目录
本文首发于电子发烧友论坛:https://bbs.elecfans.com/jishu_2474863_1_1.html。
引言
在智能家居日益普及的今天,一个直观、易用的中控屏界面对于用户来说至关重要。今天,我将向大家介绍我所完成的智能家居中控屏界面设计,它旨在为用户提供便捷、高效的家居控制体验。
一、界面布局与组件设计
1. 整体布局
中控屏界面采用了简洁明了的布局,主要分为三个部分:标题栏、信息展示区和控制按钮区。
- 标题栏:位于界面顶部,显示“智能家居中控屏”字样,突出了应用的主题。
- 信息展示区:位于标题栏下方,用于显示当前房间的温度和湿度信息。
- 控制按钮区:位于界面底部,包含灯光控制按钮和窗帘控制按钮,方便用户进行操作。
2. 温度和湿度信息展示
在信息展示区,我使用了两个 Text 组件来分别显示温度和湿度信息。为了使信息更加直观,我在温度和湿度文本前面添加了相应的图标,使用户一眼就能了解当前的环境状况。
Row() {
Image($r('app.media.temperature_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(`温度: ${this.roomTemperature}°C`)
.fontSize(20)
.margin({ right: 20 })
.fontColor('#FF0000')
Image($r('app.media.humidity_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(`湿度: ${this.roomHumidity}%`)
.fontSize(20)
.fontColor('#00FF00')
}
.margin({ top: 20 })
3. 灯光和窗帘控制按钮
在控制按钮区,我使用了两个 Button 组件来分别控制灯光和窗帘。为了使按钮更加美观和易用,我们将按钮类型设置为 ButtonType.Capsule,使其呈现为胶囊形状,并在按钮上添加了相应的图标和文字。
// 灯光控制按钮
Button({
type: ButtonType.Capsule,
stateEffect: true,
}) {
Row() {
Image(this.lightStatus ? $r('app.media.light_off_icon') : $r('app.media.light_on_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(this.lightStatus ? '关闭灯光' : '打开灯光')
.fontSize(20)
}
}
.width('80%')
.height(60)
.margin({ top: 20 })
.onClick(() => {
this.lightStatus = !this.lightStatus;
// 在这里可以添加控制灯光的逻辑
})
// 窗帘控制按钮
Button({
type: ButtonType.Capsule,
stateEffect: true,
}) {
Row() {
Image(this.curtainStatus ? $r('app.media.curtain_closed_icon') : $r('app.media.curtain_open_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(this.curtainStatus ? '关闭窗帘' : '打开窗帘')
.fontSize(20)
}
}
.width('80%')
.height(60)
.margin({ top: 20 })
.onClick(() => {
this.curtainStatus = !this.curtainStatus;
// 在这里可以添加控制窗帘的逻辑
})
二、界面交互设计
1. 按钮点击事件
为了实现对灯光和窗帘的控制,我们为每个按钮添加了点击事件。当用户点击按钮时,按钮的状态会发生变化,同时相应的控制逻辑会被执行。
// 灯光控制按钮点击事件
.onClick(() => {
this.lightStatus = !this.lightStatus;
// 在这里可以添加控制灯光的逻辑
})
// 窗帘控制按钮点击事件
.onClick(() => {
this.curtainStatus = !this.curtainStatus;
// 在这里可以添加控制窗帘的逻辑
})
2. 按钮状态变化
为了使用户能够直观地了解灯光和窗帘的当前状态,我们根据按钮的状态来动态改变按钮的文字和图标。例如,当灯光打开时,灯光控制按钮的文字显示为“关闭灯光”,图标显示为关闭状态的图标;当灯光关闭时,按钮的文字显示为“打开灯光”,图标显示为打开状态的图标。
// 灯光控制按钮文字和图标
Text(this.lightStatus ? '关闭灯光' : '打开灯光')
.fontSize(20)
Image(this.lightStatus ? $r('app.media.light_off_icon') : $r('app.media.light_on_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
// 窗帘控制按钮文字和图标
Text(this.curtainStatus ? '关闭窗帘' : '打开窗帘')
.fontSize(20)
Image(this.curtainStatus ? $r('app.media.curtain_closed_icon') : $r('app.media.curtain_open_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
三、界面样式设计
1. 文字样式
为了使界面更加美观和易读,我们对文字的样式进行了设置。标题栏的文字使用了较大的字体和加粗的样式,突出了应用的主题;温度和湿度信息的文字使用了适中的字体和不同的颜色,以便用户能够快速区分;按钮上的文字使用了适中的字体和白色的颜色,与按钮的背景颜色形成鲜明的对比。
// 标题栏文字样式
Text('智能家居中控屏')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.margin({ top: 20 })
// 温度和湿度信息文字样式
Text(`温度: ${this.roomTemperature}°C`)
.fontSize(20)
.margin({ right: 20 })
.fontColor('#FF0000')
Text(`湿度: ${this.roomHumidity}%`)
.fontSize(20)
.fontColor('#00FF00')
// 按钮文字样式
Text(this.lightStatus ? '关闭灯光' : '打开灯光')
.fontSize(20)
.fontColor('#FFFFFF')
Text(this.curtainStatus ? '关闭窗帘' : '打开窗帘')
.fontSize(20)
.fontColor('#FFFFFF')
2. 按钮样式
为了使按钮更加美观和易用,我们对按钮的样式进行了设置。按钮的类型设置为 ButtonType.Capsule,使其呈现为胶囊形状;按钮的背景颜色根据按钮的状态动态变化,以便用户能够直观地了解当前的控制状态;按钮的文字颜色设置为白色,与按钮的背景颜色形成鲜明的对比。
// 灯光控制按钮样式
Button({
type: ButtonType.Capsule,
stateEffect: true,
}) {
Row() {
Image(this.lightStatus ? $r('app.media.light_off_icon') : $r('app.media.light_on_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(this.lightStatus ? '关闭灯光' : '打开灯光')
.fontSize(20)
}
}
.width('80%')
.height(60)
.margin({ top: 20 })
// 窗帘控制按钮样式
Button({
type: ButtonType.Capsule,
stateEffect: true,
}) {
Row() {
Image(this.curtainStatus ? $r('app.media.curtain_closed_icon') : $r('app.media.curtain_open_icon'))
.width(30)
.height(30)
.margin({ right: 10 })
Text(this.curtainStatus ? '关闭窗帘' : '打开窗帘')
.fontSize(20)
}
}
.width('80%')
.height(60)
.margin({ top: 20 })
结语
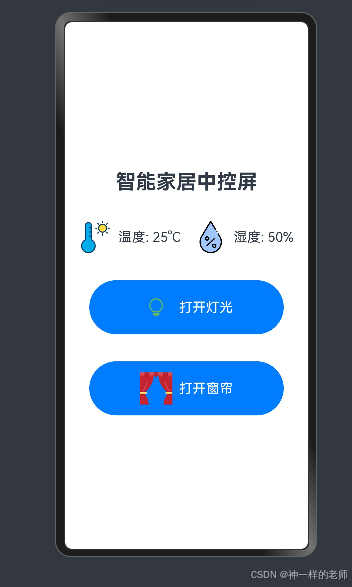
下面是显示的预览效果:

OpenHarmony使用的ArkTs语言实现用户界面是非常容易的,特别是在MarsCode插件的加持下。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










