开发环境:
支持html5的浏览器
语言:javascript脚本语言
渲染引擎:canvas
碰撞:采用点型地图判断下一步移动区域能否移动
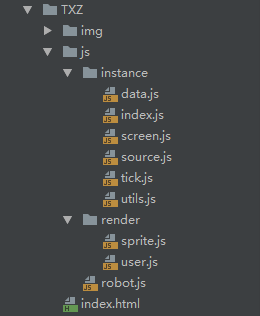
项目目录截图:

img文件夹是储存项目所需要的图片文件
index.html入口html文件
tick.js
我们先看下我们的计时器属性
tick.js

我们设置了一个start私有变量表示计时器是否启动
callArr这里储存的是所有回调函数的数组
tickerInt是储存我们cancelAnimationFrame的返回值的
start是用的设置监听属性当start属性改变的时候我们就修改一下计时器的启动状态
下面我们看方法:
tick.js

可以看到我们的计时器对象只有四个方法
下面我们看addFun:
tick.js
在这里我们定义了一个唯一id用来表示我们的计时器回调函数
然后我们将这个对象放入我们的callArr里面这样就形成了一个添加回调函数的方法
下面我们看removeFun:
tick.js

我们通过id来移出计时器回调函数
下面我们看loop方法:
tick.js

在这个方法里面我们先判断我们的计时器是否是启动的如果是启动的我们就不做操作如果不是启动的我们就调用取消计时器的方法再然后我们循环调用每一帧的韩素华 并且进行时间间隔判断
下面我们看cancel方法:
tick.js

这里我们直接调用cancelAnimationframe方法取消计时器
计时器的主要作用
这个计时器在我们的游戏里面周期的渲染我们的场景对象我们通过修改精灵对象 的x和y就可以达到一个动画的效果
调用流程:
index.js

