关于利用bootstrap4.0实现响应式导航栏以及font-awesome引用。
我是西盗盗,99年,Web前端小白,目前是一位在校大学生。然后修的课程也和前端有关,上次学习的时候看到CDSN上有一些教程已经不能适应现在更新换代的bootstrap4.0等等新规定,所以我就开了这个博客,跟各位小白一起,分享我所学到的知识哈哈。
先上效果图
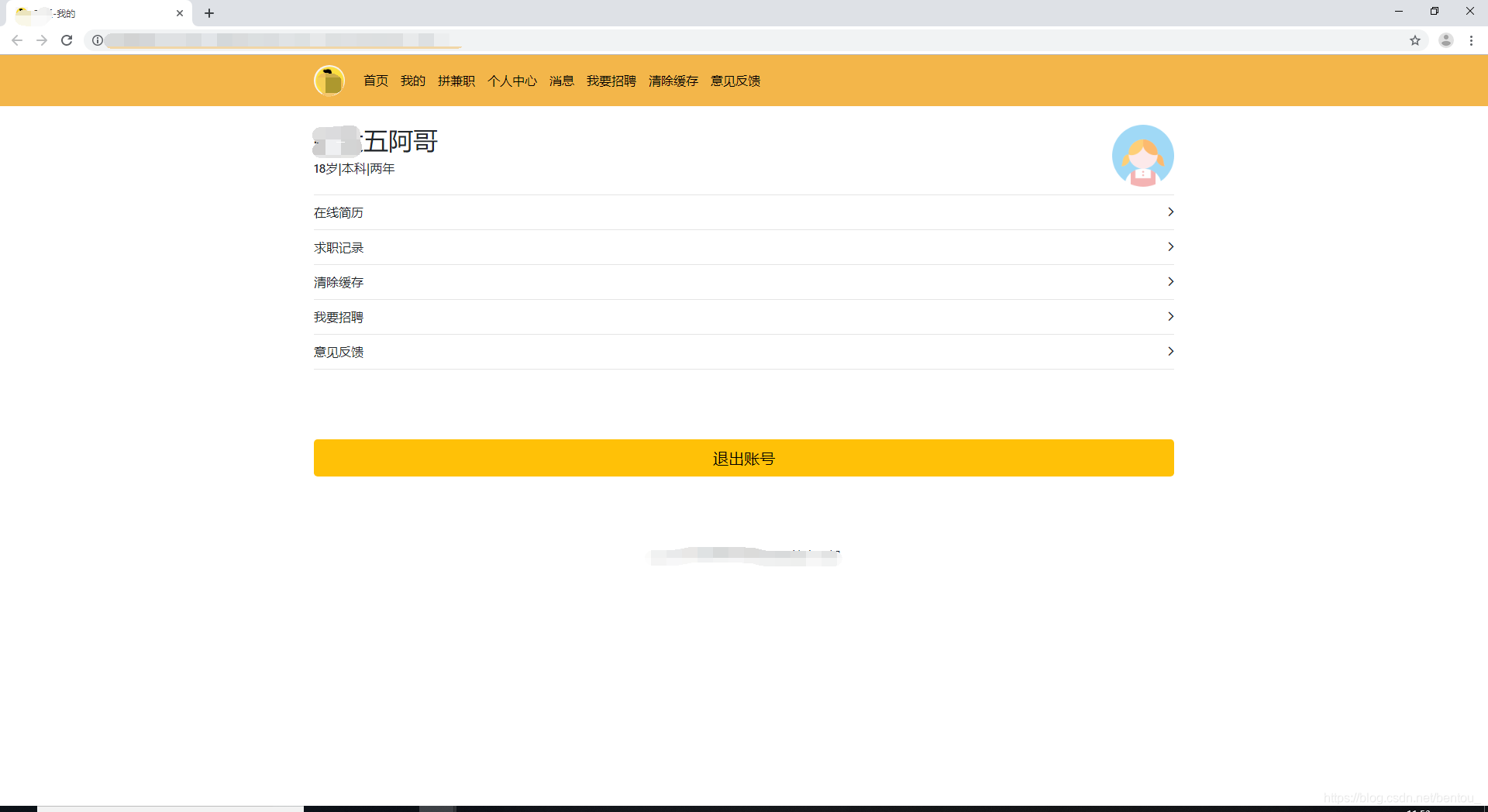
代码在pc端的显示效果

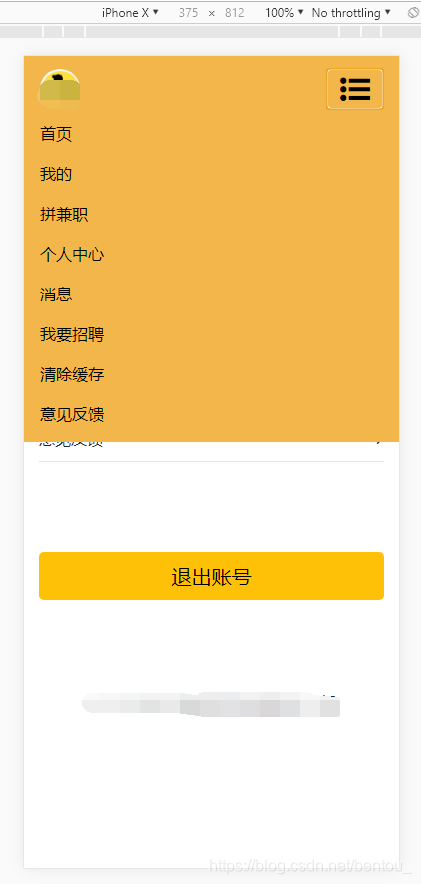
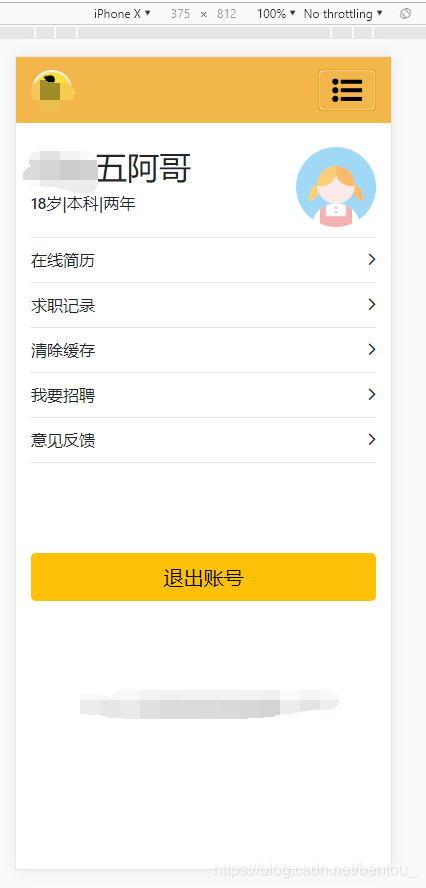
代码在移动端的显示效果,可以看到导航区折叠成了一个三条横线的效果,点开就可以看到一个下拉框。移动端的效果同缩小PC端的网页大小有着相似效果,这是利用了媒体查询和<head>中<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">来获取视口大小实现。同时bootstrap4.0中的导航栏折叠效果使页面缩小到一定程度可以折叠起来。


再上一些实用的网站
-
http://fontawesome.dashgame.com/
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
在这个网站可以下载矢量图标库到本地,然后利用<link rel="stylesheet" href="../assets/font-awesome/css/font-awesome.min.css"/>将它引用到html文件,就可以在网页中使用啦,比如我这里的三条横线图标就是引用的这里的哦,这是引用的代码<i class="fa fa-list-ul" style="font-size: 150%;"></i>具体的讲解进入Font Awesome官网翻到最下面就可以看到哈哈。 -
https://www.iconfont.cn/
这是阿里提供的一个图标库,可以通过微博登录。功能类似Font Awesome,不过不能用link引入,得通过图片引入,但是这个网站的图标真的超级多,而且方便找,还可以找那种一套一套的。 -
https://v4.bootcss.com/
这个大家应该都熟悉,是bootstrap中文网,通过下载bootstrap源码就可以引用,具体的引用方式官网都有很好的讲解,此处不再赘述。 -
https://hackerthemes.com/bootstrap-cheatsheet/
这个网站真的是良心了,里面是bootstrap4.0的所有类名class索引目录,而且点开class就可以预览html代码和效果,屡试不爽,非常方便。 -
https://pixabay.com/
这是一个图片网站,重要的是好看而且免费!每天都有更新,我好多桌面都来自这里。好了,西盗盗的网站分享先到这里,以后遇到好的再告诉大家。
