目录
一、css简介
css主要作用是美化网页,结构(HTML)与样式(css)分离
1.1HTML的局限性
只关注内容的语义,不关注外观样式,简而言之,丑
1.2css-网页的美容师
css是层叠样式表的简称,有时候也称为css样式表或级联样式表,css是也是一种标记语言,主要设置HTML页面中的文本内容、图片外形、版面布局、外观样式
1.3css语法规范
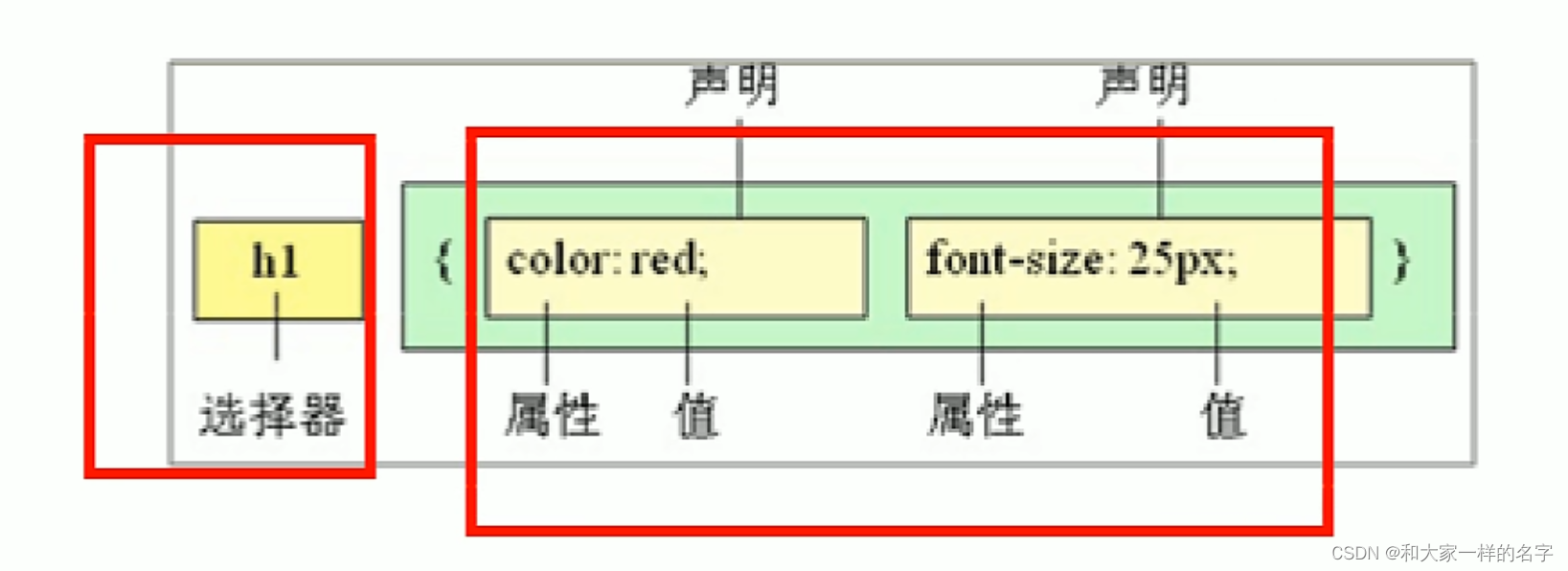
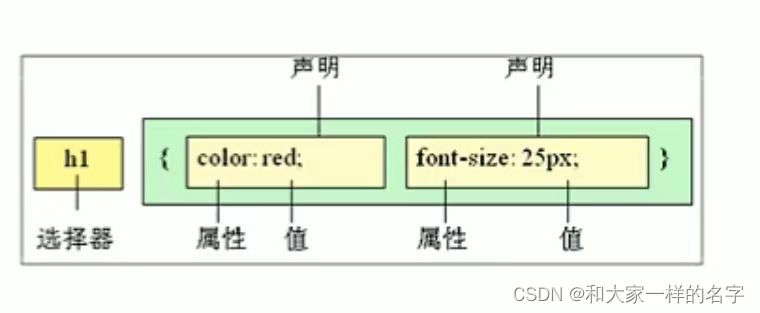
css主要由两部分组成:选择器以及一条或多条声明

与HTML不同的是,HTML相关代码写在<body></body>中,
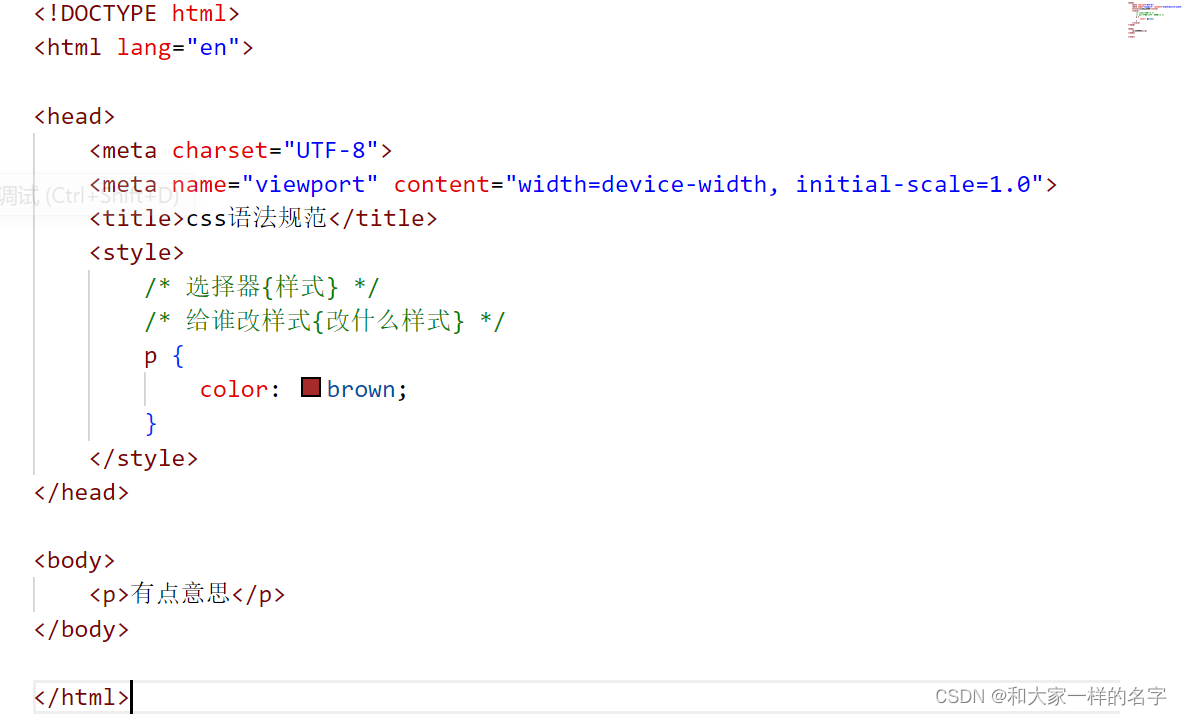
css相关代码写在:<head>...<style>...css...</style>...</head>,位置如下;
语法规范:选择器{样式},具体如下;

<style>
/* 选择器{样式} */
/* 给谁改样式{改什么样式} */
p {
color: brown;
/* 修改字体大小为12像素 */
front-size:12px;
}
</style>(1) 属性结束以后加;
(2)属性和属性值之间加:
(3)属性与属性值以键值对出现
1.4css代码风格
一下代码风格并非强制,而是符合实际开发书写方式
1.4.1样式格式书写
(1)紧凑格式
h3 {color: brown;front-size:12px; }
(2)展开格式 (更推荐)
h3 {
color: brown;
front-size:12px;
}
1.4.2样式大小写风格
(1)小写(更推荐)
h3 {
color: brown;
}
(2)大写
H3 {
COLOR:BROWN;
}
1.4.3样式空格风格
(1)属性值前面,冒号后面,保留一个空格
(2)选择器h3和大括号中间也要保留空格
h3 {
color: brown;
}
二、css基础选择器
2.1选择器作用
选择标签用的,根据不同需求把不同标签选出来

