Android DrawerLayout 抽屉
DrawerLayout 在supportV4 Lib中,类似开源slidemenu一样,DrawerLayout父类为ViewGroup,自定义组件基本都是扩展这个类。
android.support.v4.widget.DrawerLayout
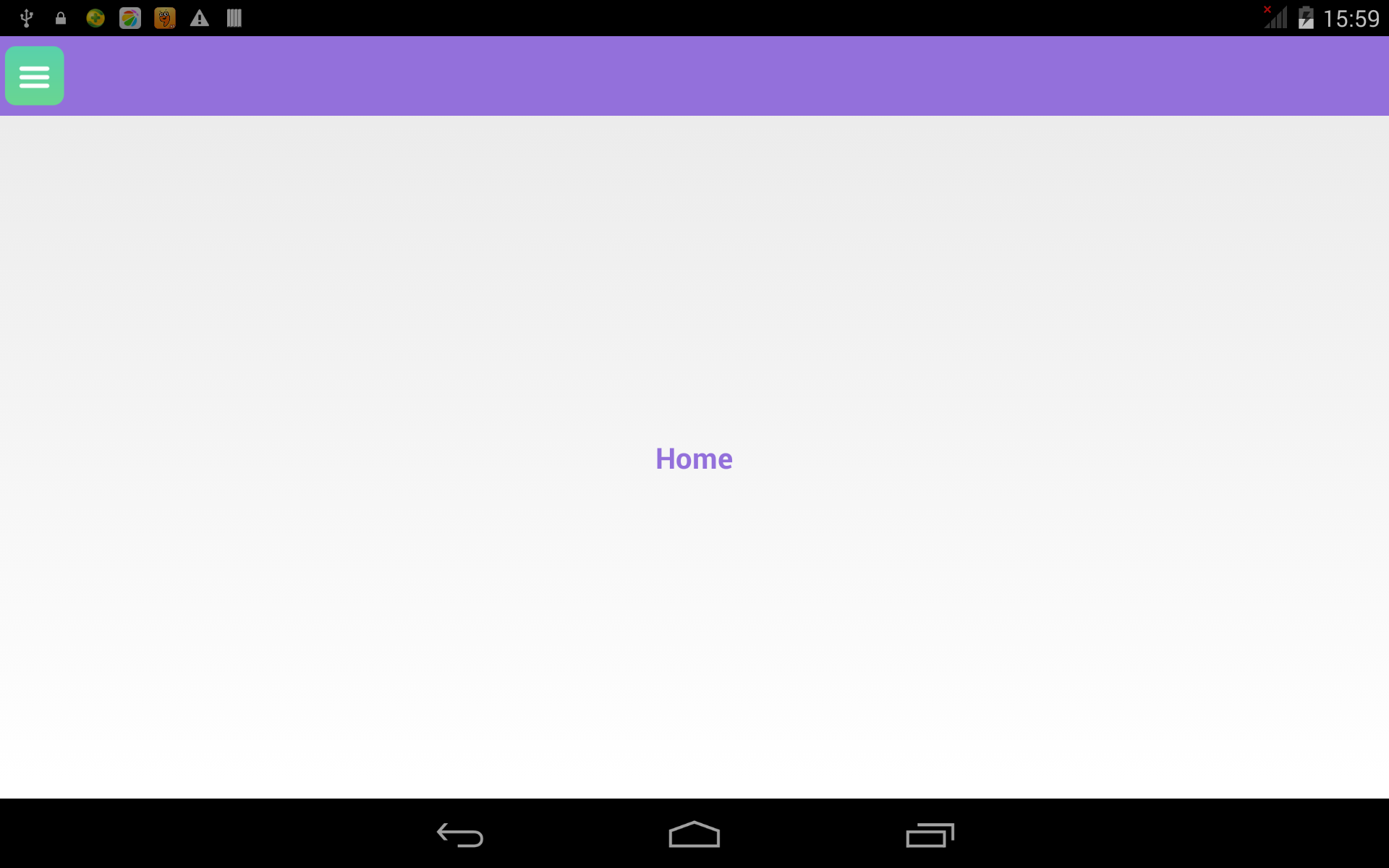
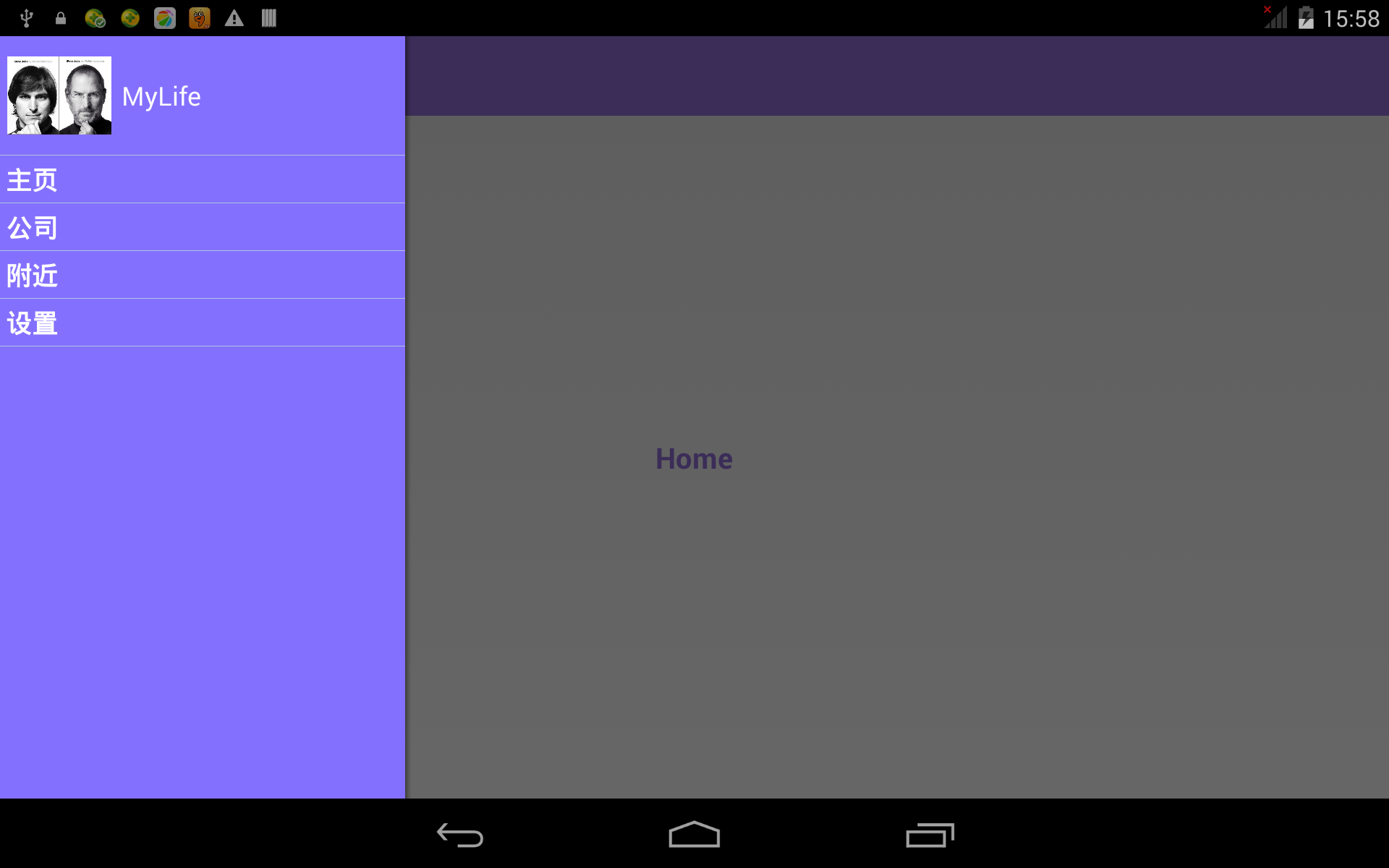
下面是个简单的用法演示。点左上角的按钮 打开抽屉菜单。
点击对应的ITEM 切换对应的内容,内容显示使用Fragment,这里没用到ActionBar来做切换
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 这里是内容区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#9370DB"
android:orientation="horizontal" >
<ImageView
android:id="@+id/slide"
android:layout_width="48dp"
android:layout_height="48dp"
android:scaleType="fitCenter"
android:layout_gravity="center_vertical"
android:src = "@drawable/slide"
/>
</LinearLayout>
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</FrameLayout>
<!-- 抽屉内容 -->
<ListView
android:id="@+id/drawer_content"
android:layout_width="280dp"
android:layout_height="match_parent"
android:listSelector="#336699"
android:divider="#B0C4DE"
android:dividerHeight="1px"
android:layout_gravity="start"
android:background="#8470FF" />
</android.support.v4.widget.DrawerLayout>import android.content.res.Configuration;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.widget.DrawerLayout;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class DrawerLayoutActivity extends FragmentActivity {
private DrawerLayout mDrawerLayout;
private ListView drawerContent;//抽屉内容
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawer_layout);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
