富文本框KindEditor的使用技巧
最近在项目中经常遇到使用富文本框的情况,当然我们所接触的富文本.框有很多,我个人还是比较偏向于KE(KindEditor)),用起来比较舒服,但是很多新手在用的时候往往会感到不知所措。总感觉API写了很多但是就是不知道怎么去用,今天我就和大家讲讲KE的使用和基本技巧:
第一步:我们需要到官网上引用相关的资源包,点击进入官网下载资源包
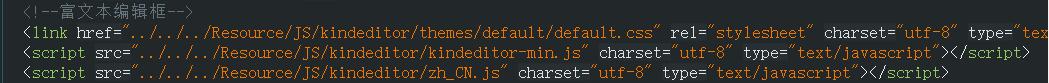
第二步:引用资源文件
如图所示第一个default.css主要是为了修改我们KE的样式,第二个kindeditor-min.js是KE核心功能脚本库,第三个zh_CN.js是语言汉化的脚本。
第三步:编写对应html代码,只需要引入如下代码即可:
<textarea cols="0" rows="5" name="introduction" class="form-control" id="demo" style="margin: 0px -0.5px 0px 0px; height: 250px; width:100%;">
//这和我们使用的TextArea没有任何区别,不用写上非常复杂的html代码。是不是很简洁?
</textarea>第四步:我们需要在JS中初始化控件属性,以上面的为例。我们需要写出如下代码:
<script type="text/javascript">
initkindEditor();
//初始化富文本
function initkindEditor() {
KindEditor.ready(function (K) {
var editor = K.create('#demo', {
themeType: "simple",
uploadJson: '../../KEHandler/upload_json.ashx?action=upload_base',
resizeType: 1,
pasteType: 2,
syncType: "",
filterMode: true,
allowPreviewEmoticons: false,
items: [
'source', 'undo', 'redo', 'plainpaste', 'wordpaste', 'clearhtml', 'quickformat',
'selectall', 'fullscreen', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor',
'bold', 'italic', 'underline', 'hr', 'removeformat', '|', 'justifyleft', 'justifycenter',
'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'link', 'image',
'unlink', 'baidumap', 'emoticons'
],
afterCreate: function () {
this.sync();
},
afterBlur: function () {
this.sync();
},
afterChange: function () {
//富文本输入区域的改变事件,一般用来编写统计字数等判断
K('.word_count1').html("最多20000个字符,已输入" + this.count() + "个字符");
},
afterUpload:function(url)







 本文详细介绍了富文本框KindEditor的使用步骤,包括引用资源、HTML代码编写、JS初始化、本地图片上传的实现,以及处理外部链接图片的方法。同时提供了后台C#代码示例和取值、赋值操作。
本文详细介绍了富文本框KindEditor的使用步骤,包括引用资源、HTML代码编写、JS初始化、本地图片上传的实现,以及处理外部链接图片的方法。同时提供了后台C#代码示例和取值、赋值操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