1.找到所有h1的标签,选择器(选对人)
2.设置这些标签的样式,比如颜色变成褐色(做对事)
2.2选择器分类
2.2.1基础选择器
由单个选择器组成,包括:标签选择器、类选择器、id选择器、通配符选择器
(1)标签选择器
作用:把某一类标签快速全部选出来,缺点:不能差异化
标签名 {
属性1:属性值1;
属性2:属性值2;
....
}(2)类选择器
2.1类选择器
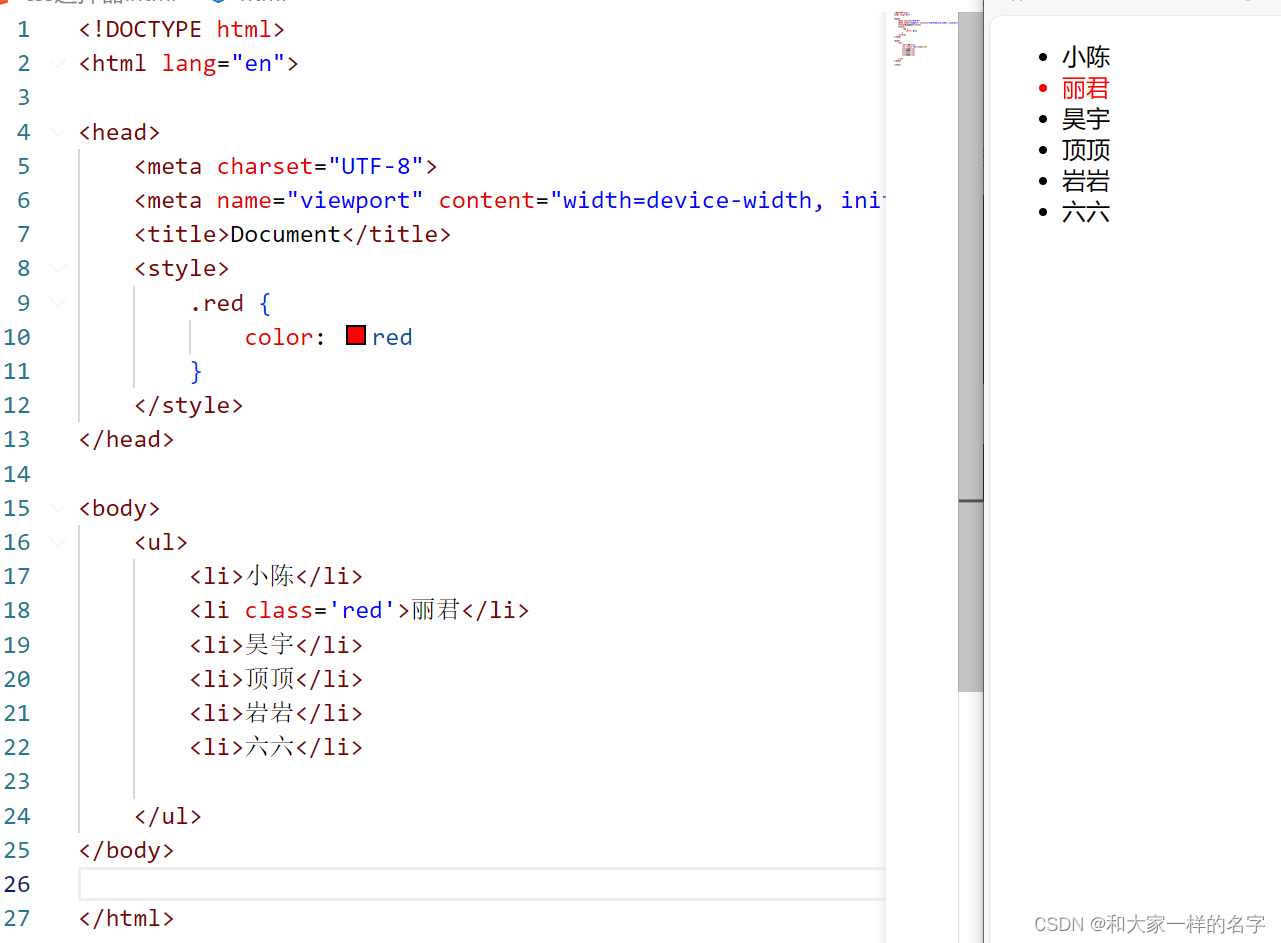
单独选择一个或几个标签,可以使用类选择器,实现差异化
1.定义类名
.类名 {
属性1:属性值1;
...
}2.调用类名
<div class='red'> 变红色 </div> 举例:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用 */
.red {
color: red
}
</style>
</head>
<body>
<ul>
<li>小陈</li>
<li class='red'>丽君</li>
<li>昊宇</li>
<li>顶顶</li>
<li>岩岩</li>
<li>六六</li>
</ul>
</body>
</html>类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用
注意:
1.类选择器上的名字: 加“.”自定义
2.类选择器的名字不可与标签名相同,比如.div(×)
3.长名称或词组使用中横线为选择器名,比如:star-sing(√)
4.不要使用纯数字、中文等命名,尽量用英文名
5.尽量用有意义的命名,让人一眼可看懂
6.命名规范:见附件(web 前端开发规范手册.doc)
链接:https://pan.baidu.com/s/1AhopB1Y5_xS8Y8IY787sjw
提取码:tjtm
案例:

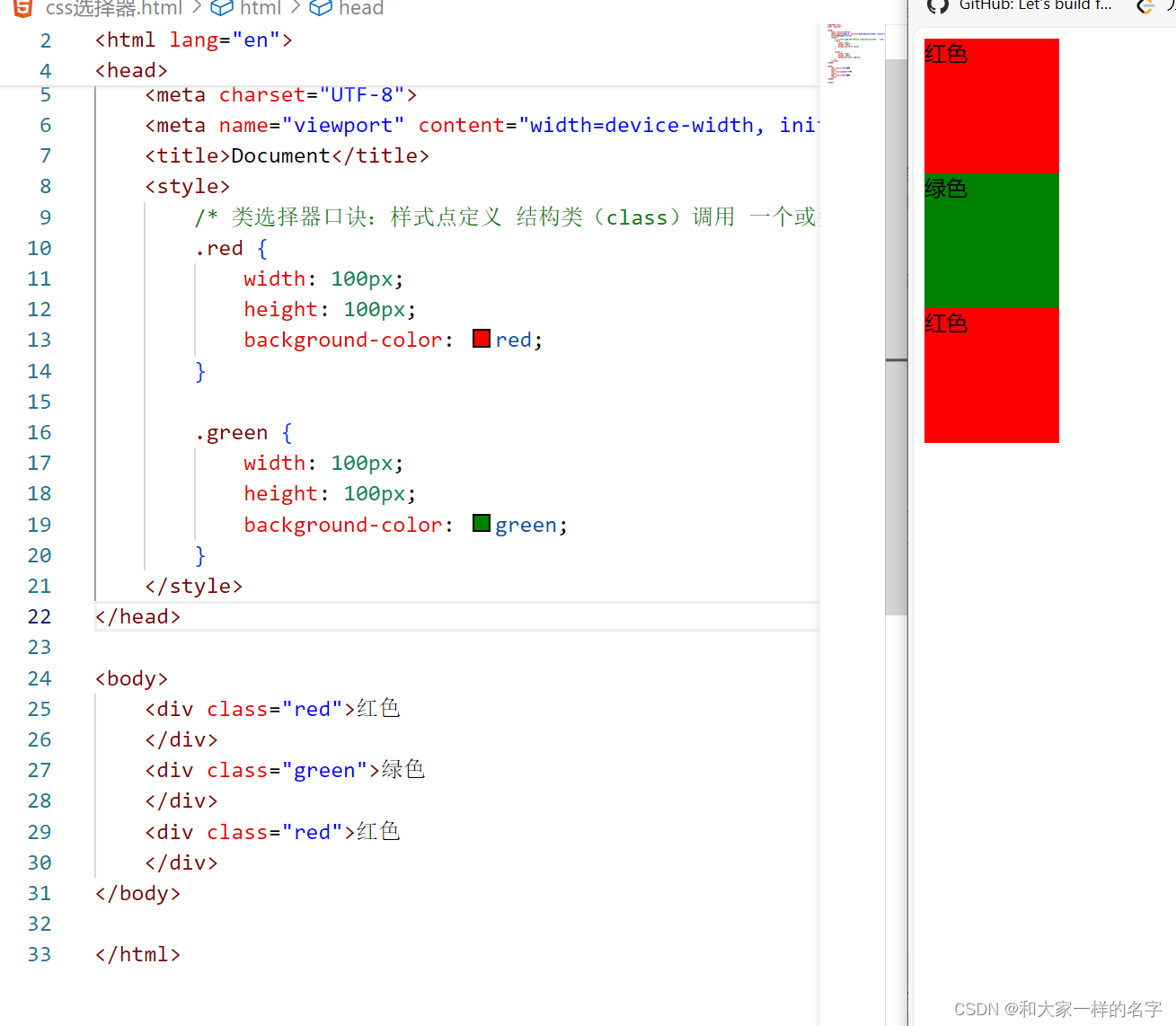
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用 */
.red {
width: 100px;
height: 100px;
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色
</div>
<div class="green">绿色
</div>
<div class="red">红色
</div>
</body>
</html>2.2多类名
1.使用方式
在标签class属性中写多个类名,多个类名中间必须用空格分开,如果重复设置属性,以最后设置的为准。
<div class="red font=20">亚瑟</div>2.在开发中应用场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用 */
.box{
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red">红色
</div>
<div class="box green">绿色
</div>
<div class="box red">红色
</div>
</body>
</html>(3)id选择器
为标有特定id的HTML元素制定特定的样式
HTML以id属性来设置id选择器,css中id选择器以‘#’来定义
#id名 {
属性1:属性值1;
...
}与类标签不同的是,id只能调用一次
id选择器与类选择器的区别:
(1)class好比人的名字,一个人有多个名字,一个名字也可被多个人使用
(2)id好比身份证号,不得重复
(3)最大的区别在于使用次数上
(4)class在修改样式中用的最多,id一般用于页面唯一性的元素上,经常和JavaScript搭配使用

