以下这篇文章主要介绍微软的对话机器人框架,转载自
https://blog.csdn.net/weixin_33979745/article/details/85926649
实现的大致效果是可以询问微软俱乐部的相关情况,并且查询天气。效果演示如下:

下面我会将整个过程进行详细的表述。
1. 什么是Bot Framework?
Bot Framework就是帮你快速搭建智能服务的后端,快速在各种终端和服务上提供服务。包括三大组件。

Bot Builder SDKs:
这个是Bot的生成器,快速生成一个ASP.NET和Node.js的后端服务,提供了像Dialog、FormFlow帮你管理与用户的会话。
Bot Connector:
这是个Bot的Channel,帮你把你的服务快速发布到各个渠道,比如说Skype,Facebook Messager等等。这样用户就可以在Skype等Channel上使用你的服务了。
Bot Directory:
这个算是Bot 的商店,在这里可以找到各个bot,你也可以把自己的Bot发布出来,从而大家都可以看到你的Bot。
官方网址:https://docs.microsoft.com/zh-cn/bot-framework,用你的微软账户登录就行。
界面如图所示:

2. 什么是LUIS?
说到LUIS,我们首先谈一下Cognitive Services(认知服务)。
Cognitive Services(认知服务)的前身是Project Oxford(牛津计划),正式发布的时候更名的。这是微软将研究院研究的技术以API和SDK的形式开放给开发者的一系列智能化服务。
主要包括5大类的服务:视觉、语言、语言、知识和搜索。

其实就包括我们今天要讲的"语言理解(Language Understanding Intelligent Service,简称LUIS)"。
LUIS的官网介绍:https://www.luis.ai,用你的微软账户登录就行。
界面如图所示:

点击"App"这一栏,咱们先点击"new App"新建一个app。

新建完成后,点击应用的名称,进入编辑这个应用。
我们先看以下左边的tab,可以看到有仪表盘,意图(Intents),实体(Entities),功能以及发布应用。。。。

Intents:就是意图,比如咱们现在要提供天气查询的服务,那么咱们就创建一个"查询天气"的Intent。
实体里头有两类:
Entities:实体,比如在查询天气的时候需要有地理位置信息,需要把用户的语言里头的地点提取出来,这个地点就是这个句子里头的实例,咱们创建一个"地点"的实例。
Pre-built Entities(预建实体):这个是预置好的实例,比如说时间,数字等等,我加了一个datetime的预置实例。
在功能里头会有:
Phrase List Features(短语列表功能):固定的一些短语,能够直接识别,比如说航空公司的名字等已知信息
Pattern Features(模式功能):正则表达式,可以匹配出相应的一些字段,比如说航班号。
咱们现在来创建一个能够识别查询天气的语言理解服务。
首先,查询天气需要地点信息,咱们先创建一个"地点"的实例。
点击到“实体”里头,“添加自定义实体”:


添加一个“预建实体” datetime:

再创建一个叫做"查询天气"的Intent。

点击save之后会出现以下界面:

在“句式”中,输入几个例子,比如说“北京天气怎么样”,可以多输入几个句子的类型,比如“北京今天有雾霾吗?”等等,没输入完一句按一下回车。

如果北京等地点信息没有显示标记的话,选中北京两个字,然后选择"地点"标注。然后点击"保存"。
之后点击"发布应用",点击该界面里头的"Train"按钮。

开始训练,可能需要点时间,你可以做点其他事情。
训练完成之后,Publish按钮,发布成api的形式。

大家可以看到有“Endpoint url”这个选项,这个url后面加上查询语句就是API了。
如:https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/LUIS_APP_ID?subscription-key=LUIS_subscription-key&timezoneOffset=0.0&verbose=true&q=北京今天天气怎么样?

把LUIS的ID(就是apps后面那串字符)和subscription-key记下来,后面需要用到。
在URL后面可以输入相关的语句,然后回车,就可以看到返回的json字符串了。

3. 什么是QnA Maker?
QnA Maker可以创建、训练并发布一个基于问题对的智能匹配,可以通过简单的训练来组织问题对,特别适合处理的就是标准问答的形式,比如“微软学生俱乐部是什么?”“如何加入微软俱乐部?”等等,后面匹配上标准的答案。
官方网址:https://qnamaker.ai
界面如下:

第一次进入,我们点击Create new Service,进入创建界面。
SERVICE NAME:随便起,我起的BOPdemo。
FAQ URL(S):如果你有相关的URL,可以填写,没有可以不写。样式参考:http://studentclub.msra.cn/bop2017/qa这种格式。

中间记得用tab键隔开。至此,就创建完了。
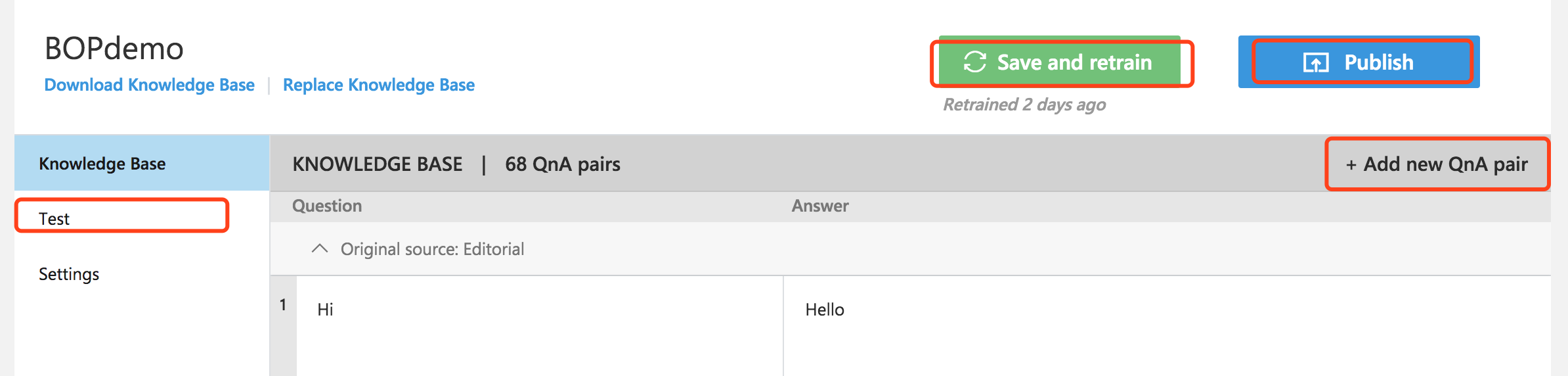
创建完了之后,你会发现在My services多了一个刚才创建的服务,如下:


还可以通过Add new QnA pair添加单独的问题对。添加完了之后别忘了Save and retrain,之后你就可以通过Test进行测试,比如我输入Hi,机器人回复Hello。
通过URL,File以及单独添加的问题对都训练完并且测试满足条件之后,你就可以Publish发布了。
这时你肯定想问,怎么通过自己的代码进行访问啊?我以C#为例:参考文档:https://qnamaker.ai/Documentation/ApiReference
Publish之后,会形成如下HTTP样式:
POST /knowledgebases/<Your KB ID>/generateAnswer HTTP/1.1
Host: https://westus.api.cognitive.microsoft.com/qnamaker/v1.0
Ocp-Apim-Subscription-Key: <Your Subscription key>
Content-Type: application/json
Cache-Control: no-cache
{"question": "Question goes here"}
请求的代码:


string responseString = string.Empty;










































 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








