我是一名入学编程的小白。
在编程学习中,我将和大家一起同行(学习内容:前端,c++,python),我会将自己每天的一些学习知识,总结和大家一起分享,第一篇为基础用法。
<html></html>为一组双标签
<head></head>为文档标题
title标签要放在<head></head>中来使用
<h>标签为设置各级标题
<h1>为一级标题
<h2>为二级标题
<h3>为三级标题
align = "left“可以使标题在最左边;align = "right"使标题在最右边;align = "centre"使标题居中
<p></p>为一个段落
<img alt="E:\"></img>插入一个图片
<!->均为注释

<html>
<head>
<title>第一个题目</title>
<body>
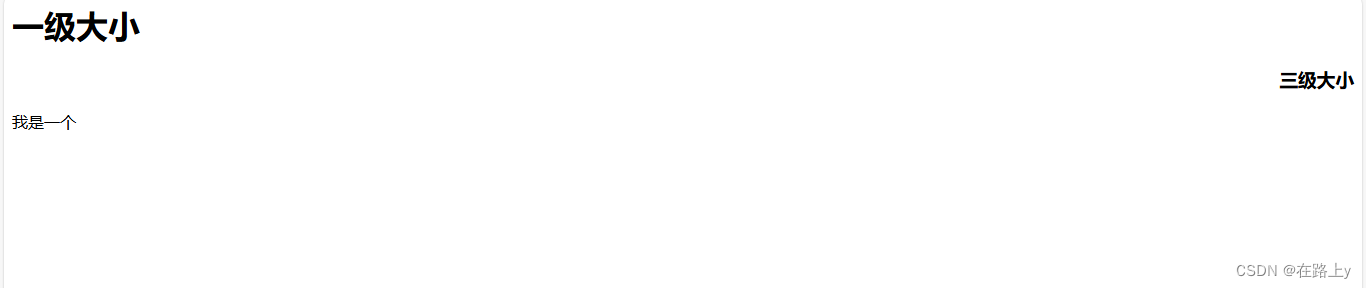
<h1 align = "left">一级大小</h1><!-较小->
<h3 align = "right">三级大小</h3><!-标题->
<img src="新建文本文档.png" /><!-插入图片->
<p>我是一个</p><!-段落->
<img alt="E:\"></img>
</body>
</head>
</html>




















 1681
1681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








