膨胀运算在数字形态中的作用是把图像周围的背景点合并到物体中。如果两个物体之间距离比较近,那么膨胀运算可能会使这两个物体连接在一起。膨胀对填补图像分割后物体中的空洞很有用。
dilation1(Region, StructElement:RegionDilation:Iterations:)
功能: 使用用户自定义的结构元素对区域进行膨胀。结果元素是一个区域region,可由这些算子区域产生:gen_circle, gen_rectangle1, gen_rectangle2, gen_ellipse, draw_region, draw_region_polygon, gen_region_points等。
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionDilation(输出参数):膨胀后的区域
Iterations(输入参数):迭代次数
dilation2(Region, StructElement:RegionDilation:Row, Column, Iterations)
功能:根据参考点,使用用户自定义的结构元素对区域进行膨胀。具体用法参见erosion2.
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素
RegionDilation(输出参数):膨胀后的区域
Row(输入参数):参考点行坐标
Column(输入参数):参考点列坐标
Iterations(输入参数):迭代次数
dilation_circle(Region:RegionDilation:Radius:)
功能:使用圆形结构元素对区域进行膨胀。
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Radius(输入参数):圆形结构元素的半径
dilation_rectangle1(Region:RegionDilation:Width, Height:)
功能:使用矩形结构元素对区域进行膨胀
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Width(输入参数):矩形结构元素的宽度
