小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
塔防游戏在目前的智能机游戏中占据很重要的部分,本篇介绍塔防游戏的两个功能模块在cocos2d-x中的实现。分别是修改地图图素及地图整体缩放
1.修改地图图素
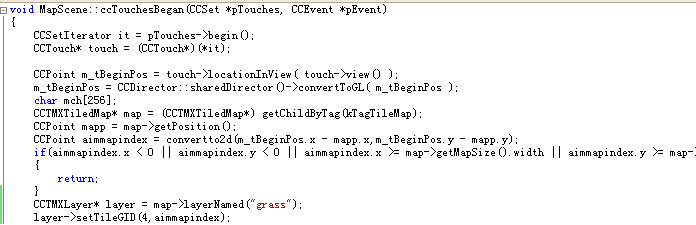
修改地图图素,即我们在地图的某一位置上新建某个东西,比如要建我们塔防游戏中的“塔”,我们其实有两种办法,一种是新建某个CCSprite,并使用addChild把它加入到地图中,一种是直接在图素上进行修改,我采取第二种做法,因为当“塔”被建好时,它其实也算是地图的一部分了,这样处理对于处理地图碰撞各方面会更好。我们来看一下代码:

可以看到,我采用的还是ccTouchesBegan处理触摸事件,首先获得我们触摸屏幕的位置,然后通过之前我们实现的convertto2d函数(请参看我之前的博客文章)把屏幕的坐标转换为地图索引坐标,然后获得我们的草地层,并在层中用setTileGID把我们的这个图素设置为新的我们需要的,第一个参数为要设置的gid的值,第二个参数为我们获得的地图上索引的位置。这样就完成了,设置替换图素的功能。
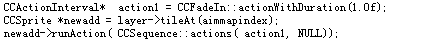
然后我们要加入一些内容,因为我们的“塔”不可能凭空被建设出来,需要一个过程的渲染,我们可以通过如下代码加入动画。

我们先定义一个动作,然后通过tileAt获得这个图素的CCSprite,参数为我们获得的地图上索引的位置。然后我们把动作挂在这个CCSprite就可以了。
2.地图整体缩放
在塔防游戏中,要有一个我们需要实现的功能,就是地图视角的整体缩放,下面的代码实现地图缩放
map->runAction( CCScaleBy::actionWithDuration(2, 0.5f) ) ;
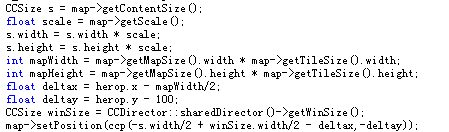
直接一句话就可以实现这个功能,就是通过CCScaleby,来实现我们的地图的缩放功能。但是我们还需要在视角处理上再处理一下,代码如下:

由于我们通过getContentSize不能获得地图缩放后的大小,我们需要getScale获得地图的缩放比例,然后让我们获得的长宽乘以缩放比例获得地图大小,再通过我们之前的视角跟随方法控制地图位置即可。
如有错误之处,希望大家多多指正
下一篇继续游戏实例
























 1966
1966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








