【 Need——需求】
- 随着计算机的迅速发展,顶会的论文层出不穷,小狼想要通过一篇篇的论文查找,从这么多的论文中了解当下研究的热门领域和方向着实不容易,论文数量如此之多,一篇一篇查找效率着实低下,而且浪费人力和物力。
- 从以上的分析可以看出,用户能希望能有这么一个平台,能通过扫描论文list,完成自动分析,得出相关的数据,迅速的掌握近几年顶会的热门领域和研究方向。
需求细化
- 能通过扫描用户给定的论文list爬取相对应的论文题目、摘要、原文链接,并且带有筛选功能。对所爬取的信息能进行数据分析,得出用户感兴趣的数据。
- 纯论文检索,用户只需输入相关论文的词条(比如作者,编号,题目)就能爬取到完整的论文,分析返回相关的paper、source code、homepage等信息
- 热度分析与数据统计。该平台可以自动根据顶会的所有论文进行数据分析,得出当下的热度走势,也可对各大高校的论文引用率进行分析
【Approach——做法】
该平台应用于Web端,针对于以上的需求,我们做了如下的方案:
- 针对需求1,用户只需给定论文list,平台就能完成自动扫描,通过分析得出数据
- 针对需求2,用户给定词条,就能获取到相应的完整论文和相关信息。
- 针对需求3,平台可以完成对所有顶会论文的遍历,分析出用户感兴趣的信息(比如热词走势,各大高校的比较)
根据实际情况,我们还添加了一些小的功能,比如用户可以把自己喜欢的论文加入我的list,可以参与论文的评论等等。
【 Benefit——好处】
使用该平台进行论文搜索,能够:
- 减少一篇一篇查找时浪费的人力和物力
- 可以更加快速高效的获取当下的热门领域和研究方向
- 能较准确系统的进行数据分析(比如热度分析),避免采样的单一性(比如用户如果只搜索某一方向的论文,所分析的也只是该方向的数据)
- 能对大量的论文信息进行一个整合
待平台稳定后将进行完善,扩充更多的功能。
【Competitors——竞争】
- 平台界面参照了各大网站的排版,界面美观简洁。功能齐全,用户操作简便。
- 了解用户的相关痛点,减少了用户所要花费的时间和精力,在这个平台上,用户可以获得归属感,与一群志同道合的人一起交流,获得更多的经验和成就。
- 众多的论文检索网站并没有提供自动热词分析的功能,也不能分析每个国家录用文章的分析、每个学校录用文章的分析、哪个学校哪方面的研究方向比较强等
- 该平台的内容具有针对性,主要就是三大顶会的所有论文,减少用户盲目的搜索。
该平台提供了论文管理的功能,对论文有较好的分类,用户可以收藏自己感兴趣的论文,方便用户再次阅读。
【Delivery——推广】
- 推广初阶段,针对年级的同学进行小规模的推行,收集反馈的信息,进行平台的修缮,随着平台的升级,使用的人数会越来越多的。
- 待有了一定的群众基础后,可争取校方相关管理部门支持,可通过校园微博,校园主页进行宣传,争取让更多的同学了解并使用我们的产品。
在实现较大规模的应用之后,不断地升级产品,扩充产品的功能,使得产品能够适用于更多的群众。
【我们的结对故事】
蔡文斌的话:确认过眼神,你是对的人,有时候就是这么的惊喜!!!我们两个人平时就是玩的比较好的,他又是被我“坑了”,才选的这门软工实践课,都是一条船上的,相依为命啊,555!!
