为了设计一个有效的个人网站联系方式页面,确保访客能轻松地联系到您,可以考虑以下几个方面:
采用直观的设计布局
确保联系方式页面易于找到并且其位置显眼。通常放置在导航菜单中或者页脚处。使用明确的标签如"联系我们"或"获取帮助"。
简化表单填写过程
创建简明扼要的联系表格,只请求必要的信息,比如姓名、电子邮件地址和留言内容等基本字段。避免过多必填项以免增加用户负担。
提供多种沟通渠道
除了在线表单外,还应给出其他联络方式例如电话号码、电子邮箱链接或是即时通讯软件ID。对于商务性质较强的站点还可以加入预约系统。
增强互动性和反馈机制
设置自动回复功能,在收到新消息时及时告知发送者已成功提交询问;同时定期检查收件箱保证迅速响应每一条咨询。
利用地图插件展示地理位置
如果有实体店铺或者是需要面对面交流的服务提供商,则可以在网页上嵌入谷歌地图或其他类似的地图服务来指示具体地点。
保持视觉风格一致并与品牌形象相匹配
整个页面应该延续主站的整体色调及排版规则,使浏览体验流畅自然,并且有助于加深品牌印象。
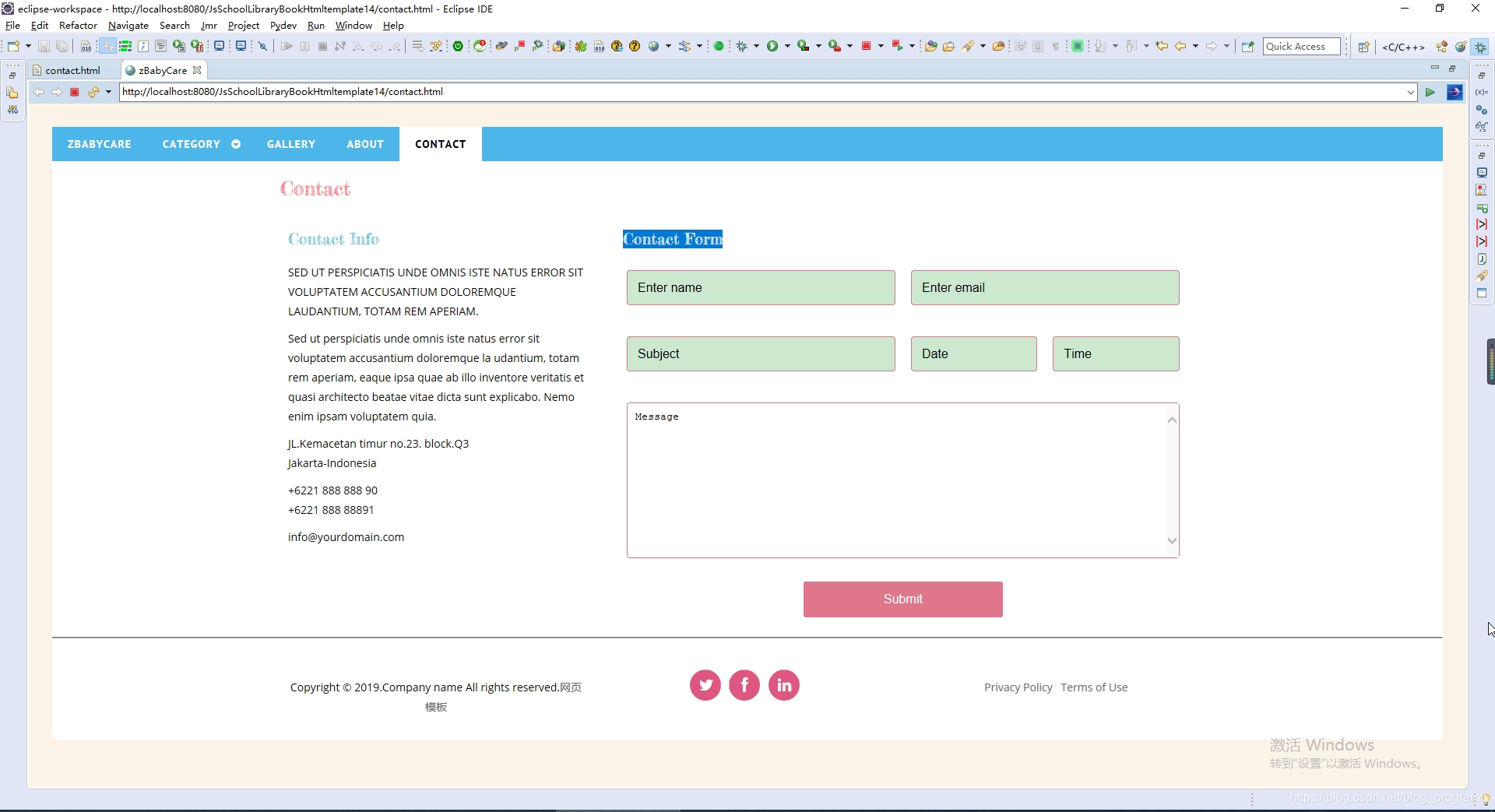
个人网站-联系方式页面
在个人网站上,联系方式页面是非常关键的一部分,因为它为访问者提供了一个与你取得直接联系的机会。以下是关于如何设计个人网站联系方式页面的建议:
- 明确和简洁
标题:使用明确的标题,如“联系我”或“与我取得联系”,以便访问者快速找到该页面。
简洁布局:避免过多的图形和复杂的设计,保持页面简洁明了。 - 多种联系方式
电子邮件:提供一个有效的电子邮件地址,确保你能够及时回复邮件。
电话号码:如果适用,提供一个或多个电话号码,包括工作电话和移动电话。
社交媒体链接:添加你在各大社交媒体平台上的账号链接,方便访问者通过社交媒体与你取得联系。
地址:如果你有一个实体地址(如办公室或工作室),提供详细的地址信息,包括街道、城市和邮政编码。 - 交互元素
地图:如果可能的话,嵌入一个地图或提供地图链接,帮助访问者找到你的实体地址。
联系表单:为访问者提供一个简单的联系表单,包括姓名、电子邮件和留言字段等,以便他们可以轻松地发送消息给你。 - 工作时间
工作时间信息:如果你有一个实体办公室或工作室,提供你的工作时间信息,以便访问者知道何时可以联系到你。 - 隐私和安全
隐私声明:确保在页面上提供一个链接到你的隐私政策的声明,以明确你将如何处理和保护访问者的联系信息。
安全标识:如果你使用加密通信(如SSL),在页面上显示相关的安全标识,以增强访问者的信任。 - 响应式设计
确保兼容性:确保联系方式页面在不同设备和屏幕尺寸上都能良好地显示,包括桌面电脑、平板电脑和手机等。
通过精心设计联系方式页面,你可以为访问者提供一个方便、安全的渠道来与你取得联系,从而建立更好的沟通和信任关系。


<!DOCTYPE html>
<!--[if (gte IE 9)|!(IE)]><!--><html lang="en"> <!--<![endif]-->
<head>
<!-- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<title>zBabyCare</title>
<meta name="description" content="Free Responsive Html5 Css3 Templates ">
<!-- Mobile Specific Metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link rel="stylesheet" href="css/zerogrid.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/lightbox.css">
<!-- Custom Fonts -->
<link href="font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/menu.css">
<script src="js/jquery1111.min.js" type="text/javascript"></script>
<script src="js/script.js"></script>
</head>
<body>
<div class="wrap-body">
<div class="header">
<div id='cssmenu' >
<ul>
<li><a href='index.html'><span>zBabyCare</span></a></li>
<li class=' has-sub'><a href='#'><span>Category</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Item 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Item 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='gallery.html'><span>Gallery</span></a></li>
<li><a href='single.html'><span>About</span></a></li>
<li class='last active'><a href='contact.html'><span>Contact</span></a></li>
</ul>
</div>
</div>
<!--Container-->
<section id="container">
<div class="wrap-container">
<div class="zerogrid">
<div class="row">
<h1 class="color-red" style="margin: 20px 0">Contact</h1>
<div class="col-full">
</div>