drawerContent = (ListView) findViewById(R.id.drawer_content);
mDrawerLayout.setDrawerListener(new DemoDrawerListener());
addHeader(drawerContent);//ListView Header头
drawerContent.setAdapter(new MyAdapter());
drawerContent.setOnItemClickListener(new DrawerItemClickListener());
findViewById(R.id.slide).setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
mDrawerLayout.openDrawer(drawerContent);//打开抽屉内容
}
});
//显示默认的HOME
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new HomeFragment()).commit();
}
private void addHeader(ListView mDrawer2) {
View view = LayoutInflater.from(this).inflate(R.layout.list_header,null);
mDrawer2.addHeaderView(view);
}
static String titles[] = { "主页", "公司", "附近", "设置" };
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return titles.length;
}
@Override
public Object getItem(int p) {
return titles[p];
}
@Override
public long getItemId(int arg0) {
return 0;
}
@Override
public View getView(int p, View contentView, ViewGroup arg2) {
String title = titles[p];
View v = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item_list, null);
TextView textView = (TextView) v.findViewById(R.id.text);
textView.setText(title);
return v;
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
}
private class DrawerItemClickListener implements
ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long id) {
showFragmentById(position);
mDrawerLayout.closeDrawer(drawerContent);
}
}
//切换到对应的Fragment
public void showFragmentById(int position) {
Fragment f = null;
switch (position) {
case 1:
f = new HomeFragment();
break;
case 2:
f = new CompanyFragment();
break;
case 3:
f = new NearFragment();
break;
case 4:
f = new SettingFragment();
break;
default:
break;
}
if (f == null) {
return;
}
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, f).commit();
}
//回调函数,打开或关闭时可以做一些事情
private class DemoDrawerListener implements DrawerLayout.DrawerListener {
@Override
public void onDrawerOpened(View drawerView) { //打开时调用
}
@Override
public void onDrawerClosed(View drawerView) { //关闭时调用
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {//滑动过程中
}
@Override
public void onDrawerStateChanged(int newState) {
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return super.onCreateOptionsMenu(menu);
}
}
这里只写HomeFragment代码,其它几个内容都是一样的。
public class HomeFragment extends Fragment {
public HomeFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.home_fg, container,false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView textView = (TextView) view.findViewById(R.id.text);
textView.setText("Home");
}
}home_fg.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:textSize="20sp"
android:textColor="#9370DB"
android:textStyle="bold"
android:layout_centerInParent="true"
/>
</RelativeLayout>























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