dilation1(Region, StructElement:RegionDilation:Iterations:)
功能: 使用用户自定义的结构元素对区域进行膨胀。结果元素是一个区域region,可由这些算子区域产生:gen_circle, gen_rectangle1, gen_rectangle2, gen_ellipse, draw_region, draw_region_polygon, gen_region_points等。
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素(区域)
RegionDilation(输出参数):膨胀后的区域
Iterations(输入参数):迭代次数
dilation2(Region, StructElement:RegionDilation:Row, Column, Iterations)
功能:根据参考点,使用用户自定义的结构元素对区域进行膨胀。具体用法参见erosion2.
参数: Region(输入参数):输入区域
StructElement(输入参数):结构元素
RegionDilation(输出参数):膨胀后的区域
Row(输入参数):参考点行坐标
Column(输入参数):参考点列坐标
Iterations(输入参数):迭代次数
dilation_circle(Region:RegionDilation:Radius:)
功能:使用圆形结构元素对区域进行膨胀。
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Radius(输入参数):圆形结构元素的半径
dilation_rectangle1(Region:RegionDilation:Width, Height:)
功能:使用矩形结构元素对区域进行膨胀
参数: Region(输入参数):输入区域
RegionDilation(输出参数):膨胀后的区域
Width(输入参数):矩形结构元素的宽度
Height(输入参数):矩形结构元素的高度
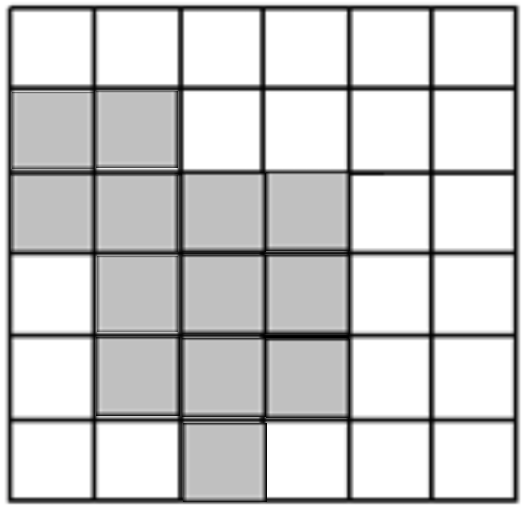
二值图像的膨胀操作
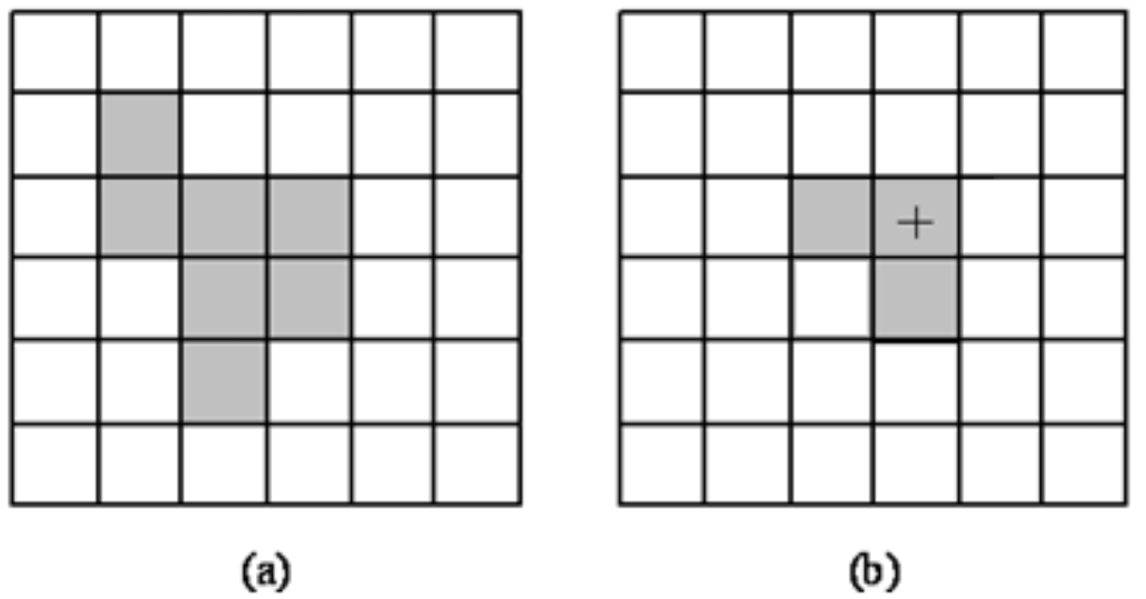
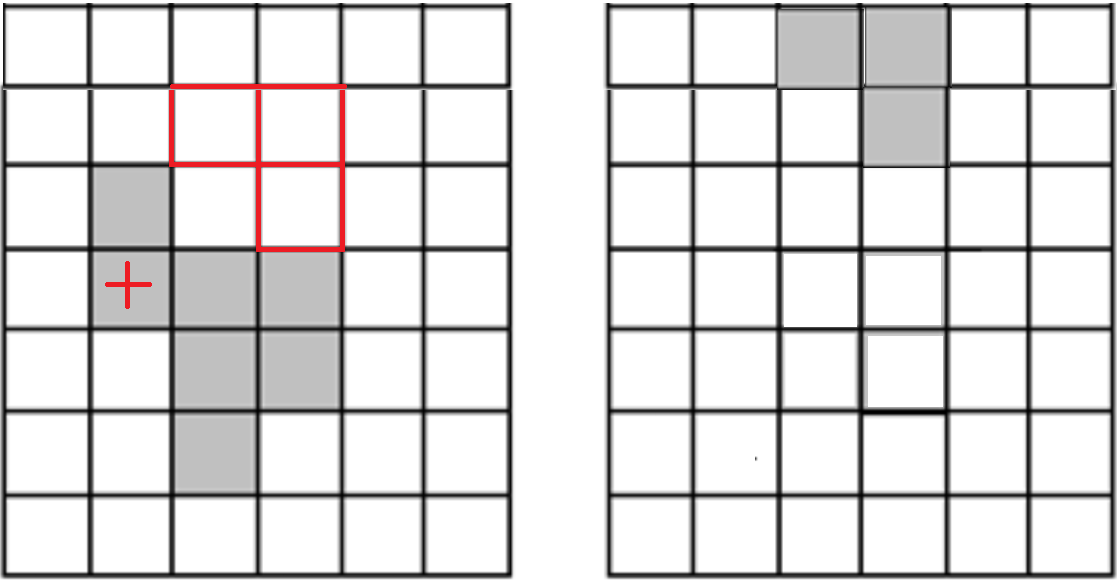