黄泽的话:蔡文斌是一个成绩优秀的学生,上个学期在他们方向排名第一,因此我觉得跟着他混总没错。通过这次结对项目,我明白了他不仅是一个优秀的制作者,更是一个优秀的合作者:他可以在深夜我要和他进行讨论分析时,放下自己手头上的工作(他是班长兼新生班导)耐心的听我讲解并提出自己的建议和想法;他也可以在我制作界面时陪在我的旁边适当的说出自己的想法。虽然我们这次作业可能做的不是特别优秀,但是我相信收获这一个队友才是最好的结果。
这是凌晨的时候我们进行初次讨论时的照片:

这是我们进行设计时画的草图,非常的抽象:
【设计说明】
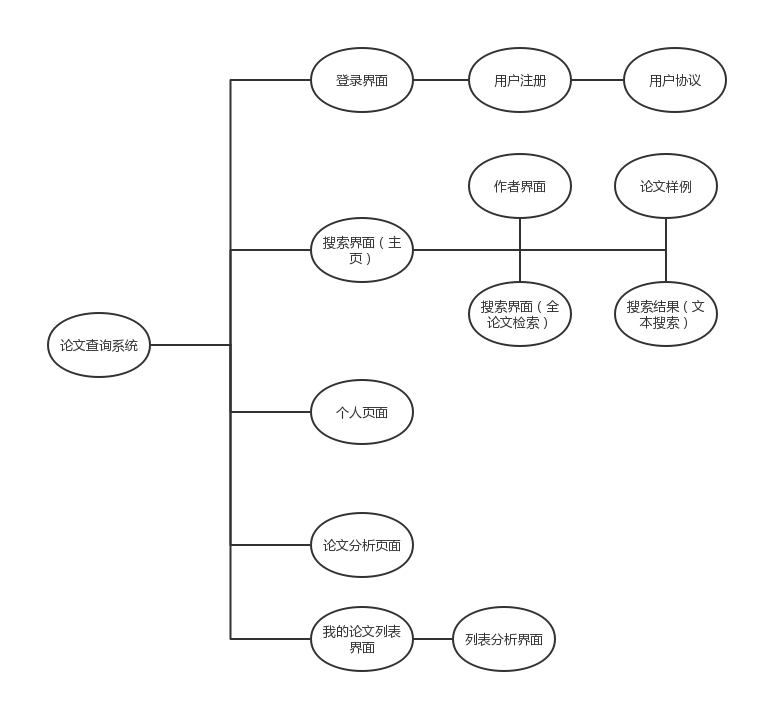
主要框架图:
登录界面(扫码真的有惊喜)
用户注册界面:
用户协议必须得遵守呀
主页(为了方便用户直接将文本搜索功能添加上去了,这也是主要功能)
长文本要这样子检索(按那个小电脑)
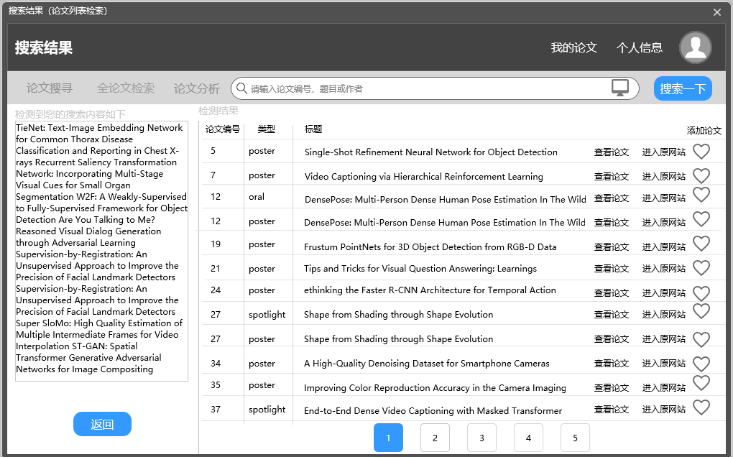
本地文本搜索结果(在所有能看到论文的页面都可以将该论文添加到我的论文列表)

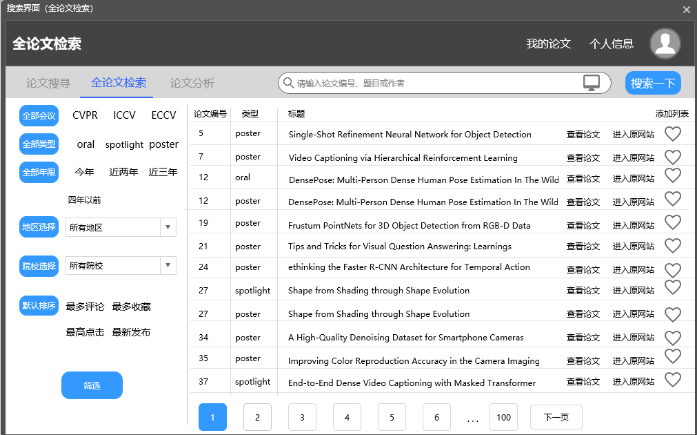
全论文检索界面(可进行论文检索,当用户输入论文编号、题目、作者等基本信息,分析返回相关的paper、source code、homepage等信息,左侧为筛选区)
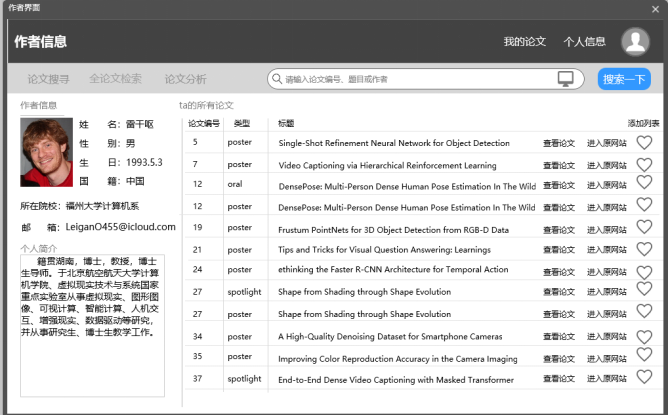
每个作者都会有信息介绍,包括这个作者的所有论文信息
论文样例(全屏阅读,批注,评论功能,应有尽有)
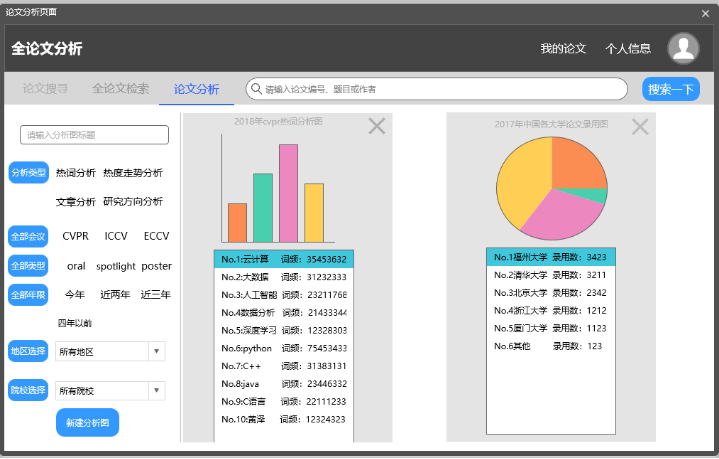
论文分析界面(可对多年间、不同顶会的热词呈现热度走势对比,可进行数据统计,例如每个国家录用文章的分析、每个学校录用文章的分析、哪个学校哪方面的研究方向比较强等)