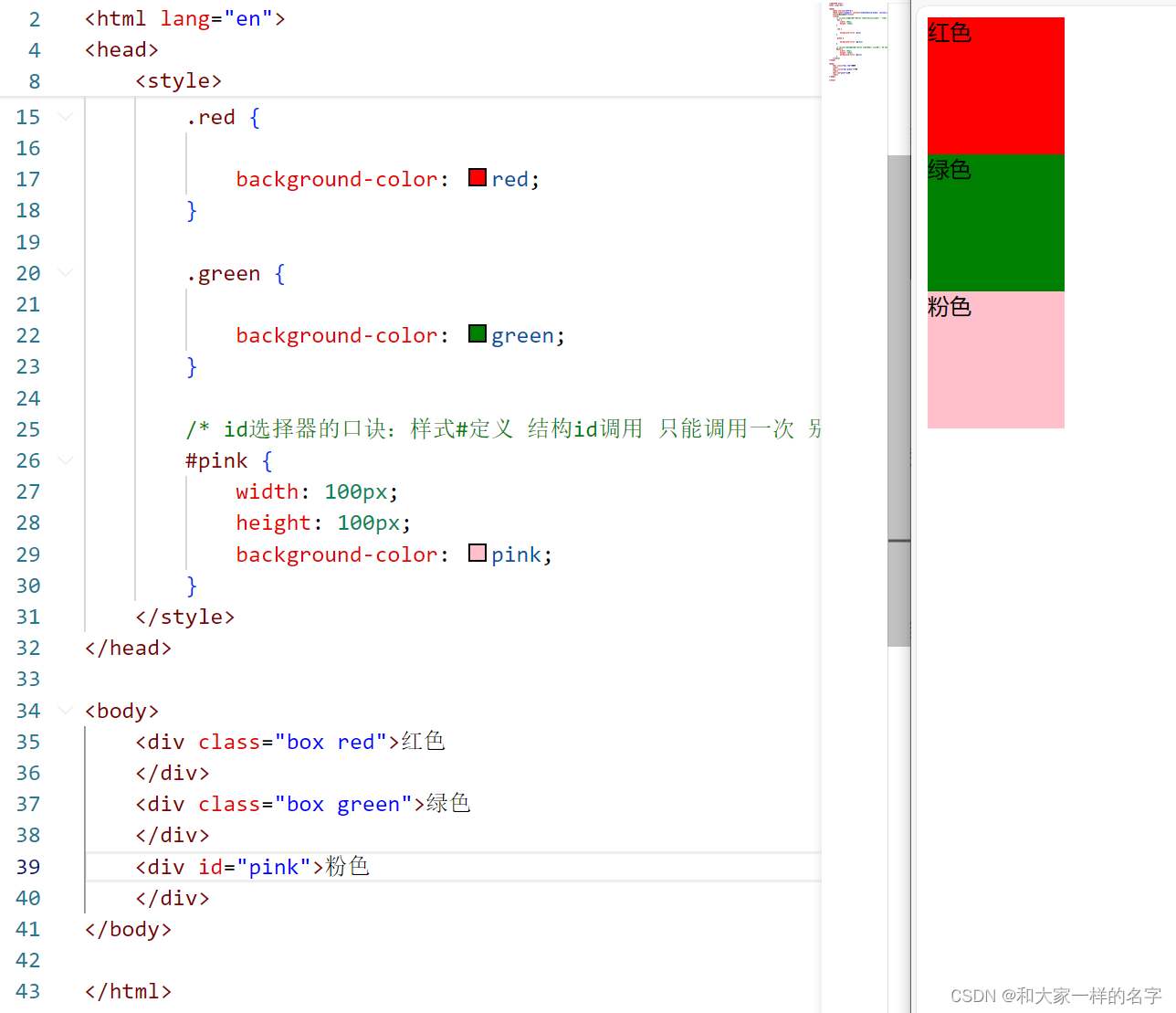
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用 */
.box {
width: 100px;
height: 100px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
/* id选择器的口诀:样式#定义 结构id调用 只能调用一次 别人切勿使用 */
#pink {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box red">红色
</div>
<div class="box green">绿色
</div>
<div id="pink">粉色
</div>
</body>
</html>(4)通配符选择器
“*”定义,表示选取页面中所有元素(标签)
* {
属性1:属性值1;
...
}不需要调用,自动就给所有元素使用样式
特殊情况下才用,以下是清除所有元素标签的内外边距,后面讲
*{
margin:0;
padding:0;
}(5)总结