1、结构的原点设置在结构的内部情况举例
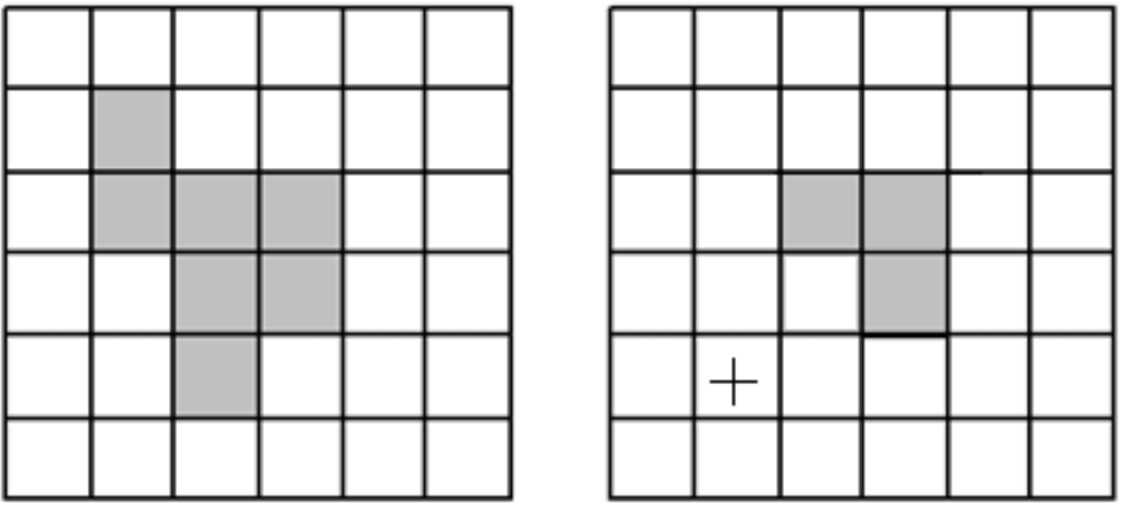
图中左侧(a)为原图像, 右侧(b)为结构元素
操作规则,拿结构元素的原点图像上的黑色方块上一次一次移动
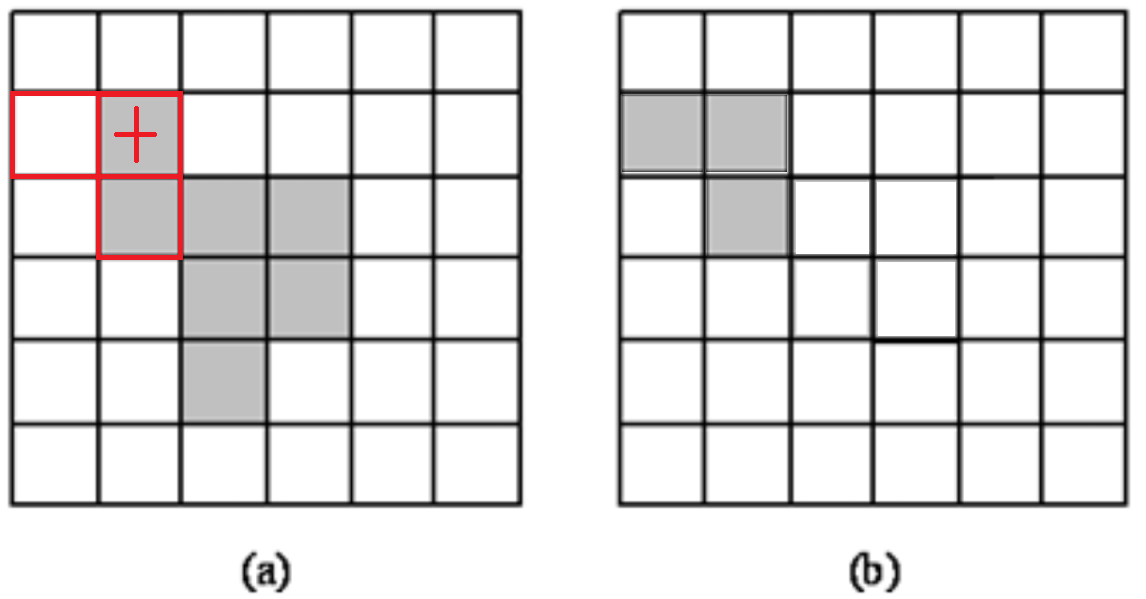
第一步 将结构元素的原点,放置在原图向上的第一个黑色方块上,即
(左侧为原图像, 右侧为输出图像)
第二步 根据此时结构元素在原图上霸占的所有位置,我们在输出图的相应所有位置涂黑,即
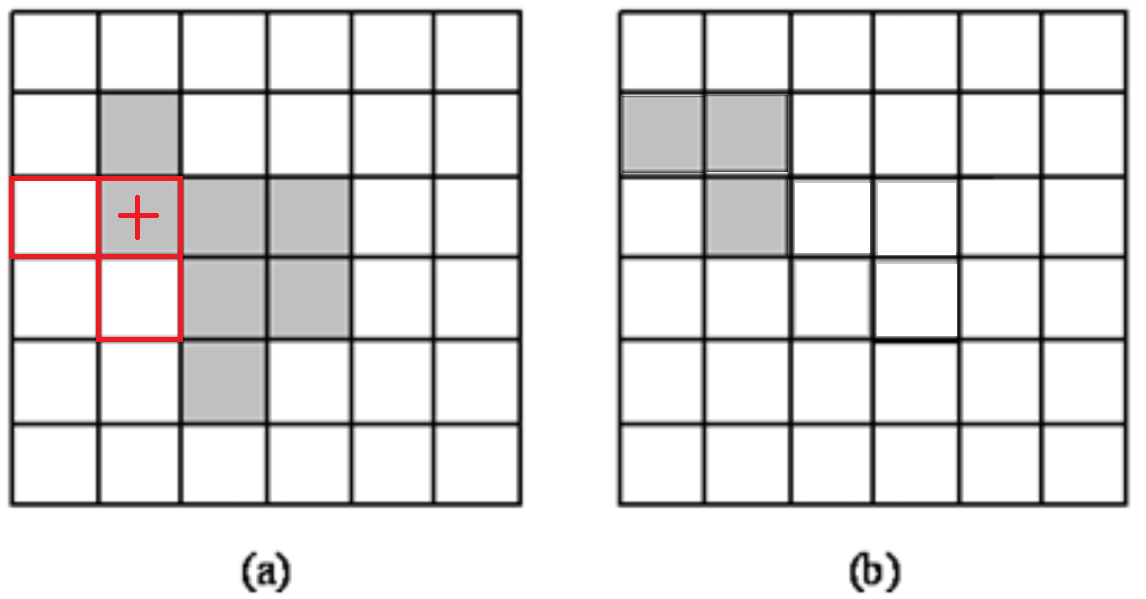
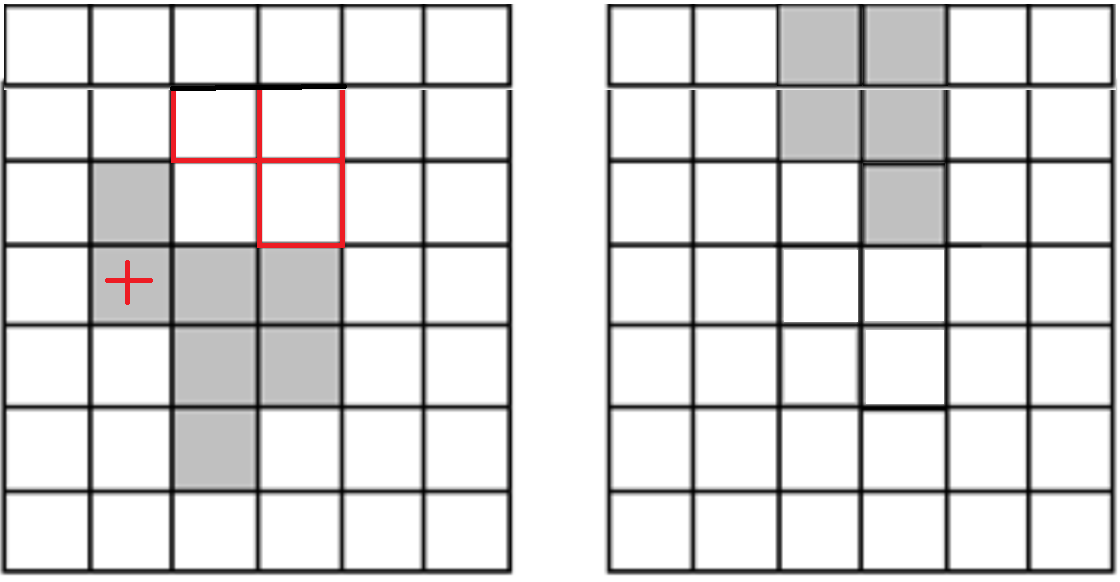
第三步 将结构元素的原点移动到下一个原图上的黑色方块, 即
第四步 根据此时结构元素在原图上霸占的所有位置,我们在输出图的相应所有位置涂黑,即
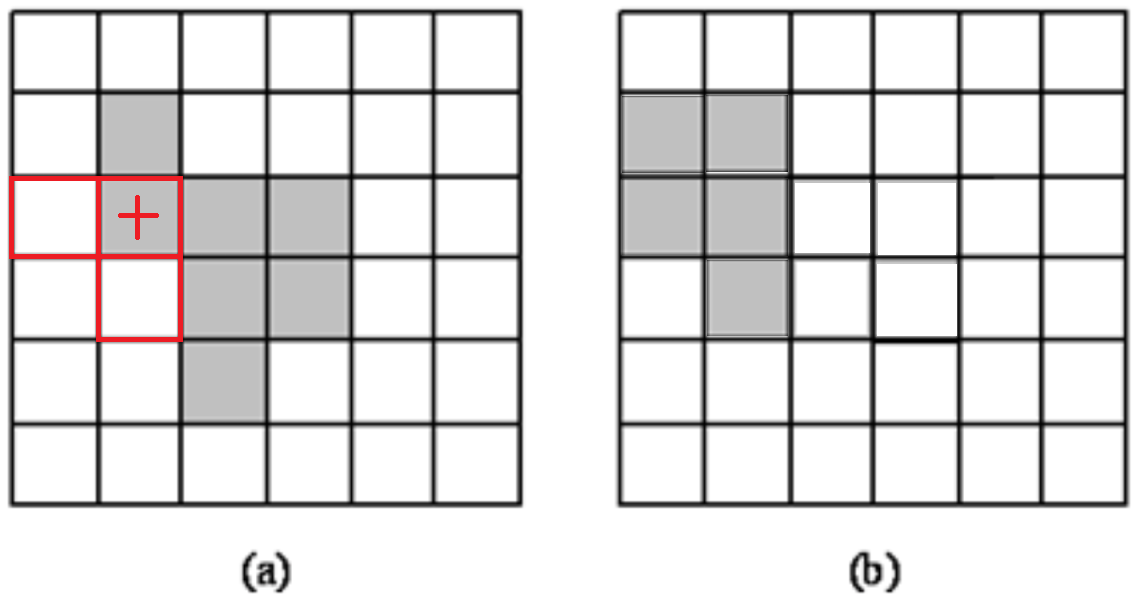
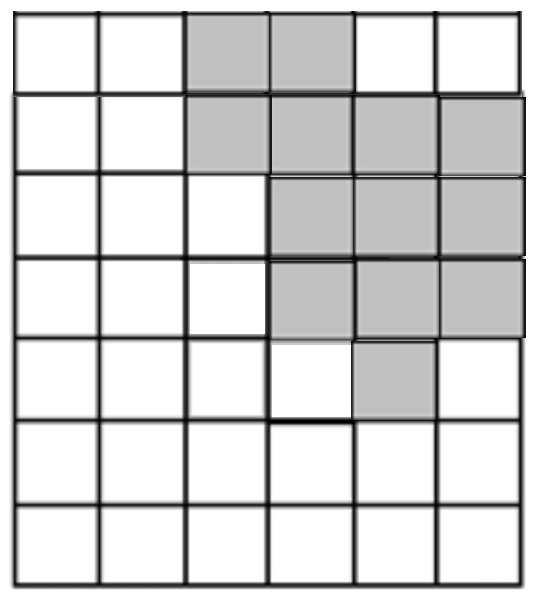
