平时我们偶尔需要添加一些如广告联盟代码、自定义 CSS 代码、统计代码到 WordPress 站点的页眉或页脚,有些优秀的主题一般在主题选项中就可以输入,但是大多数主题都没有这个功能,每次修改都需要编辑主题文件 header.php 或 footer.php。其实,我们完全可以安装一款轻松管理和插入 WordPress 站点页眉和页脚代码的插件——Insert Headers and Footers,它具有以下功能:
- 插入页眉和页脚的功能
- 快速设置
- 易于插入脚本
- 插入页眉代码和/或页脚代码
- 将 Google Analytics(分析)代码添加到任何主题
- 跨主题添加自定义 CSS
- 插入 Facebook 像素代码
- 插入任何代码或脚本,包括 HTML 和 Javascript
Insert Headers and Footers插件的安装及启用
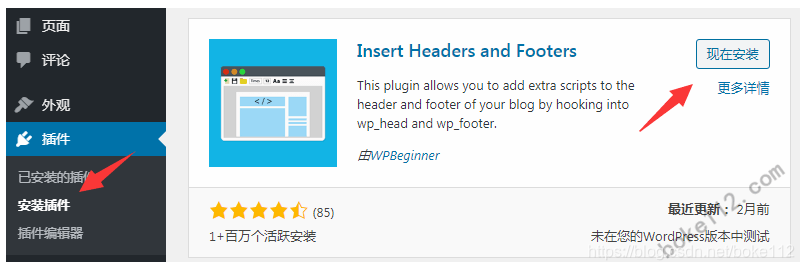
登录 WordPress 后台 >> 插件 >> 安装插件 >> 搜索“Insert Headers and Footers”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 >> 已安装的插件 >> 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往 WordPress 官方插件页面Insert Headers and Footers中下载,然后在后台 >> 插件 >> 安装插件 >> 点击【上传插件】>> 点击【选择文件】按钮后选择刚才下载的插件安装包 >> 点击【现在安装】按钮 >> 成功安装后点击【启用插件】按钮。
Insert Headers and Footers插件的使用
登录 WordPress 后台 >> 设置 >> Insert Headers and Footers,进入到设置页面后可以看到有 3 个输入框,分别是:
- 页眉中的脚本:这里添加的代码将显示在<head></head>之间。
- Body 中的脚本:这里添加的代码将将显示在<body>标记的下方。
- 页脚中的脚本:这里添加的代码将将显示在</body>标记上方。
添加好代码之后记得点击【保存】按钮即可。

总结
这款 Insert Headers and Footers 插件还是比较小巧和简单易用的,而且支持中文版,进入到设置页面后一目了然,我们只需要将所要添加的代码,如 JS 代码、CSS 代码或其他代码添加到相应的脚本输入框中,最后点击【保存】按钮即可。不管是新添加还是编辑或删除原有代码都可以在设置页中进行,比起每次都要修改主题文件 header.php 或 footer.php 文件方便多了。
来源:boke112联盟 - https://boke112.com/post/6646.html






















 2773
2773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