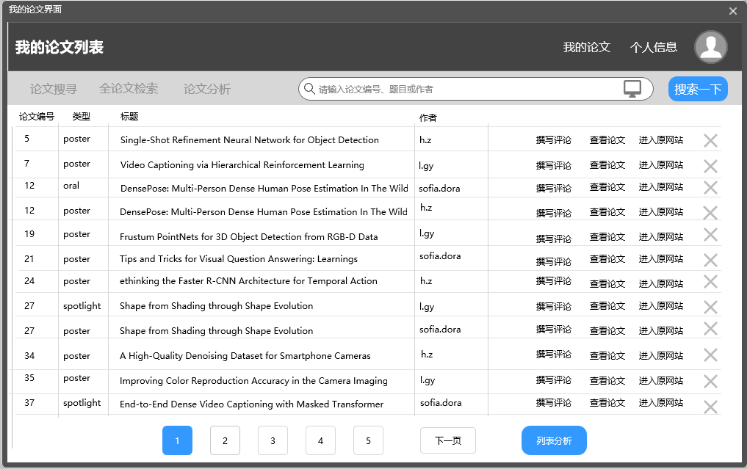
我的论文列表界面(用户可给定论文列表,可对爬取的信息进行结构化处理,分析top10个热门领域或热门研究方向)
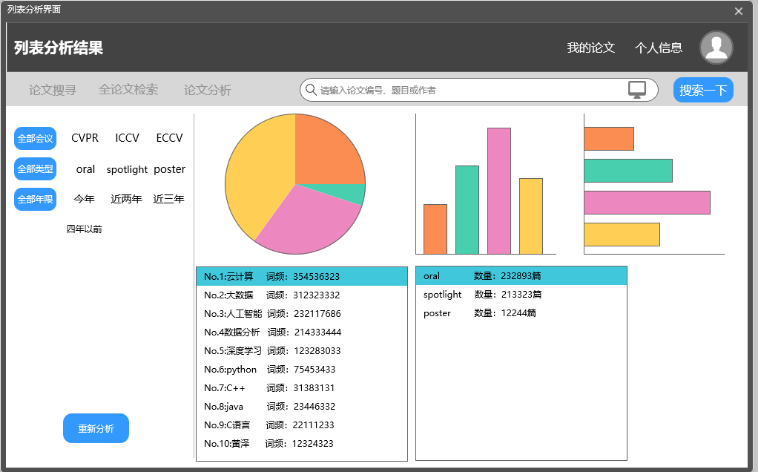
论文列表分析结果页面
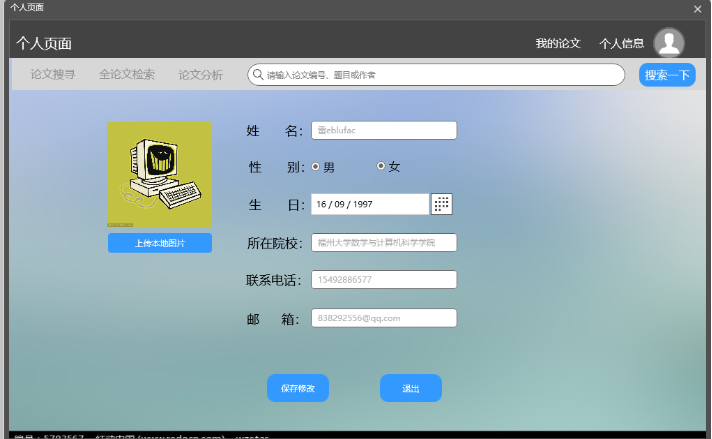
个人信息界面
【PSP】
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 90 | 120 |
| •Estimate | •估计这个任务需要多少时间 | 500 | 730 |
| Development | 开发 | 40 | 30 |
| •Analysis | •需求分析 (包括学习新技术) | 150 | 200 |
| •Design Spec | •生成设计文档 | 30 | 20 |
| •Design Review | •设计复审 | 20 | 15 |
| •Coding Standard | •代码规范(为目前的开发制定合适的规范) | 10 | 20 |
| •Design | •具体设计 | 10 | 20 |
| •Coding | •具体编码 | 150 | 300 |
| •Code Review | •代码复审 | 30 | 30 |
| •Test | •测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 30 | 20 |
| •Test Repor | •测试报告 | 20 | 15 |
| •Size Measurement | •计算工作量 | 40 | 20 |
| •Postmortem & Process Improvement Plan | •事后总结, 并提出过程改进计划 | 30 | 20 |
