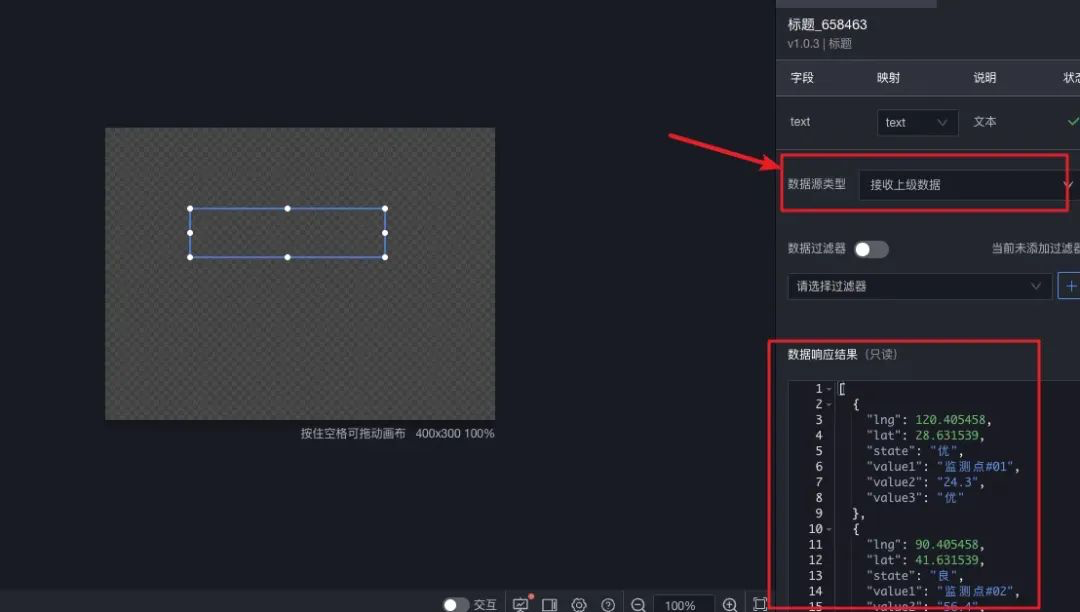
- 编辑模式里,将组件数据源设置为“接收上级数据”,就能接收到标识一中的数据。

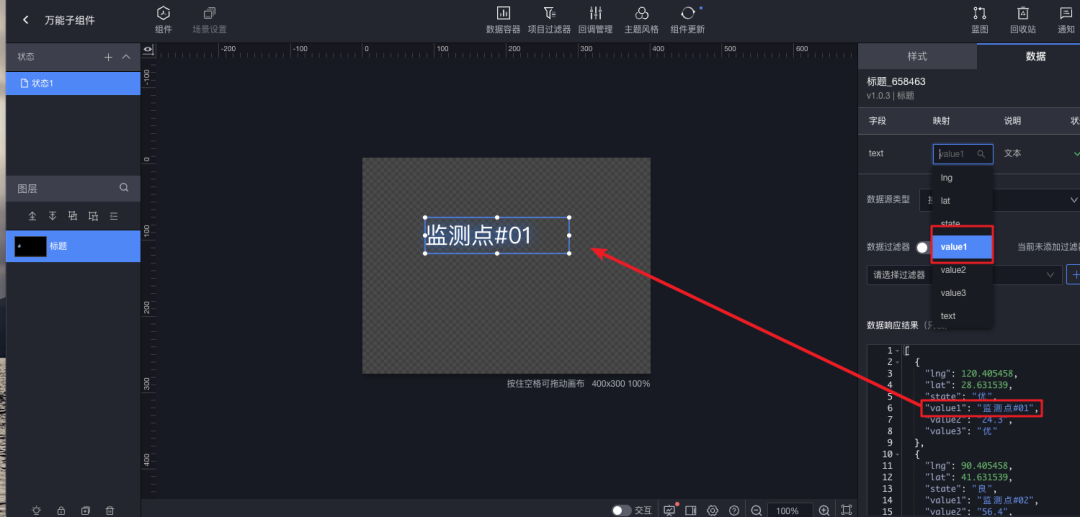
- 根据字段映射,选择相应字段即可完成数据接入。

注意⚠️ 以上所展示的是可以直接映射的数据,图表类的数据目前需要放置在对象里做一定处理,例如我们用data就可以进行自定义,此处提供产品帮助文档,可直接查看。

2、万能子组件“3D”版,实现3D“组件容器”
在去年,我们推出了“组件容器”功能,除了解决数据接入的问题之外,用户也可以通过此功能进行组件自定义拼接,一定程度上满足了个性化诉求。在此基础之上,通过全新上线的万能子组件,借助3D轮播容器,实现了“组件容器”功能的“3D进阶”。任意模块都可以以3D轮播、旋转的交互形式进行展示,赋能更多可视化业务场景的表达。