2.2.2复合选择器
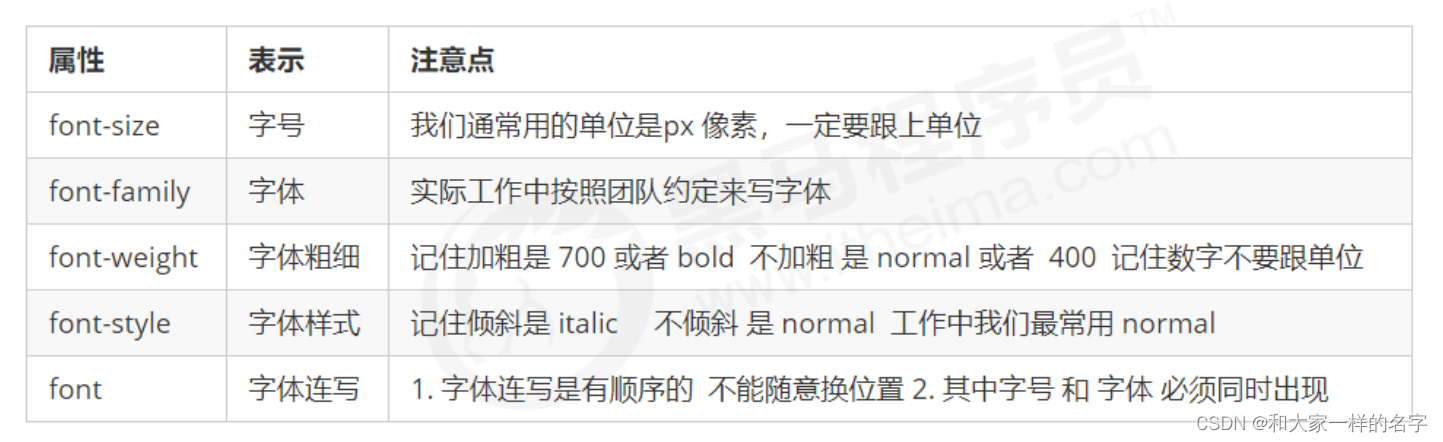
三、css字体属性
定义字体系列、大小、粗细、和文本样式
3.1字体系列font-family
p {
font-family: Arial,"Microsoft Yahei","微软雅黑";
}注:
1.可以写中文,也可以写英文,最好写英文
2.可以设置多个字体,用英文逗号隔开
3.设置多个字体的意思是,如果电脑用户未安装第一种字体,就执行第二种字体,以此类推
4.遇到多个单词组成,有空格的字体名称用引号包起来 ,如"Microsoft Yahei",单引号双引号都可以
5.尽量使用常用字体,默认字体,保证字体在任何用户的浏览器中都可以正确显示
6.常见字体:body{font-family:"Microsoft YaHei",tahoma,arial,"Hiragino Sans GB";}
3.2字体大小font-size
p {
font-size: 20px;
}
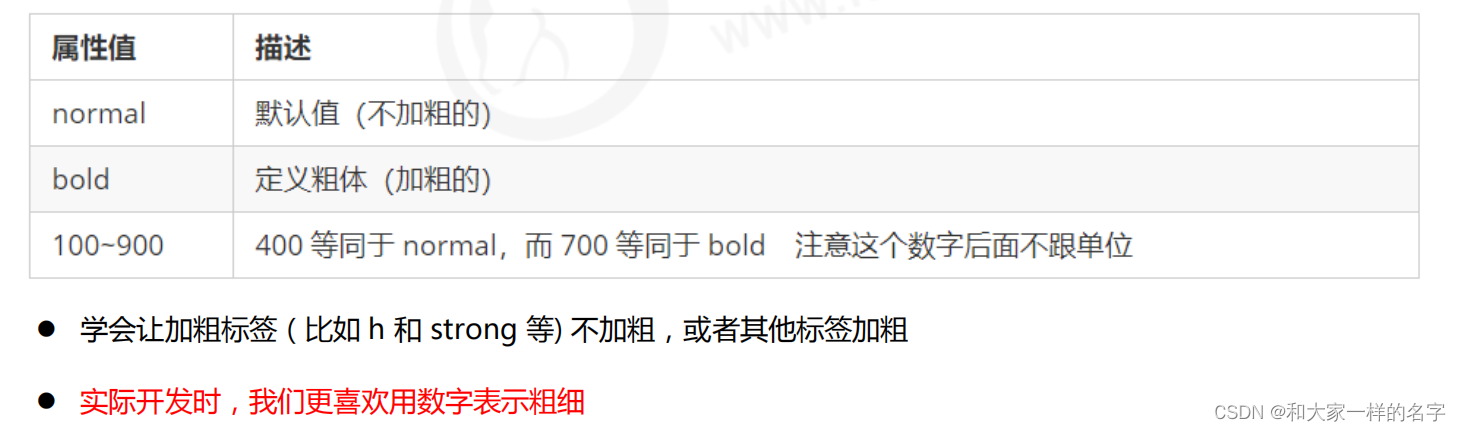
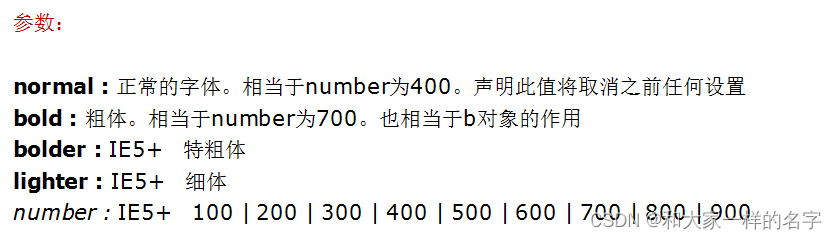
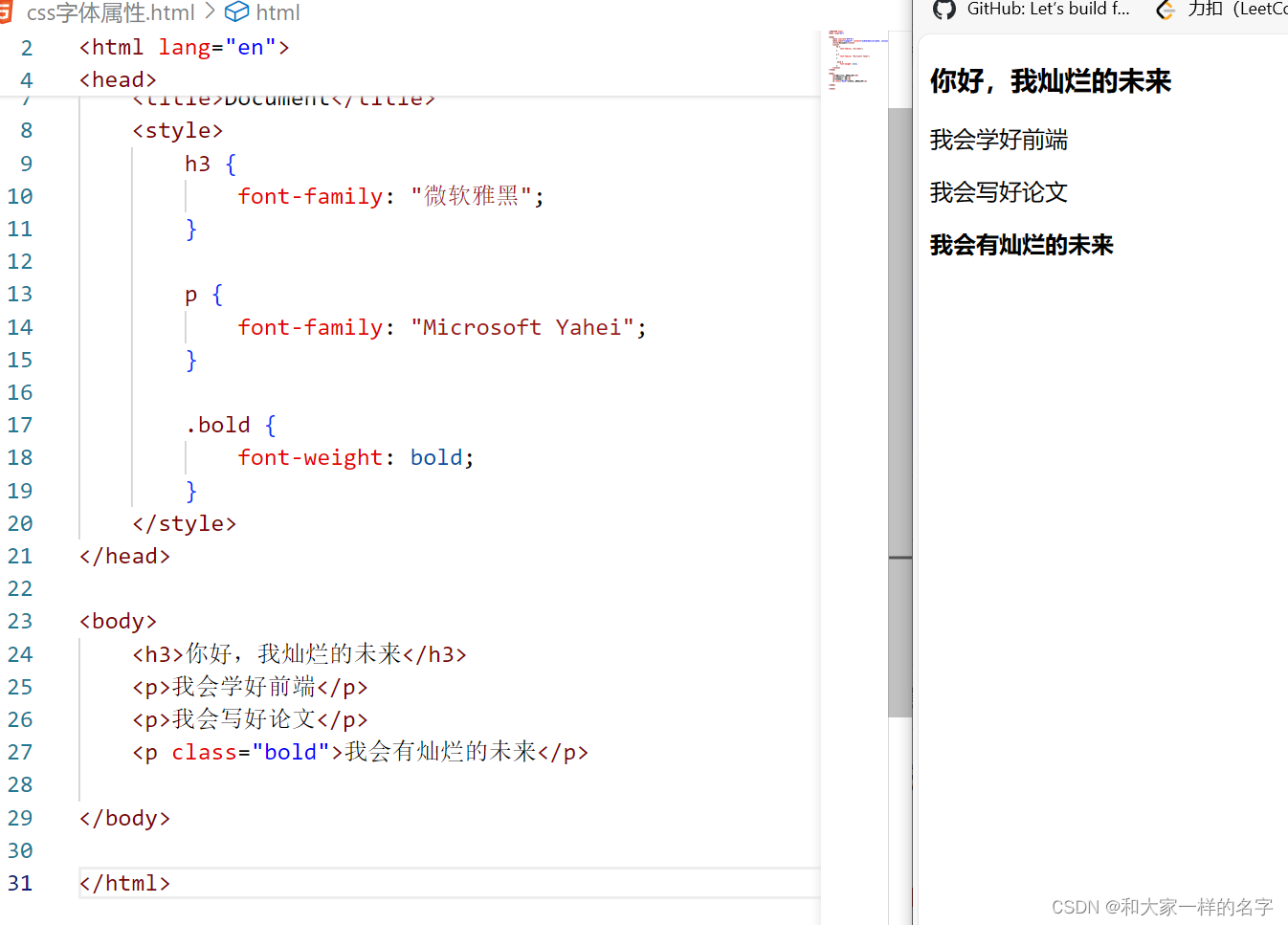
3.3字体粗细font-weight
p {
font-weight: bold;
} 
/* font-weight:bold; */
/* font-weight:700; */
/* 这个700的后面不要跟单位,等价于bold,都是加粗的效果
实际开发中,更喜欢用数字表示 */


