在HTML5中,如果你想表示注册商标和版权,可以使用预定义的字符实体来插入这些符号。这里是如何在HTML中插入它们:
-
注册商标(®):
<p>Registered trademark: ®</p> -
版权符号(©):
<p>Copyright symbol: ©</p>
这两个符号不需要额外的type属性,因为它们是HTML5中的预定义字符实体,直接写入即可。请注意,在实际文档中,你应该确保这些元素有合适的上下文和标题,比如<title>标签中提到的"HTML5 standardization"。
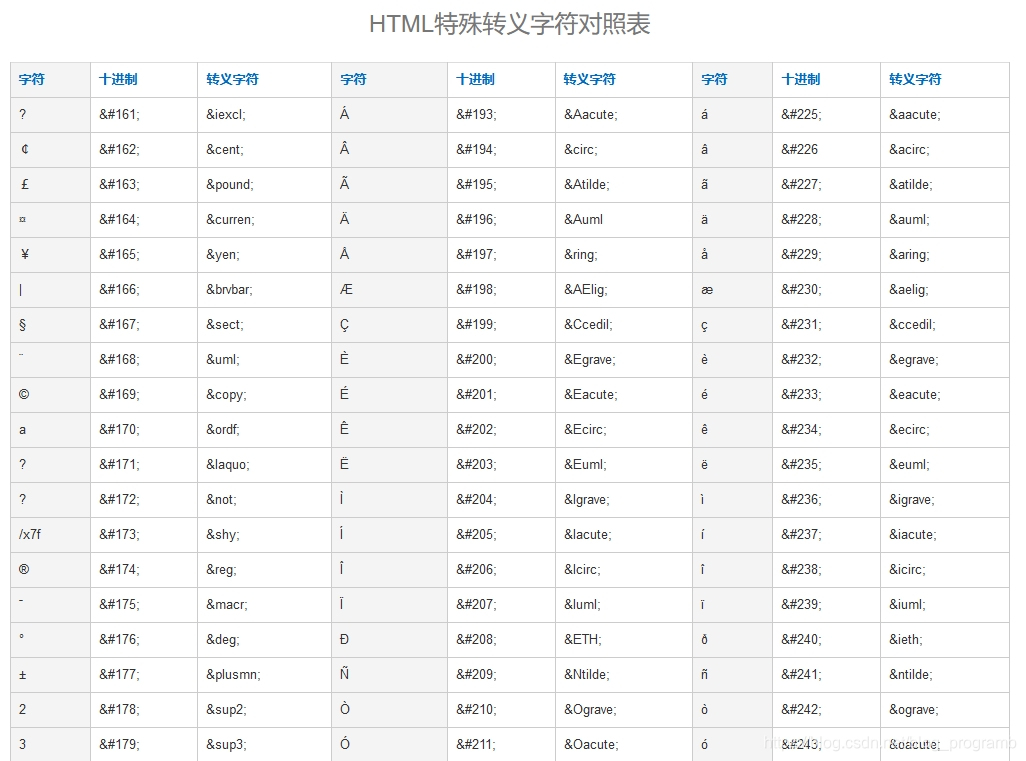
HTML5中除了用于表示特殊字符的ASCII实体(如&代表&, <代表<, >代表>)之外,还有一些常见的非ASCII字符实体,例如:
- 版权符号 (
©) 表示 ©, - 注册商标符号 (
®) 表示 ®, - ** Trademark Symbol** (
™) 表示 ™, - 版权右对齐符号 (
¶) 表示 « 或 ›, - 货币符号 (
€) 对于欧元和其他货币, - 数学符号 如
π表示圆周率 π 和Ω表示大欧拉数 Ω。
使用这些实体时,它们会被浏览器替换为相应的字符,避免与HTML标签混淆。比如如果你需要在文本中插入版权符号,你可以写成 ©。
相关问题–:
- 如何在HTML中插入非ASCII字符?
- ASCII实体与非ASCII实体的主要区别是什么?
- HTML中如何防止浏览器误识别特定字符?

<html>
<head>
<title>注册商标和版权商标</title>
</head>
<body style="text-align:center">
<p>注册商标®
<p>版权©
</body>
</html>












 本文详细介绍了HTML5中如何使用`®`和`©`符号来表示注册商标和版权信息。通过实例解析了这两个特殊字符在网页代码中的应用,帮助开发者更好地理解和使用它们。
本文详细介绍了HTML5中如何使用`®`和`©`符号来表示注册商标和版权信息。通过实例解析了这两个特殊字符在网页代码中的应用,帮助开发者更好地理解和使用它们。

















 3178
3178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










