1 前言
以前粗略学习了一下在地图中实现最短路径,并在切图工具中实现了自动处理生成导航相关数据。
https://blog.csdn.net/bq_cui/article/details/86795213
最近发现工具实现的结果,错误一大堆。这次再详细捋一捋整个步骤,感兴趣的同学可以试一试。
2 基本步骤
以Astar为寻路算法的讨论非常多,csdn上文章不计其数。
原理了解了,具体实现起来,如果纯粹手工操作,还是挺麻烦的。
但是用工具实现起来就相对比较简单了。
第一步 制作手绘图并切片加工后覆盖到地图
这个不是必须的步骤,不过有手绘图毕竟比较好看一点。
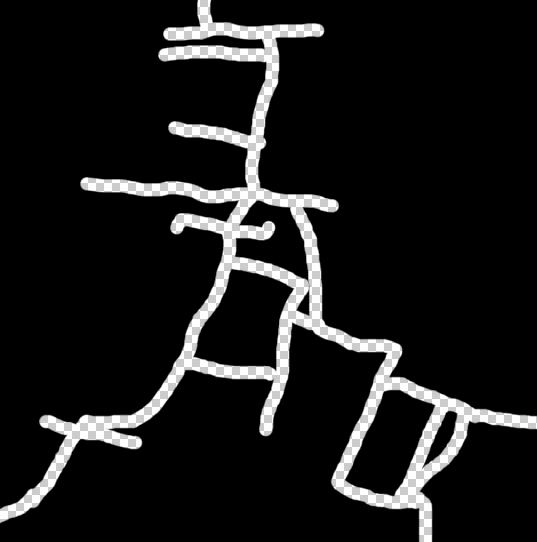
第二步 根据手绘图制作大小相同的灰度路径图
就是制作一个纯黑的图,然后把路径上的黑色用橡皮擦擦成透明。
第三步 用切图工具生成路径数据
这个步骤实际就是程序对灰度路径图进行矢量计算,生成矩阵数据。通过调用这些数据,计算出最短路径。
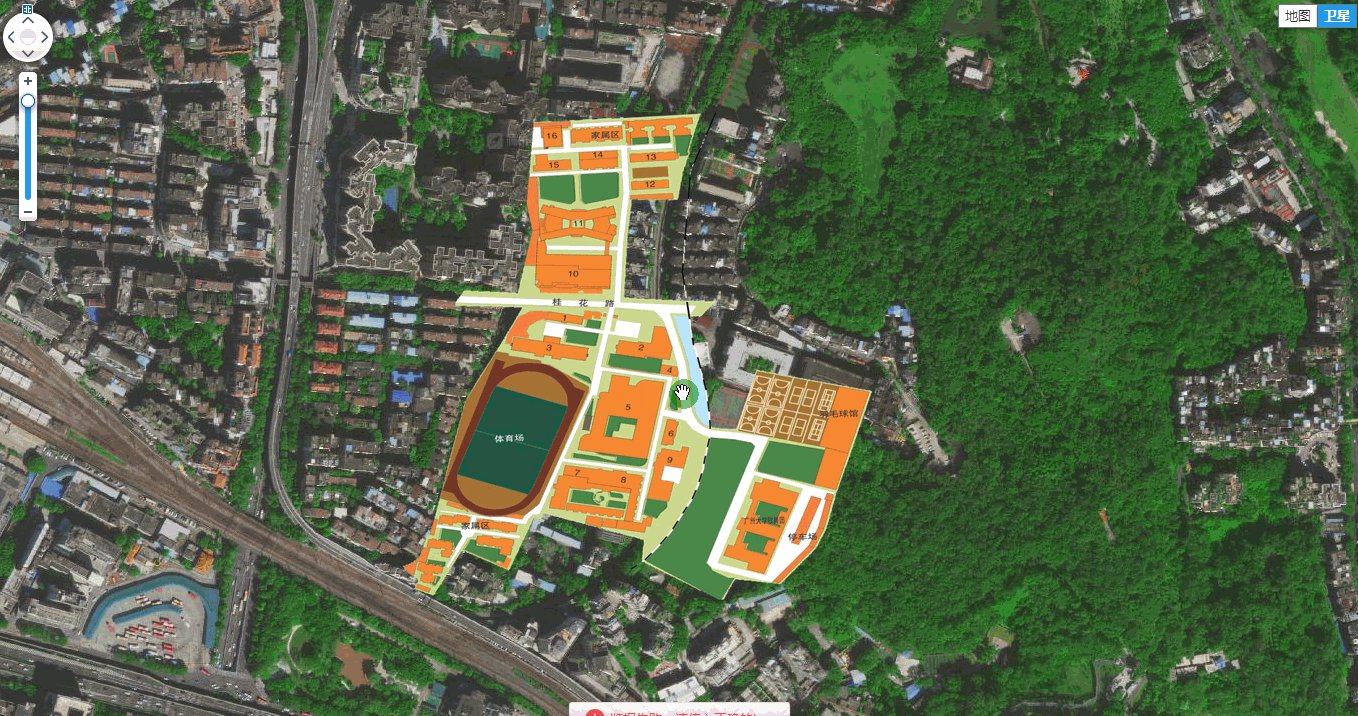
下面以广州大学桂花岗校区为例粗略演示一下。
3 制作手绘图和路径图
假定手绘图已经找专业画师做好了,广州大学桂花岗校区手绘.png。是这样的:

用原来的方法贴到地图上,很简单的几个步骤就行。
这里简单演示一下用Photoshop制作路径图。
ps中,新加一个纯黑图层,然后根据手绘图擦除路径上的黑色,保存为png格式。这个过程需要仔细擦除道路,比较费时间。

完成后另存为:广州大学桂花岗校区道路.png。

4 手绘图贴到地图上
4.1 配准

基本设置中,注意不要选大图模式。
4.2切图

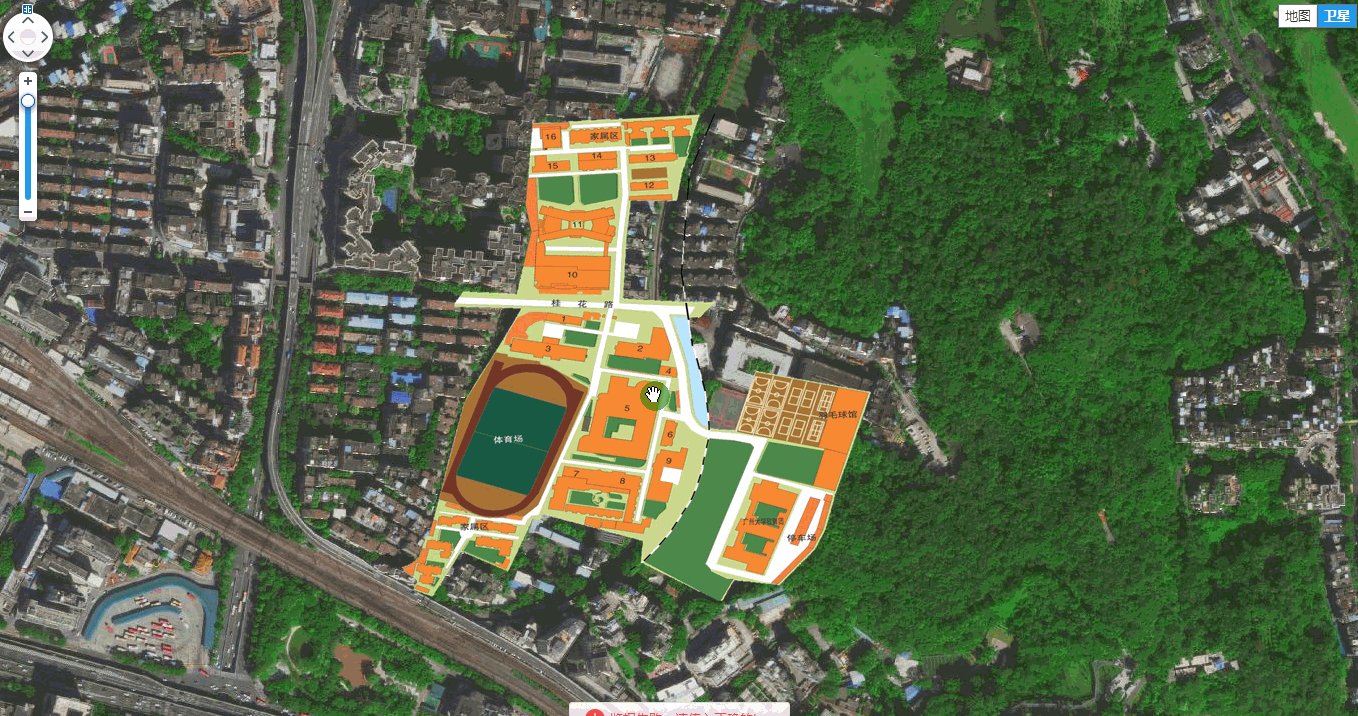
4.3 切图完成,浏览一下

可以看到贴图正常。
5 生成路径数据
切到“实验室”页签,路径图片选中前面的路径文件“广州大学桂花岗校区道路.png”。
点密度设置为80。如果后面路径搜索不成功,可以增大点密度。但是增大点密度会增加数据文件体积。
点击“生成导航”。