然后就是导航条部分的代码辽
首先我们来看一下我的head部分
<head lang="en">
<meta charset="utf-8">
<!--使ie浏览器正常浏览-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--实现响应式布局,用viewport获取设备宽度,再根据这个设置网页宽度,使width=device-width,initial-scale=1代表缩放比例是1-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="icon" href="../miner.jpg">
<title>我的</title>
<!--link min代表引入一个压缩版样式,rel="stylesheet"代表引入外部样式表-->
<!-- ================== BEGIN BASE CSS STYLE ================== -->
<link rel="stylesheet" href="../assets/css/bootstrap.min.css"/>
<link rel="stylesheet" href="../assets/font-awesome/css/font-awesome.min.css"/>
<!-- ================== END BASE CSS STYLE ================== -->
</head>
然后是html部分,主要就是nav元素
<nav class="navbar navbar-expand-lg fixed-top ">
<div class="container">
<a class="navbar-brand" href="#" ><img src="../miner.jpg" alt=""/></a>
<!-- 按钮边框,data-toggle="collapse"表示可以折叠,data-target="#collapsibleNavbar"对应折叠的内容,利用bootstrap实现 -->
<button class="navbar-toggler " type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<!-- 方框里面三条线 -->
<div class="navbar-toggler-icon ">
<i class="fa fa-list-ul" style="font-size: 150%;"></i>
</div>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<!-- 这里是列表 -->
<ul class="navbar-nav ">
