一、创建按钮
在jquery mobile中创建按钮有三种方式
1.使用<button>元素
2.使用<input>元素
3.使用带有data-role=“button”的<a>元素
虽然这三种方式都可以创建按钮,但它们的使用是有一定的区别的。通常来说
1.使用带有 data-role="button" 的 <a> 元素在页面间进行链接。
2.使用 <input> 或 <button> 元素进行表单提交。
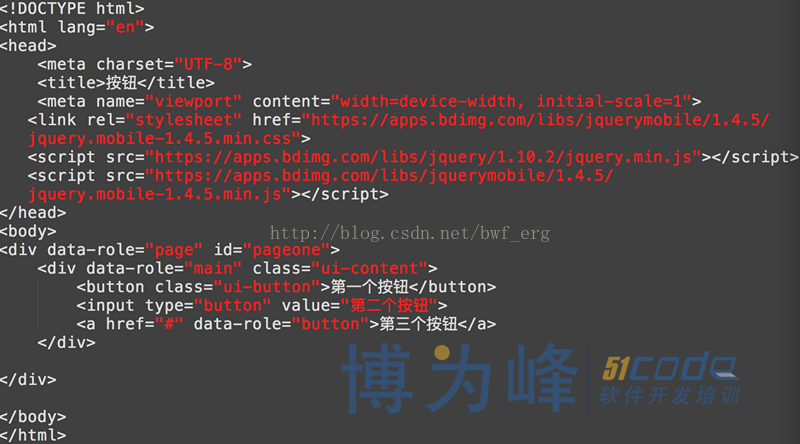
下面我们就通过这三种方式,简单创建三个按钮
运行结果:

二、按钮的使用
1、导航按钮
在手机页面上,通过按钮进行页面切换,实现导航作用,可以使用data-role="button" 属性的 <a> 元素。
2.内联按钮
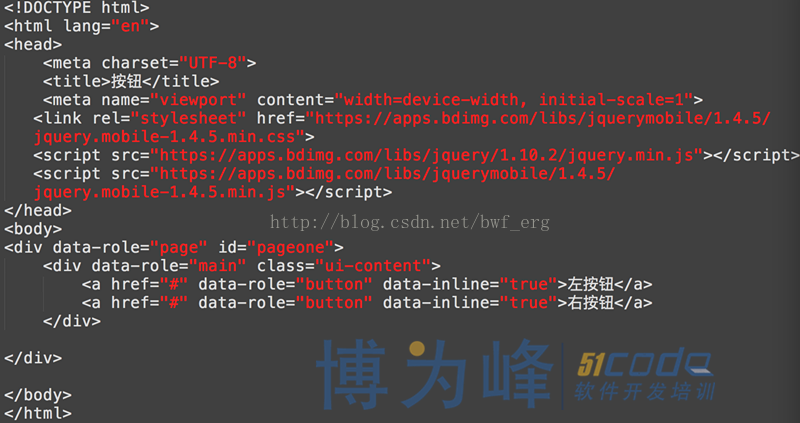
默认情况下,按钮是占据整行的,但如果我们想使用内联按钮,也就是说使按钮的长度和按钮内容的长度一致的时候,或者想让2个或多个按钮并列在一行显示的时候,就可以用data-inline=“true”。设置a标签
data-role="button" data-inline="true"

运行结果:























 9084
9084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