点击重置图片——设置为18级——点配准——弹出提示后选择“否”——点击生成导航参数。
这样就完成了,在输出文件夹可以看到astar.js文件。
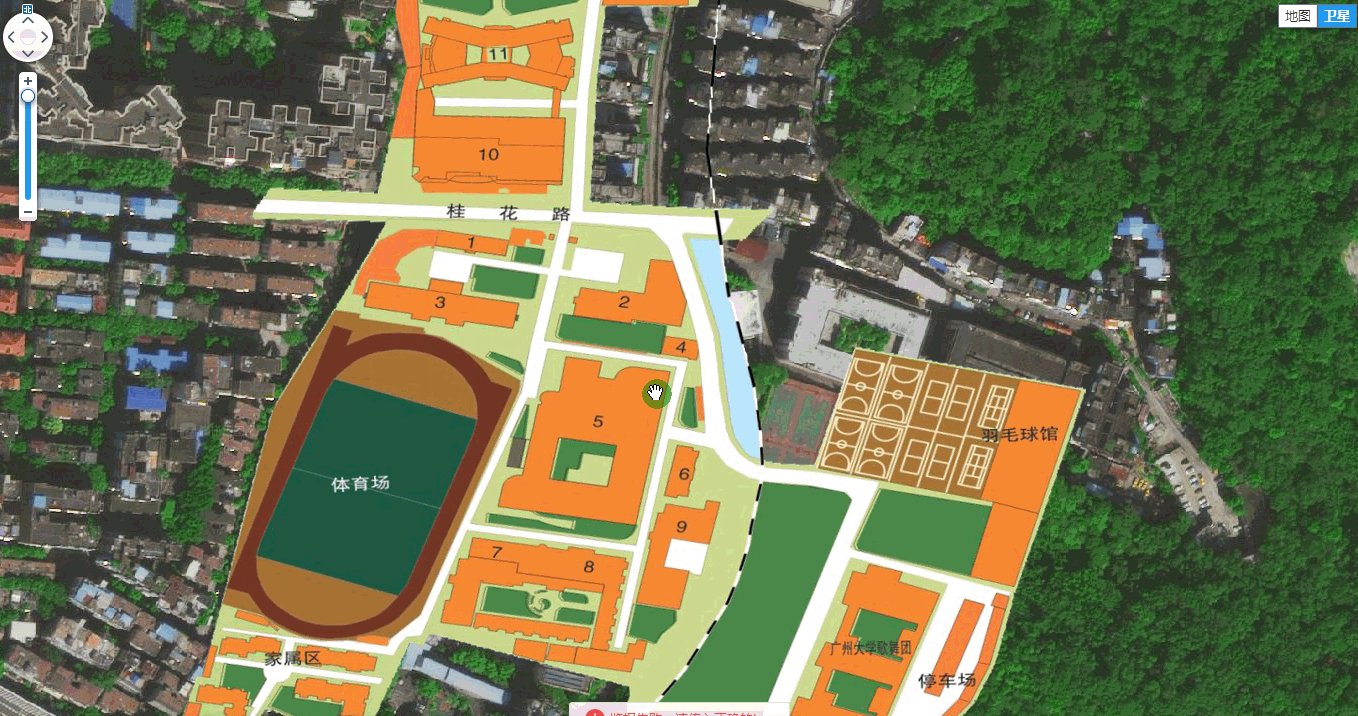
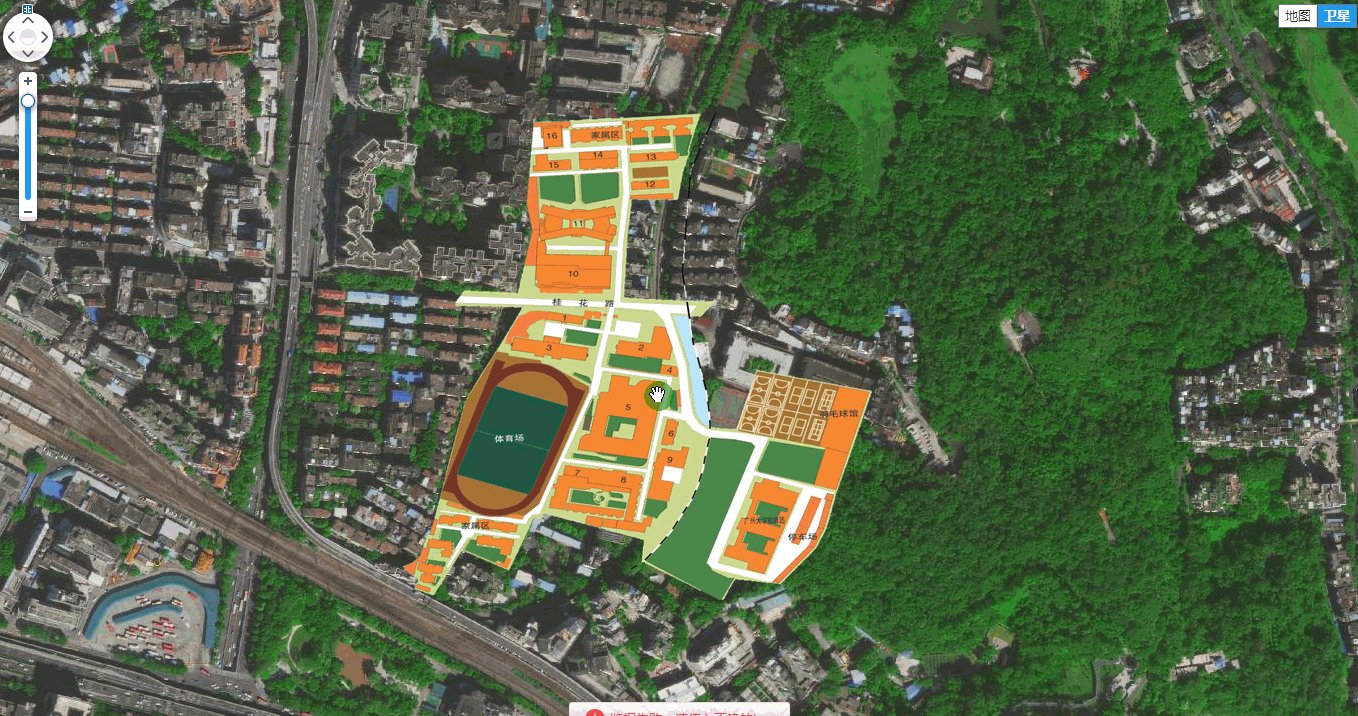
6 试一下寻路效果
浏览器中打开map_tx.html。
左键为设置路径起点,右键为设置路径终点。
默认已经设置左上角为起点,可以直接点击左键设置路径终点,看能不能找出最短路径。


可以看出有的地方,可能由于点密度较低,无法生成路径,这可以通过调整路径图片,以及增加点密度解决。
7 缺点
这种方法目前缺点很明显。
a 景区面积较大、路径复杂情况下,生成的数据文件较大;
b 路径较细、点密度设置较低,很容易造成路径中断,需要调整路径粗细和增大点密度处理;
注意,该寻路功能目前仅适配了腾讯地图,其他地图需要自行修改,估计很容易。
8 软件下载
这个下载包中,包含软件、前面制作的手绘图和路径图以及psd源图:
https://www.1hwj.net/forum.php?mod=viewthread&tid=1&page=1&extra=#pid1
以前写过的地图切片相关博文:






















 1274
1274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