<li class="nav-item"><a class="nav-link" href="#">首页</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">我的</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">拼兼职</a></li>
<li class="nav-item "> <a class="nav-link" href="#">个人中心</a></li>
<li class="nav-item"><a class="nav-link" href="#">消息</a></li>
<li class="nav-item"><a class="nav-link" href="#">我要招聘</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">清除缓存</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">意见反馈</a></li>
</ul>
</div>
</div>
</nav>
在head里面,除了采用bootstrap4.0的样式,我也自己敲了css,以便达到需要的效果
<style>
/* ================== begin nav STYLE ================== */
nav{
background-color:#F3B64A;
}
.navbar-brand{text-align: center;color: #000;}
ul li a{color: #000;}
.navbar-toggler{border-color: white;}
a img{
width: 40px;
border-radius:20px;
}
ul li :hover{
background-color: #e9ecef;
}
/* ================== end nav STYLE ================== */
</style>
这样利用bootstrap4.0以及font-awesome实现响应式导航栏的制作就ok啦!
欢迎留言
本篇文章如有错的地方,欢迎在评论指正。喜欢在微信看技术文章,可以微信搜索「胡录乱影」,回复【Python】【前端基础】【vue开发】即可获得视频资源,回复【答辩PPT】【演讲PPT】即可获得超级实用PPT模板,还有更多资料,建议后台留言或者直接私信我。
另,如果觉得这本篇文章写得不错,有点东西的话,各位人才记得来个三连【点赞+关注+分享】。






















 3649
3649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