| 合计 | 580 | 730 |
【遇到的问题及解决方法】
- 遇到的问题:
1.原型设计的时候,在设计功能时出现了不一样的意见,两个人的审美可能不太一样,导致在排版的上出现了分歧。
2.在使用Mockplus进行原型的实际设计时,对Mockplus这个软件的不熟悉,导致耗费了一定的时间在了解这个软件上面。
3.大量繁琐的重复拖拽工作经常让我们崩溃,因此我明白了计算机工作者需要保持良好的心态 解决的方法
1.拉个旁观者,少数服从多数。(简单暴力)
2.百度找教程,学习相关的技术,争取最短的时间内熟悉相关的操作。
3.忍着,养成比较优良的心态,我相信以后会遇到更让人心烦的东西【学习进度条】
第N周 本周学习消耗时(小时) 累计学习消耗时(小时) 重要成长 3 5 8 通过阅读《构建之法》,了解了要开发一个网站的大致流程,从最开始的需求分析到原型设计再到最后的实现 【功能完善可能】
- 猜你喜欢。每周生成你这本周的论文检索周报,猜测你的个人喜好,并推荐与此相关的论文。
点赞评论,撰写评论功能的完善
【心得体会】
- 这次是我们两个人第一次动手设计一个网站原型,从最初的排版到实际的规划设计,都遇到了很多问题,两个人也在产生分歧和统一意见两种状态中切换,从而体会到有一个-
- 好队友的重要性,(俗话说,不怕神一样的对手,就怕猪一样的对友,幸好)这次的作业体会最大的就是合作的乐趣,以前做作业大都是单打独斗的,很少与人交流自己的想法,这也为后面的团队作业打下基础吧,学会与别人合作,达到1+1>2的效果。
设计一个网站的原型或者是一个APP的界面真心不容易,如何能在第一时间吸引用户的眼球是大有学问的,还需要慢慢的学习。





















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








