百数的多标签功能允许用户在单个表单或应用中创建多个独立的标签页,每个标签页可以包含不同的字段和数据。这有助于清晰组织和管理表单内容,使数据结构更加分明。用户可以根据需要添加、删除或重新排序标签,轻松管理复杂数据,提高工作效率。多标签功能让表单更灵活,方便用户快速定位和查看所需信息。
开启表单标签分页功能,方便归纳不同内容。在搭建应用过程中,如果页面内容过多,会让整个页面的查看、编辑工作变得异常困难。如表单控件太多,除了可以选择分成多张表单录入外,还可以通过分标签的布局方式,可以让我们的数据结构更加分明。
简介
开启表单标签分页功能,方便归纳不同内容。
- 在搭建应用过程中,如果页面内容过多,会让整个页面的查看、编辑工作变得异常困难。
- 如表单控件太多,除了可以选择分成多张表单录入外,还可以通过分标签的布局方式,可以让我们的数据结构更加分明。
例如:新员工入职表单当中,分别需要登记员工的家庭信息、教育情况、工作经历、婚育情况等等。
如使用多标签功能来进行处理,录入时分类清晰、明确;在查看相关数据时也可以采用多标签显示,每个分页添加一个关联查询,分类查看该员工的信息。
开启方式
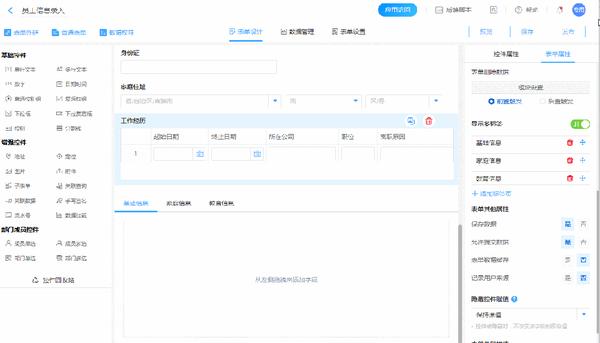
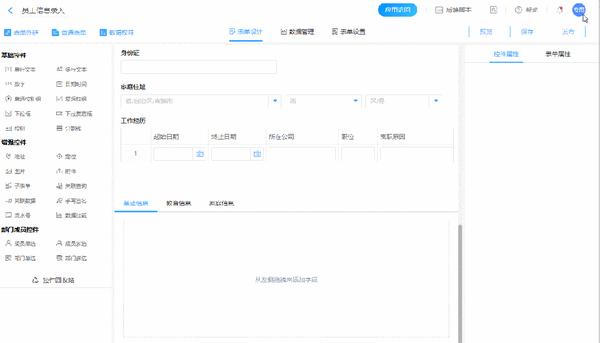
操作步骤:表单编辑页面->表单属性->多标签显示->开启。

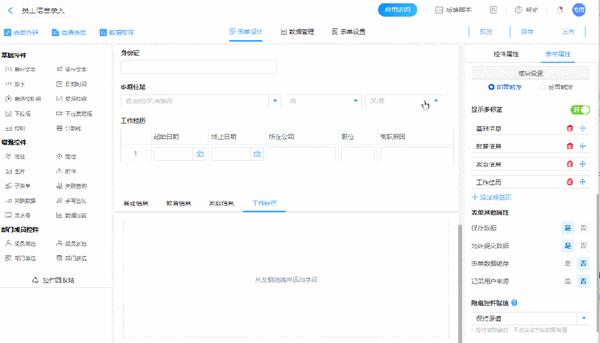
添加标签页
我们可以对标签进行命名、添加、删除、以及排序。

标签规则:
1. 单个表单最多添加20个标签页。
2. 开启标签页以后,每个表单至少保留2个标签。
3. 删除标签页或关闭标签页时,标签页中所有字段将按字段顺序放回表单中。
4. 标签页中至少保留一个控件,否则会自动隐藏。(如:标签页1中的所有字段均为不可见,则标签1不可见)
5. 启用多标签后,不再支持标签页下方添加字段。
添加字段
直接从左侧字段栏拖动需要的字段到对应的标签页。

拖动标签外控件进入
可以直接从标签页外拖动控件进入标签页内。

后端能力
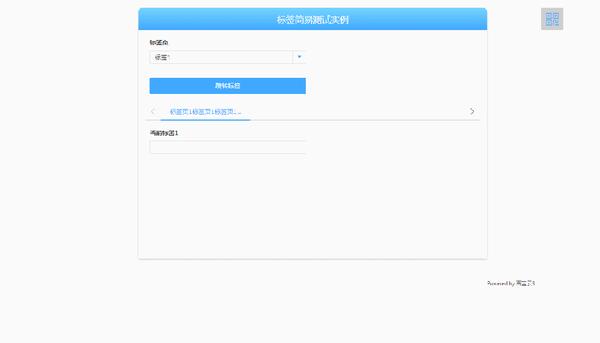
除了多标签的基本功能之外,还可以配合【后端代码】或【功能插件】来实现更多实用的功能,如:实现下一步的功能,用户填写相应页面内容后才显示下一页的内容等。

总结
随着技术的不断进步和应用场景的日益拓展,“百数多标签”系统将继续在数据领域发挥着举足轻重的作用。它不仅改变了我们处理和分析数据的方式,更重塑了我们对数据的理解和应用。





















 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