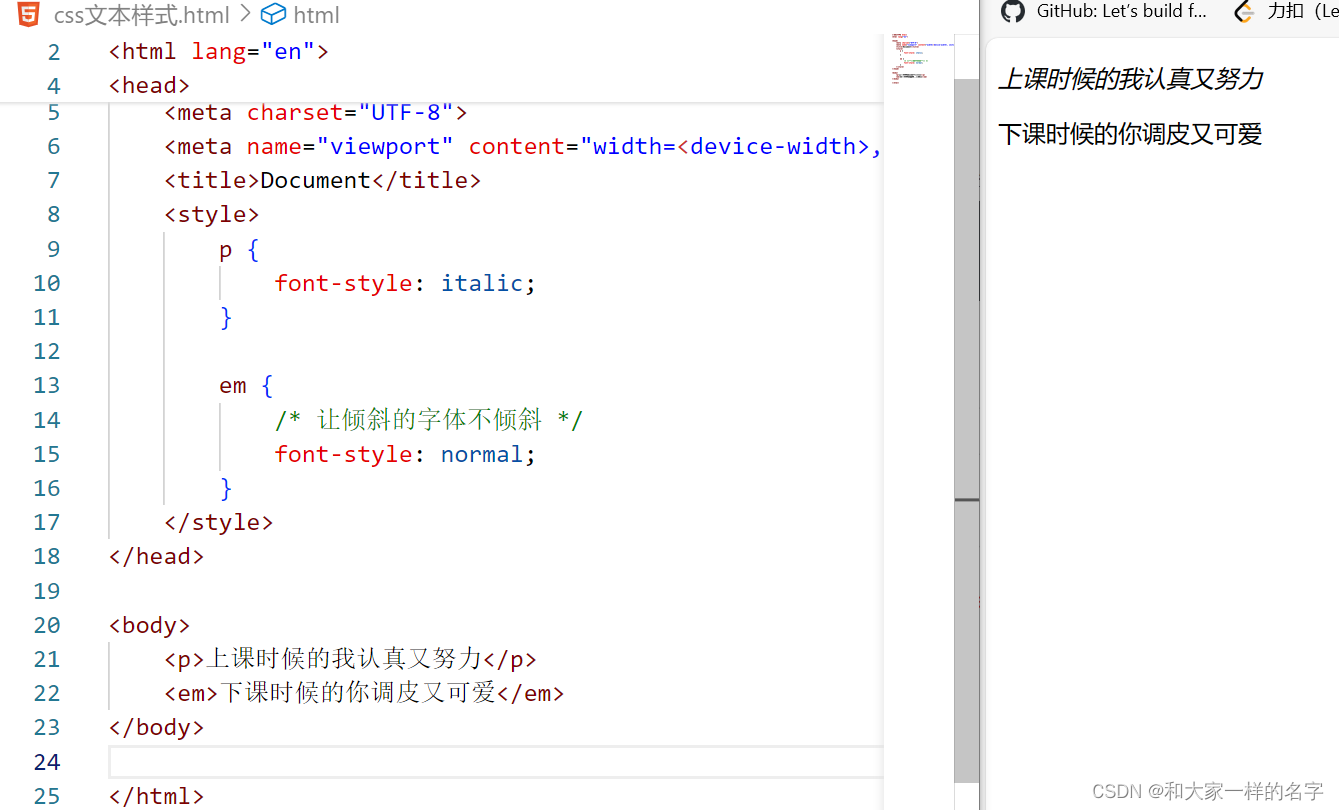
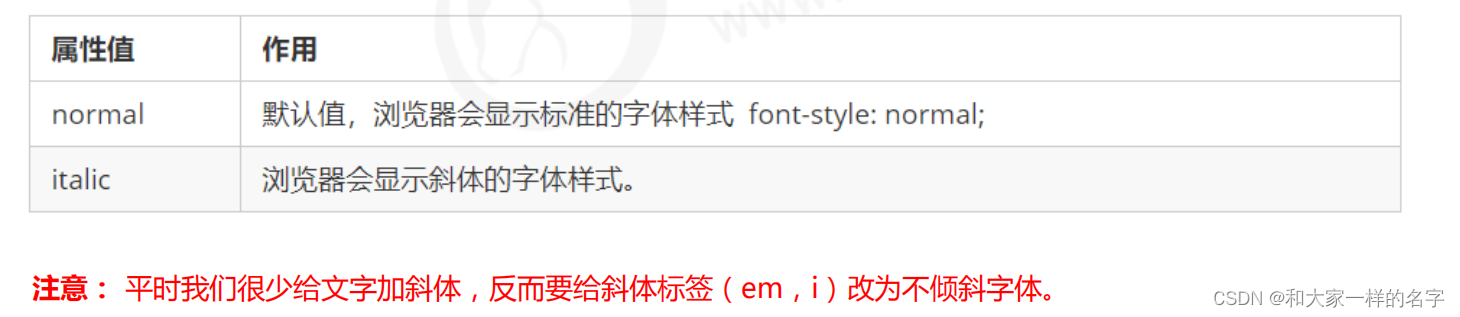
3.4文字样式(斜体)font-style
p {
/* 让字体倾斜 */
font-style: italic;
}
em {
/* 让倾斜的字体不倾斜 */
font-style: normal;
} 
3.5字体复合属性
body {
/* 复合属性:简写方式,顺序不可换 */
/* font:font-style font-weight font-size/line-height font-family; */
font:italic 700 16px "Microsoft yahei";
}斜体 加粗 像素行高 字体