具体应用流程如下:
-
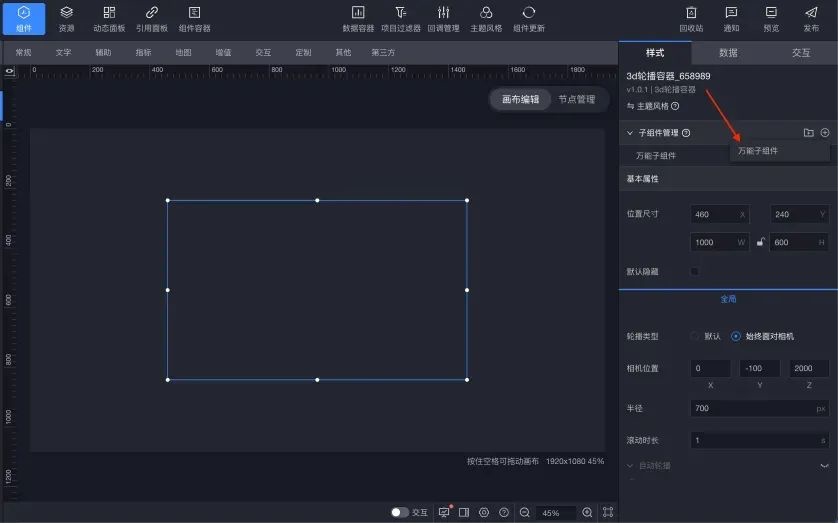
第一步:点击功能入口
3D轮播容器的万能子组件入口在子组件管理的列表中。

-
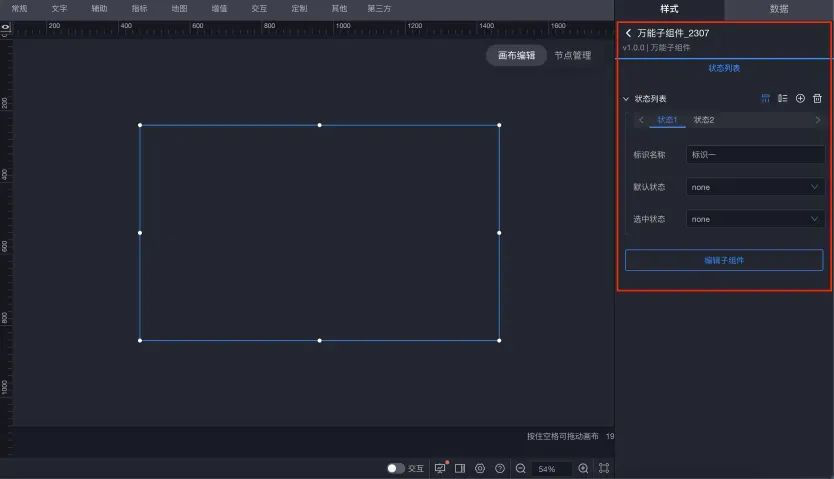
第二步:样式初步调整
3D轮播容器只承载其他类型组件,因此基础样式只有状态列表,可以设置不同状态下的标识名称、默认状态和选中状态。

状态的默认和选中
自定义多个状态的组件,并对多个状态和标识分别进行关联。在状态列表里,默认状态为轮播容器未展示在面前的组件样式,选中状态为轮播容器展示在面前的组件样式,默认均为none,需要手动配置。在实操中,我们既可以将状态1的默认状态和选中状态设置为相同的,也可以设置为不同的,实现不同状态下组件样式的关联。

例如:状态2的文字颜色为白色,而状态1的文字颜色为红色,我们将状态1的默认状态设置为状态2,选中状态设置为状态1,则会出现如下轮播效果。

全局效果设置
可设置相机位置、半径、滚动时长等,轮播类型有默认和始终面对相机两种。默认类型轮播组件分布在球面上,朝向会有偏移,而始终面对相机类型轮播组件始终朝向正面。自动轮播支持悬停,自由设置旋转方向和间隔时长,与其他类组件轮播设置类似。

进入编辑面板后,其余流程同超级信息面板相似,具体详见➡️3D轮播容器 - EasyV正式产品文档
3、更多应用场景,持续开发中
万能“子组件”已于6月6日正式上线EasyV,点击「易知微-EasyV数字孪生|智慧城市园区工厂水利双碳|三维地图数据可视化大屏」即可开通产品试用。平台已经内置了9大类型组件,覆盖二维到三维多类型场景,拥有丰富的地图类型、业务子组件、交互操作和个性化调整等。
易知微官网
未来,EasyV 将在数字孪生可视化能力上持续优化提升,让每一个组织和个体都看见并受益于数字化!





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








