这次我们用使用Widgets,建立一个更复杂的QT
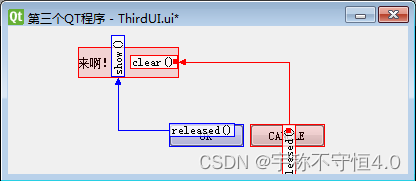
首先新建Widgets,然后添加一个 edit 两个按钮,并关联,OK按钮 实现 copy功能(后面改变),CANCLE键删除Text内容, 设置如下

ThirdUI.py 自动生成的内容如下:
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 148)
self.horizontalLayoutWidget = QtWidgets.QWidget(Form)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(160, 70, 158, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.horizontalLayoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(60, 30, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.retranslateUi(Form)
self.pushButton_2.released.connect(self.lineEdit.clear) # type: ignore
self.pushButton.released.connect(self.lineEdit.copy) # type: ignore
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "第三个QT程序"))
self.pushButton.setText(_translate("Form", "OK"))
self.pushButton_2.setText(_translate("Form", "CANCLE"))
两个按钮的作用可以在程序中清楚地体现。
在class Ui_Form(object):类定义下新定义一个函数 showme
def showme(self):
self.label.setText("CCTV")
return
当然也要把self.pushButton.released.connect(self.lineEdit.copy) # type: ignore
中的.copy 改为 。showme
然后再运行 main.py

点击CANCLE lable字会消除(内置方法),点击OK 会显示CCTV(自定义事件)
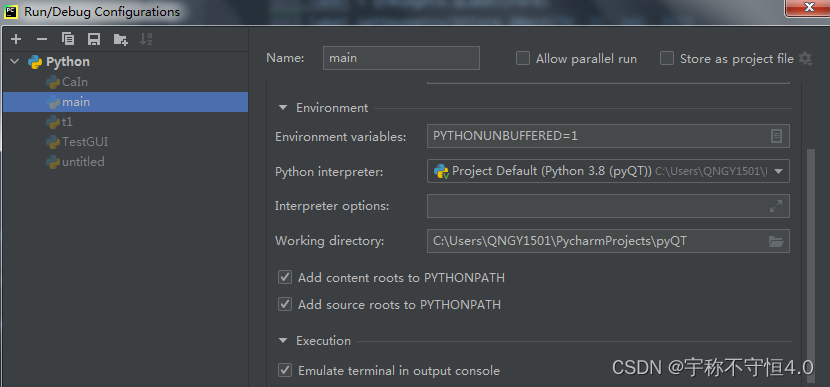
注意:如果在执行过程中错误没有给出原因,请勾上Run configue 中的选项
Emulate … 如图



























 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