3.6总结

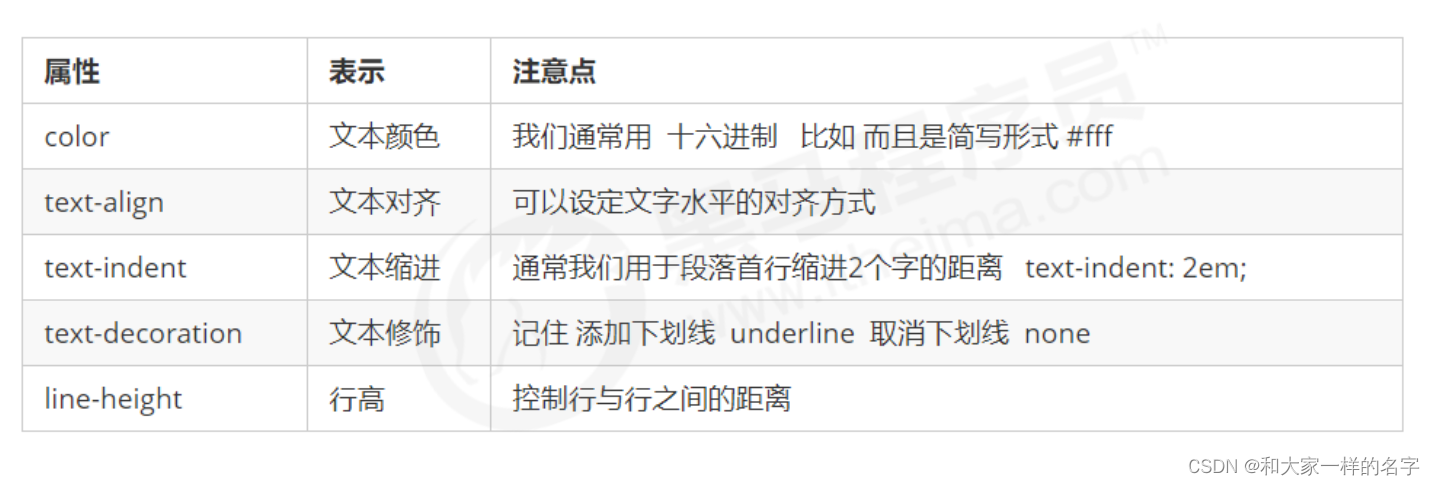
四、css文本属性
定义外观:颜色、对齐文本、装饰文本、文本缩进、行间距等
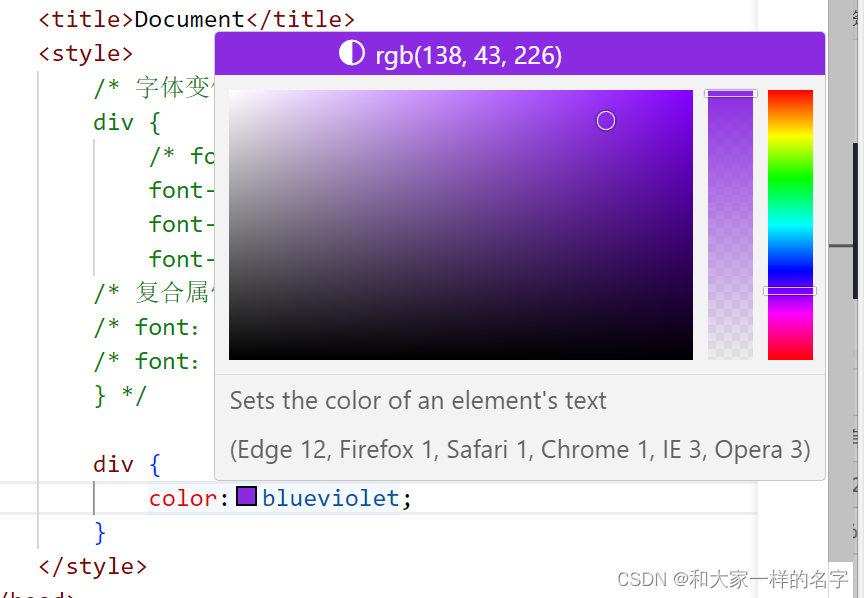
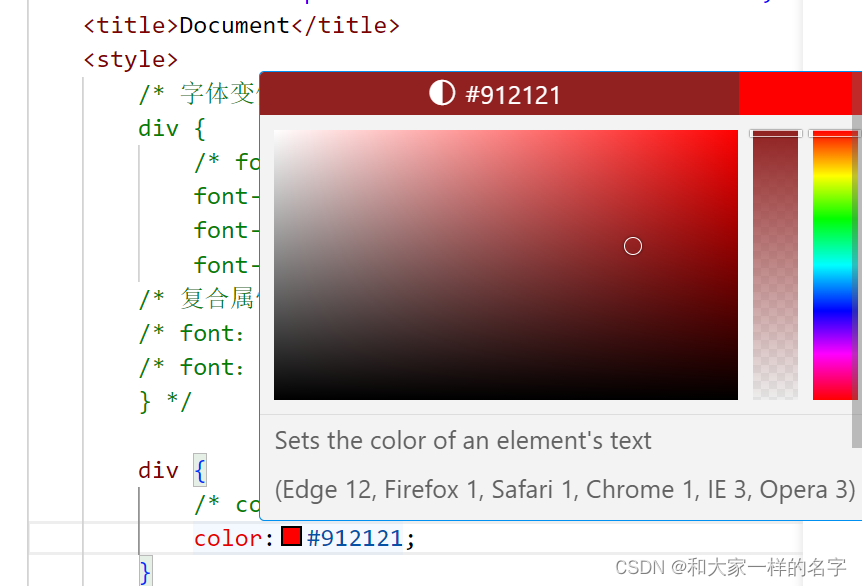
4.1文本颜色color
div {
color:red;
color: #ff0000;
}
div {
/* color: pink; */
color: rgba(212, 55, 134, 0.781);
/* color: #912121; */
}【注意】鼠标放上去会有取色器:所以不用担心不知道16进制或RGB


4.2对齐文本text-align
div {
text-align:center;
}
4.3装饰文本text-decoration
添加下划线、删除线、上划线
div{
text-decoration:underline;
}
div {
/* 下划线 */
/* text-decoration: underline; */
/* 上划线 */
/* text-decoration: overline; */
/* 删除线 */
text-decoration: line-through;
}


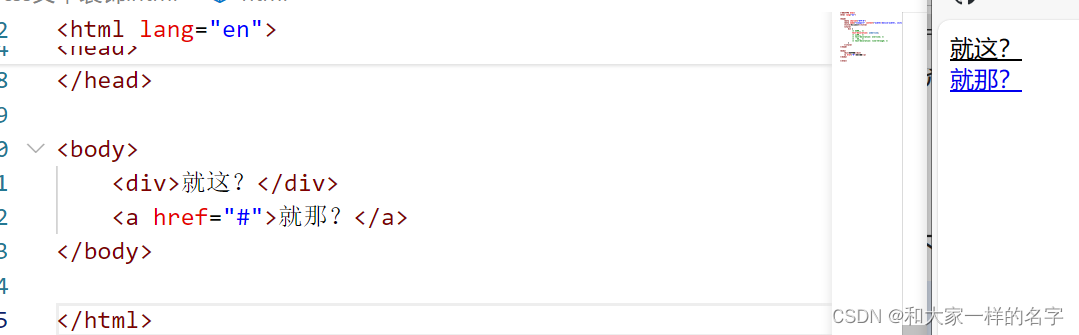
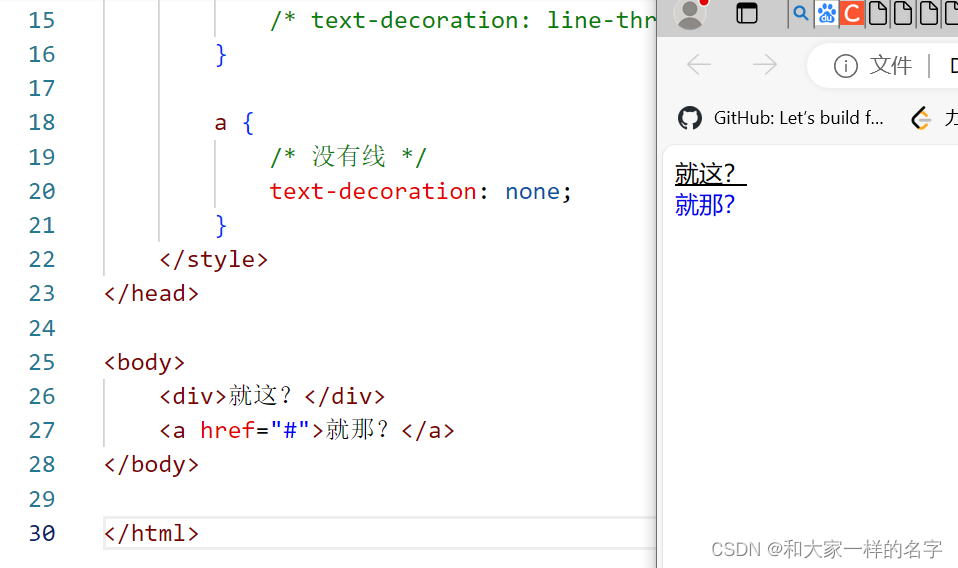
另外注意,当我们使用链接时,会自动有下滑线,如何去掉呢?