第五步 重复第三步和第四步,直到遍历完毕原图像中所有的黑色方块,我们得到最终输出结果
2、结构的原点设置在结构的外部情况举例
左侧为原图, 右侧为结构元素,注意,这里的结构元素的原点不在结构元素内部
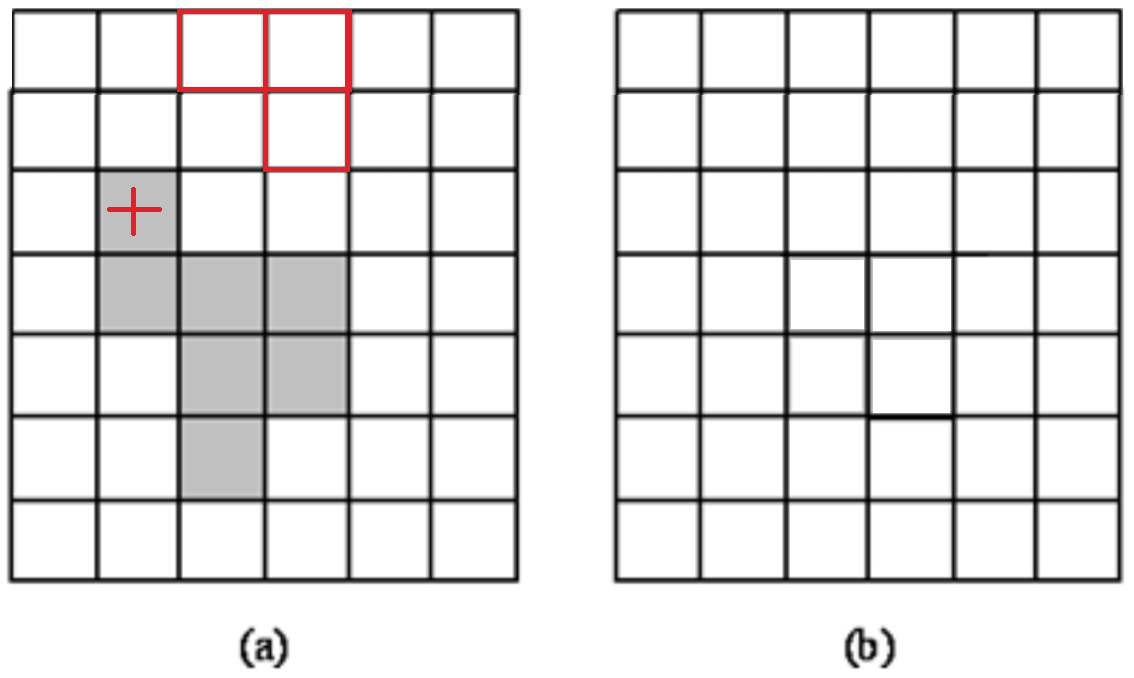
第一步 将结构元素的原点,放置在原图向上的第一个黑色方块上,即
由于位置不够,我在上边界上拓展了一行
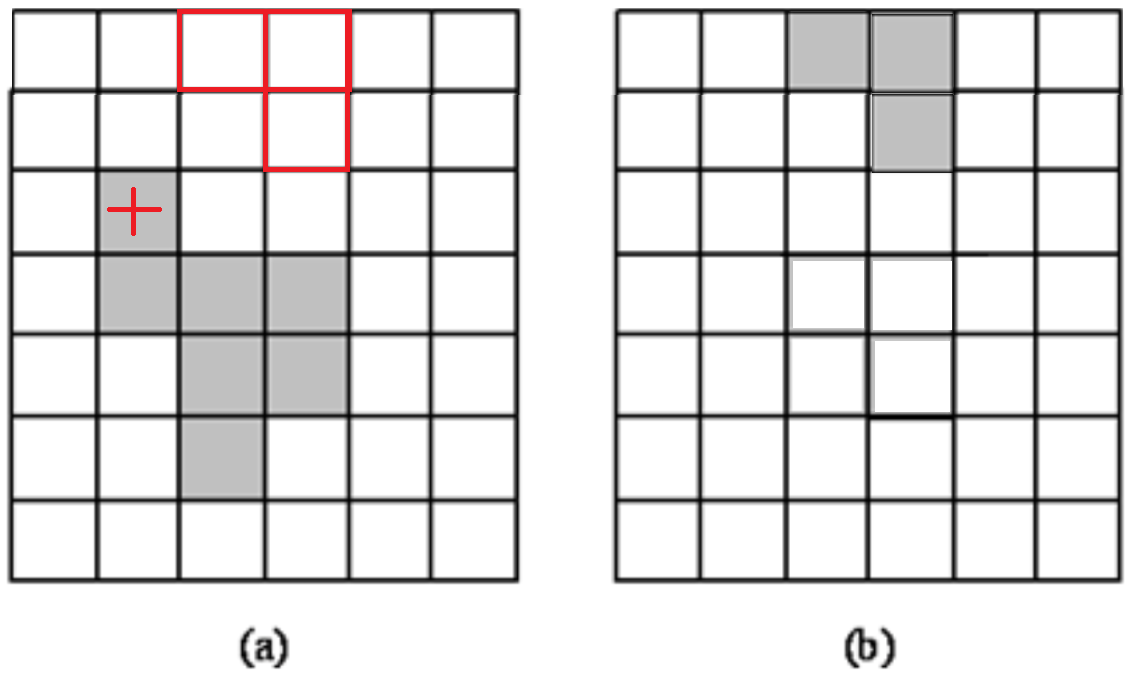
第二步 根据此时结构元素在原图上霸占的所有位置,我们在输出图的相应所有位置涂黑,即
第三步 将结构元素的原点移动到下一个原图上的黑色方块,即
第四步 根据此时结构元素在原图上霸占的所有位置,我们在输出图的相应所有位置涂黑,即
第五步 重复第三步和第四步, 直到遍历完毕原图像中所有的黑色方块,我们得到最终输出结果


































 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








