清单文件
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
application中加上
android:usesCleartextTraffic="true"
简单使用
private ImageView iv;
private String url = "http://img.mp.itc.cn/upload/20160503/9fcb866e5ac74e27af798df0f0b429f0_th.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
iv = (ImageView)findViewById(R.id.image);
ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(this)
.memoryCacheSizePercentage(20)//设置内存占用的百分比
.diskCacheFileCount(100)
.diskCacheSize(5 * 1024 * 1024)
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())
.build();
ImageLoader.getInstance().init(configuration);//ImageLoaderConfiguration.createDefault(this)
ImageLoader.getInstance().displayImage(url,iv);
}
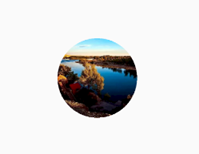
显示圆形图片
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Shader;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.LoadedFrom;
import com.nostra13.universalimageloader.core.display.BitmapDisplayer;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import com.nostra13.universalimageloader.core.imageaware.ImageAware;
public class Main2Activity extends AppCompatActivity {
private ImageView iv;
private String url = "http://img.mp.itc.cn/upload/20160503/9fcb866e5ac74e27af798df0f0b429f0_th.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
iv = (ImageView)findViewById(R.id.image);
DisplayImageOptions options = new DisplayImageOptions.Builder()
.cacheInMemory(true)
.cacheOnDisk(true)
.displayer(new BitmapDisplayer() {
@Override
public void display(Bitmap bitmap, ImageAware imageAware, LoadedFrom loadedFrom) {
Bitmap bitmap1 = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap1);
BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP,Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setShader(shader);
canvas.drawCircle(bitmap.getWidth()/2,bitmap.getHeight()/2,bitmap.getHeight()/2,paint);
imageAware.setImageBitmap(bitmap1);
}
})//圆形
.build();
ImageLoaderConfiguration configuration = new ImageLoaderConfiguration.Builder(this)
.memoryCacheSizePercentage(20)//设置内存占用的百分比
.diskCacheFileCount(100)
.diskCacheSize(5 * 1024 * 1024)
.defaultDisplayImageOptions(options)//DisplayImageOptions.createSimple()
.build();
ImageLoader.getInstance().init(configuration);//ImageLoaderConfiguration.createDefault(this)
ImageLoader.getInstance().displayImage(url,iv);
}
}

显示五角星图片
DisplayImageOptions options1 = new DisplayImageOptions.Builder().displayer(
new BitmapDisplayer() {
@Override
public void display(Bitmap bitmap, ImageAware imageAware, LoadedFrom loadedFrom) {
Bitmap bitmap1 = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap1);
BitmapShader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP,Shader.TileMode.CLAMP);
Paint paint = new Paint();
paint.setShader(shader);
Path path = new Path();
path.moveTo(bitmap.getWidth()/2,0);
path.lineTo(bitmap.getWidth()/4,bitmap.getHeight());
path.lineTo(bitmap.getWidth(),bitmap.getHeight()/3);
path.lineTo(0,bitmap.getHeight()/3);
path.lineTo(bitmap.getWidth()/4*3,bitmap.getHeight());
canvas.drawPath(path,paint);
imageAware.setImageBitmap(bitmap1);
}
}
).build();//五角星
ImageLoader.getInstance().displayImage(url,iv_star,options1);
监听事件
ImageLoader.getInstance().displayImage(url, iv_star, options1, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String s, View view) {
}
@Override
public void onLoadingFailed(String s, View view, FailReason failReason) {
}
@Override
public void onLoadingComplete(String s, View view, Bitmap bitmap) {
}
@Override
public void onLoadingCancelled(String s, View view) {
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String s, View view, int i, int i1) {
}
});






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