我们先在index.js里面定义了tick对象
然后我们在
in

在initGs里面我们将我们的场景自循环函数给新增到我们的tk对象中这样就实现了一个周期渲染
后面我们会详细说明index.js(请各位看官不要着急)
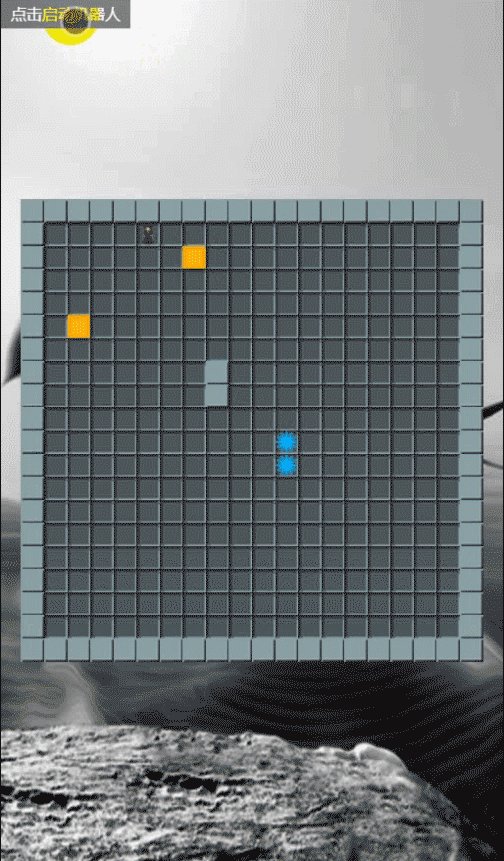
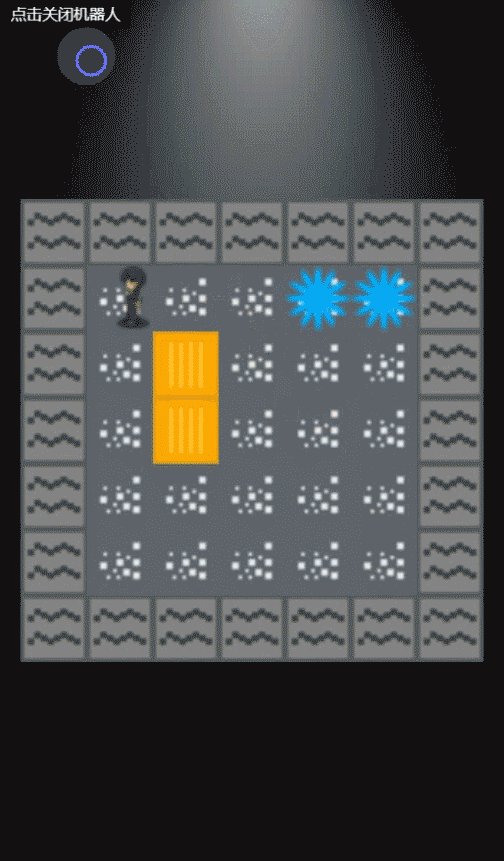
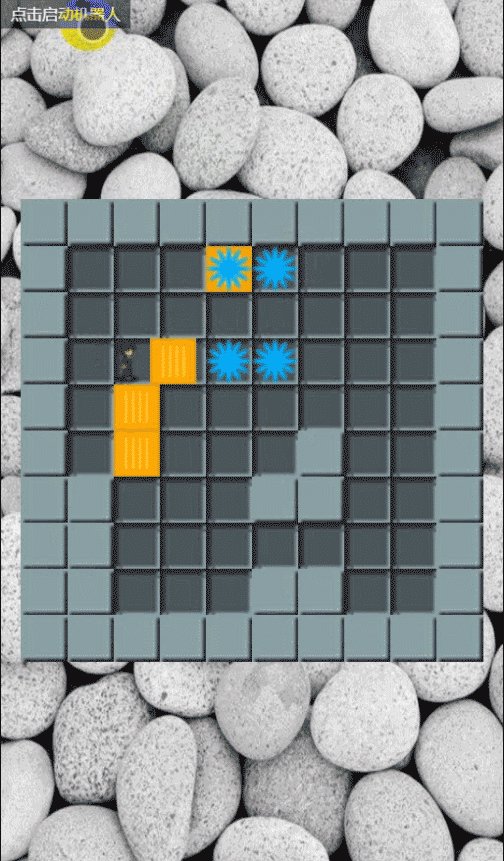
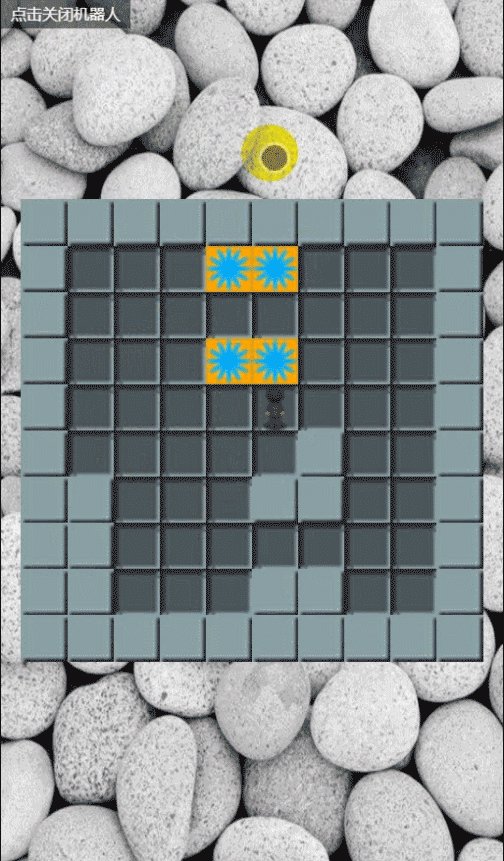
这是我们要做的目标

项目开源地址:
https://github.com/yinhui1129754/aitxz
游戏开发交流群:
859055710






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








