关于这套教程
这是一个系列的教程。在这套教程里,我将会把之前用OpenGL+Qt做过的一款游戏和大家分享,并且从头到尾一步步分析整个游戏的实现过程和架构设计。
关于写这些东西的目的,我想大概有三点吧:其一是想把自己写过的这个游戏重新梳理一遍,认真重构重构,真正理解其中用到的技术和算法,更加深入地把握软件项目开发技巧以及各种设计模式的运用;其二是想借CSDN这个平台和广大网友讨论和学习,毕竟是闭门造车做出来的东西,不拿出来给外人看是不知道好坏的;其三算是我的一点感恩之心吧。以前自己一直做伸手党,只知道看别人的文章,却从来不自己动手写点有价值的干货。这次打算趁暑假的空闲时间,以我写的那个游戏为例写几篇教程,希望能帮助大家更好的理解OpenGL和Qt,以及游戏程序设计方面的一些知识。
关于Paradise
Paradise就是我上面提到的那款游戏。这是一款3D建筑游戏,玩家可以用各种方块创建属于自己的世界。想必大家此刻都想到了一款大名鼎鼎的游戏:MineCraft。是的,Paradise可以说就是MineCraft的建筑模式,我也是在玩过MineCraft之后才有了灵感的。去年暑假的时候开始写这个游戏,大概花了一个多月的时间终于完成。今年5月份的时候又在之前代码的基础上改了许多,最终完成了当前这个游戏版本。下面是游戏截图:

图1 菜单界面

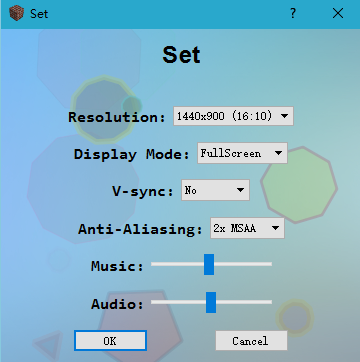
图2 设置界面

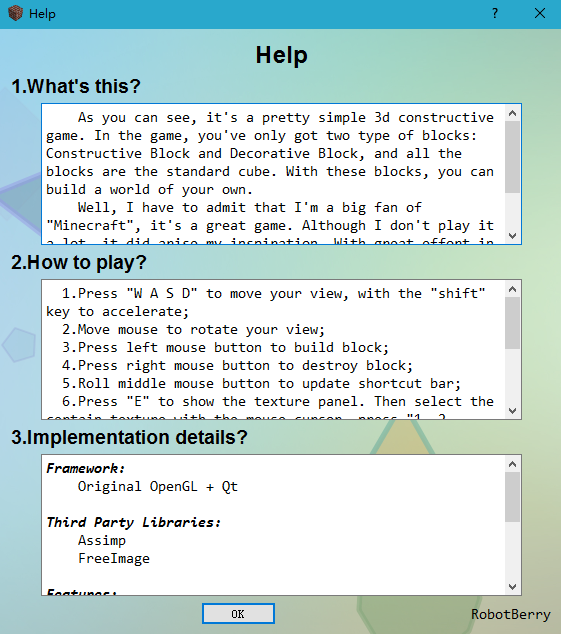
图3 帮助界面

图4 世界选择界面

图5 游戏内界面

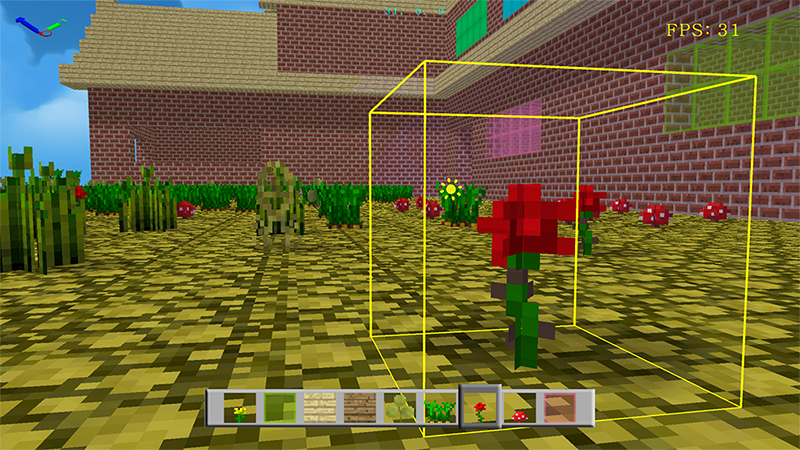
图6 游戏截图一

图7 游戏截图二
玩法:
1.使用“WASD”键移动视角,移动的同时按住“shift”键可以加速;
2.移动鼠标旋转视角;
3.按鼠标左键创建物块,按鼠标右键破坏物块;
4.使用滚轮或者按下数字键1-9选择当前物块类型;
5.按F键将摄像机移动到当前物块附近;
6.按E键打开物块库界面;
7.按B键打开批量创建界面;
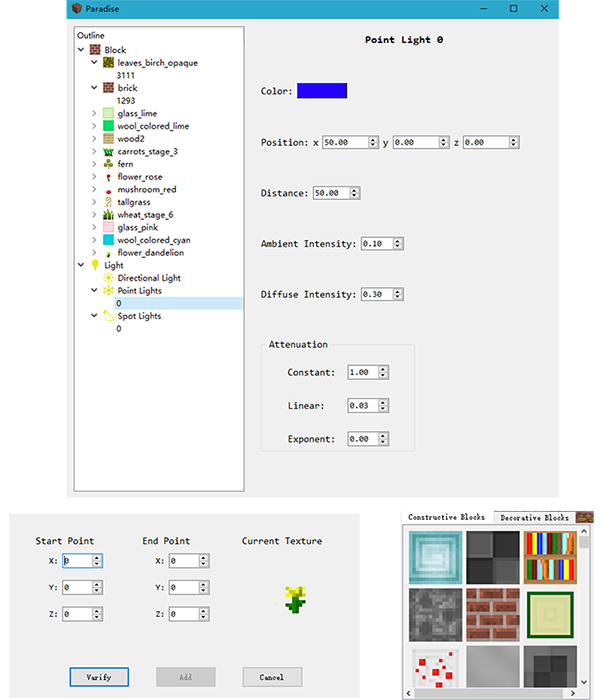
8.按O键打开场景编辑器界面;
9.按空格键播放下一首背景音乐。
技术梳理:
基础框架
原生OpenGL + Qt第三方库
Assimp
FreeImage
glm技术特色
支持Geometry Instancing
支持Frustum Culling
支持三种灯光系统(方向光源、点光源、聚光灯光源)
支持Shadowmapping
支持鼠标拾取
支持MSAA抗锯齿
其实从本质上来说,Paradise更像是一个简单的游戏引擎,或者说一个3D地形编辑器。用户可以用最简单的立方体块,一点一点创建一个复杂丰富的虚拟世界。虽然Paradise的可玩性可能并不高,但在写这个程序的过程中我却学习到了很多东西,有很多收获。在这一点上,Paradise对我来说是意义非凡的。
如果你想学习OpenGL,或者想用OpenGL写点有意思的东西,那就跟我来吧!
游戏下载地址:
欢迎大家下载试玩^_^






















 1000
1000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