<div class="col-1-3">
<div class="wrap-col">
<h3 class="color-blue" style="margin: 20px 0">Contact Info</h3>
<span>SED UT PERSPICIATIS UNDE OMNIS ISTE NATUS ERROR SIT VOLUPTATEM ACCUSANTIUM DOLOREMQUE LAUDANTIUM, TOTAM REM APERIAM.</span>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque la udantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia.</p>
<p>JL.Kemacetan timur no.23. block.Q3<br>
Jakarta-Indonesia</p>
<p>+6221 888 888 90 <br>
+6221 888 88891</p>
<p>info@yourdomain.com</p>
</div>
</div>
<div class="col-2-3">
<div class="wrap-col">
<div class="contact">
<h3 class="color-green" style="margin: 20px 0 20px 30px">Contact Form</h3>
<div id="contact_form">
<form name="form1" id="ff" method="post" action="contact.php">
<label class="row">
<div class="col-1-2">
<div class="wrap-col">
<input type="text" name="name" id="name" placeholder="Enter name" required="required" />
</div>
</div>
<div class="col-1-2">
<div class="wrap-col">
<input type="email" name="email" id="email" placeholder="Enter email" required="required" />
</div>
</div>
</label>
<label class="row">
<div class="col-2-4">
<div class="wrap-col">
<input type="text" name="subject" id="subject" placeholder="Subject" required="required" />
</div>
</div>
<div class="col-1-4">
<div class="wrap-col">
<input type="date" name="date" id="date" placeholder="Date"/>
</div>
</div>
<div class="col-1-4">
<div class="wrap-col">
<input type="time" name="time" id="time" placeholder="Time"/>
</div>
</div>
</label>
<label class="row">
<div class="wrap-col">
<textarea name="message" id="message" class="form-control" rows="4" cols="25" required
placeholder="Message"></textarea>
</div>
</label>
<center><input class="sendButton" type="submit" name="Submit" value="Submit"></center>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<hr class="line">
<!--/Footer-->
<footer>
<div class="wrap-footer">
<div class="zerogrid">
<div class="row">
<div class="col-1-3">
<div class="wrap-col">
<p>Copyright © 2019.Company name All rights reserved.<a target="_blank" href="http://www.programb.com/">网页模板</a></p>
</div>
</div>
<div class="col-1-3">
<div class="wrap-col">
<ul class="social-buttons">
<li><a href="#"><i class="fa fa-twitter"></i></a>
</li>
<li><a href="#"><i class="fa fa-facebook"></i></a>
</li>
<li><a href="#"><i class="fa fa-linkedin"></i></a>
</li>
</ul>
</div>
</div>
<div class="col-1-3">
<div class="wrap-col">
<ul class="quick-link">
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
</div>
</body>
</html>






























 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