使用:
a {
/* 没有线 */
text-decoration: none;
}
4.4文本缩进text-indent
设置段落的首行缩进
div {
text-indent:20px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p{
text-indent:2em;
/*设置2em 则是缩进当前元素的2个文字大小的距离*/
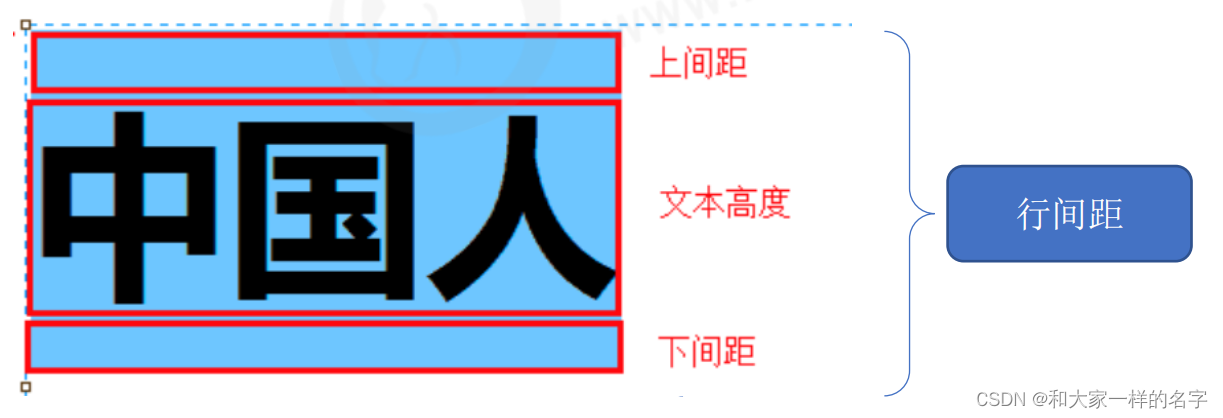
}4.5行间距line-height
文字行与行之间距离
p{
line-height:26px;
}
上间距=下间距=(行间距-文本高度)/2
4.6总结

五、css引入方式
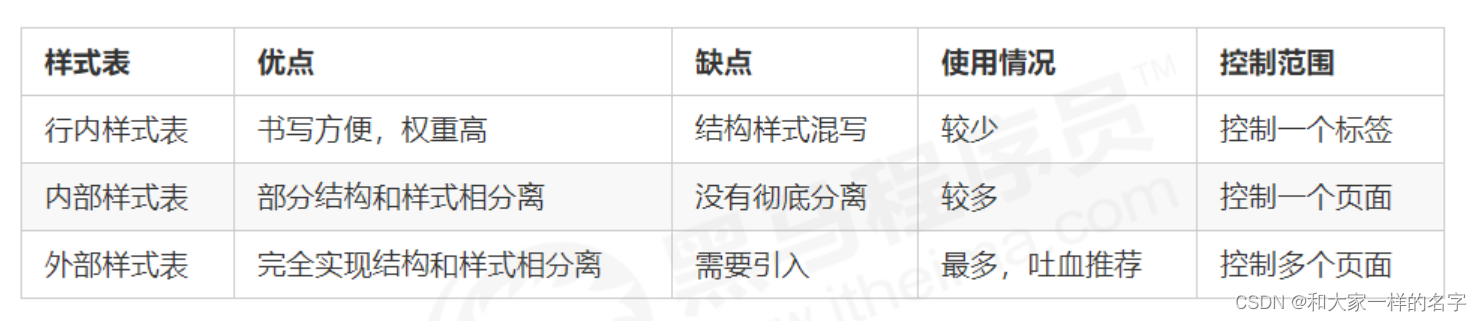
5.1三种样式表
5.2 内部样式表
<style>
div {
color: red;
font-size: 12px;
}
</style>5.3 行内样式表
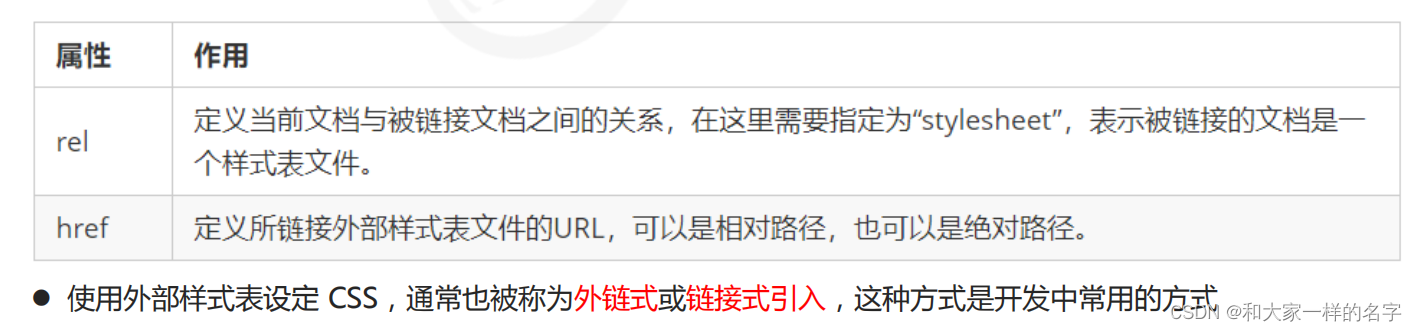
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>5.4 外部样式表
<link rel="stylesheet" href="css文件路径">
案例:


5.5 CSS 引入方式总结

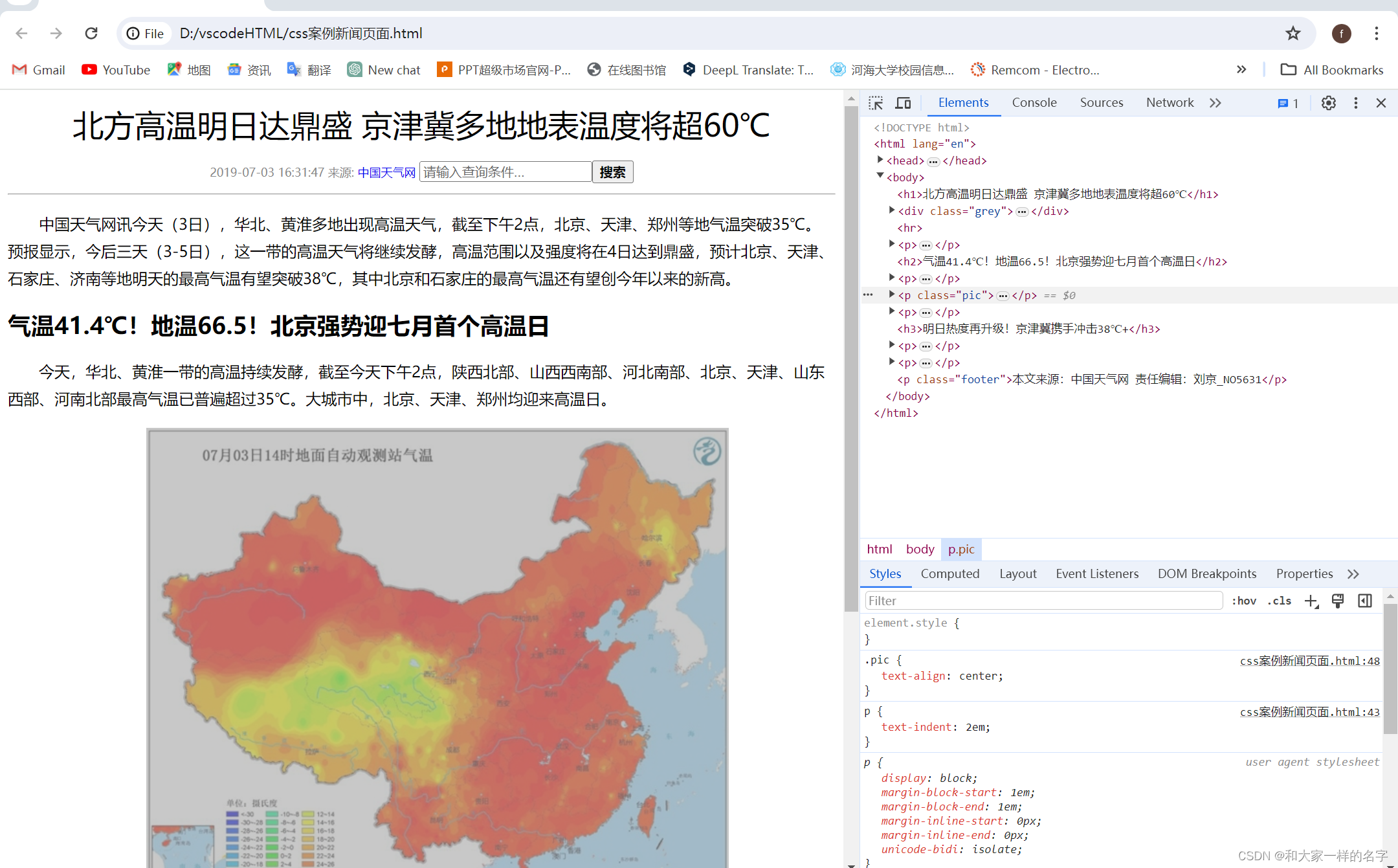
六、综合案例
新闻页面


1.HTML结构
<body>
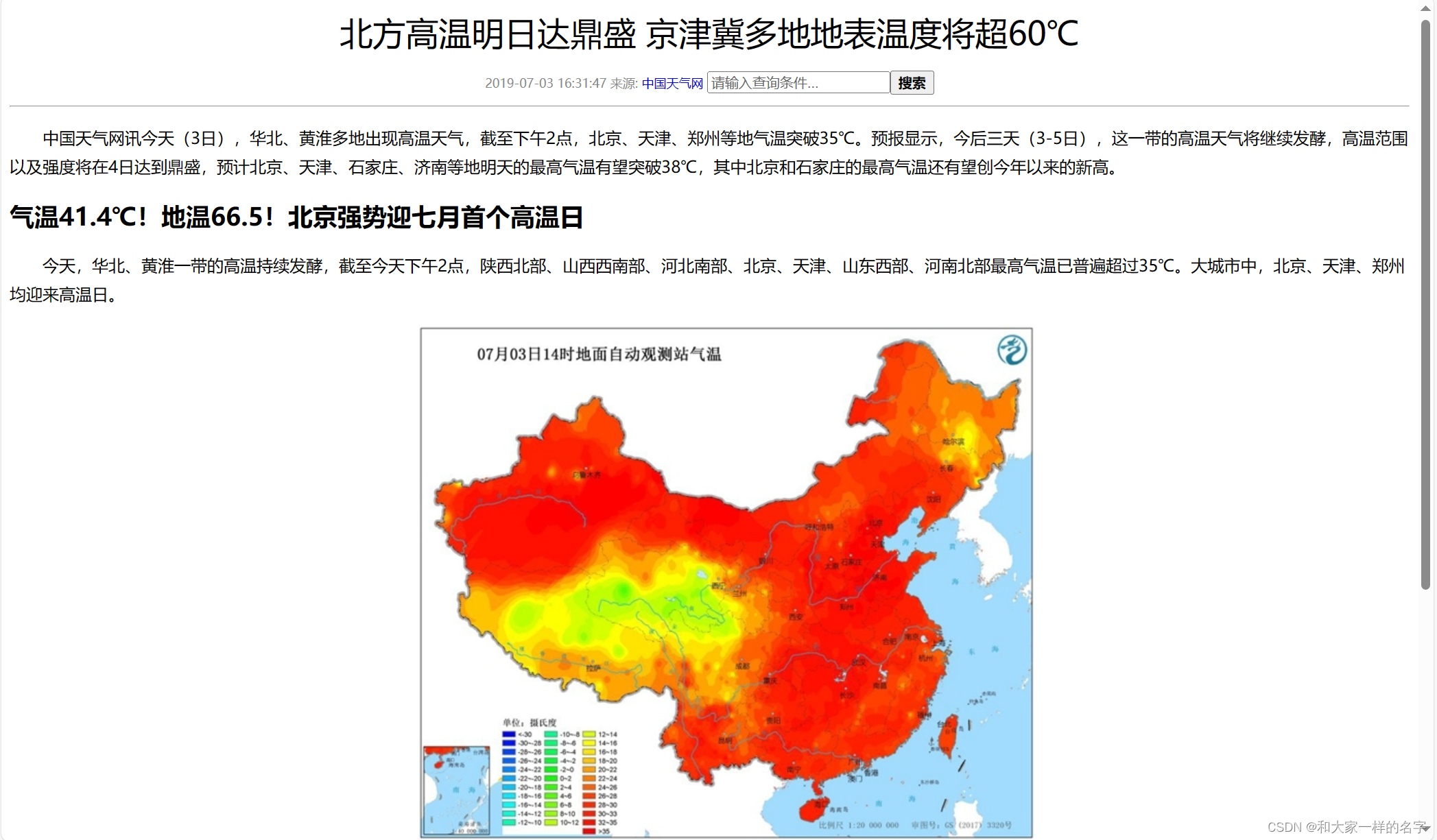
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div>2019-07-03 16:31:47 来源: 中国天气网 请输入查询条件</div>
<hr>
<p>中国天气网讯今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h2>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h2>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>
<img src="./pic.jpeg" alt="">
</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h3>明日热度再升级!京津冀携手冲击38℃+</h3>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p>本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>2.css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻案例</title>
<style>
body {
/* 不能省略的两个 */
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字水平居中对齐 */
text-align: center;
/* 文字不加粗 */
font-weight: 400;
}
.grey {
color: #888888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.search {
color: #666;
/* #666666简写为#666
#ff00ff简写为#f0f
两两相同 */
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它父亲p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
</style>
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="grey">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"><button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h2>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h2>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p class="pic">
<img src="./pic.jpeg" alt="">
</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h3>明日热度再升级!京津冀携手冲击38℃+</h3>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
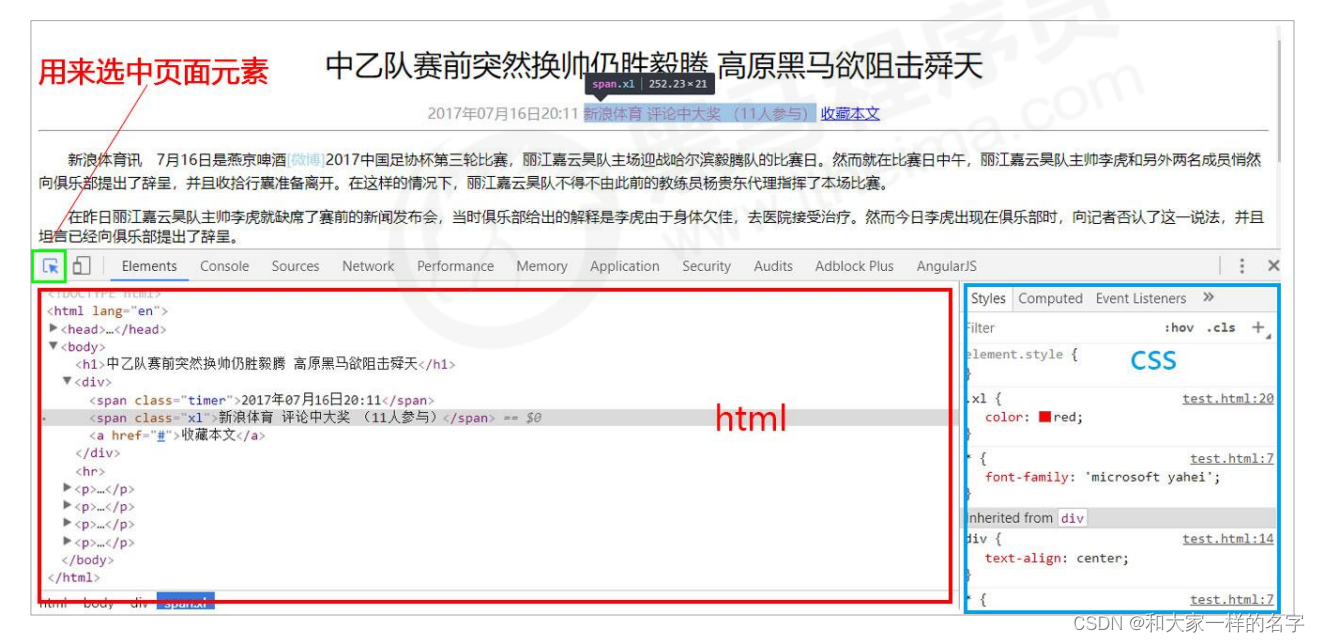
</html>七、Chrome调试工具
1. 打开调试工具
打开 Chrome 浏览器,按下 F12 键或者右击页面空白处检查。

























 1668
1668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








