项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 系统功能模块
数字资源交流平台,在系统首页可以查看首页,视频资源,音乐资源,图片资源,交流论坛,系统公告,个人中心,后台管理等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
用户注册,在用户注册页面通过填写用户账号,姓名,密码,确认密码,年龄,手机号等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
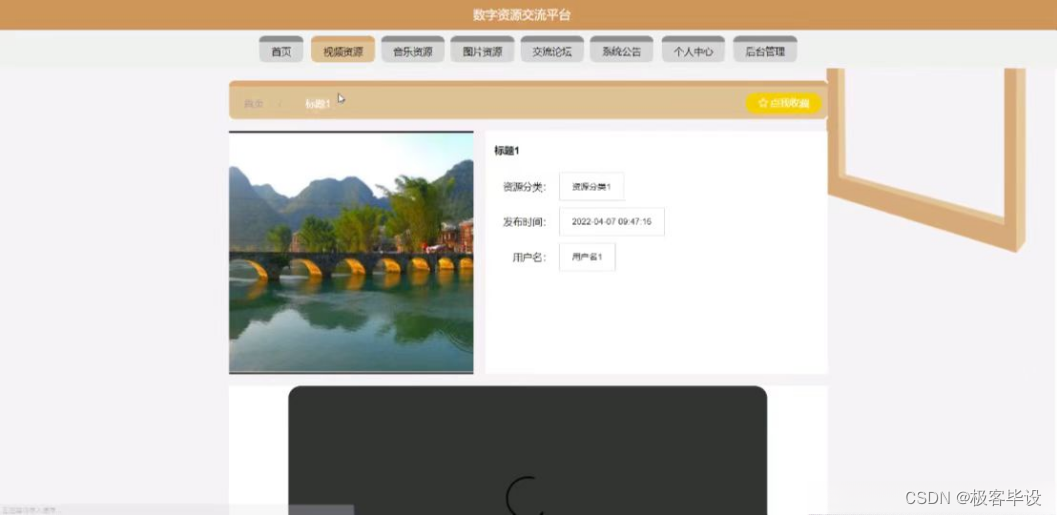
视频资源,在视频资源页面可以查看标题,资源分类,发布时间,用户名等详细内容,并进行收藏操作,如图5-3所示。

图5-3视频资源界面图
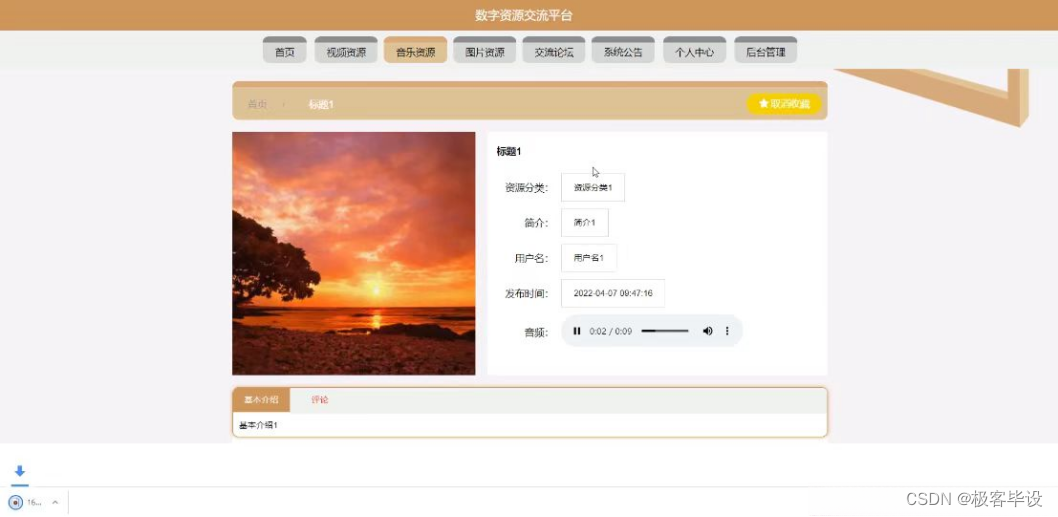
音乐资源,在音乐资源页面可以查看标题,资源分类,简介,用户名,发布时间,音频等详细内容,并进行收藏,评论操作;如图5-4所示。

图5-4音乐资源界面图
图片资源,在图片资源页面可以查看图片标题,资源分类,发布时间,用户名,简介,还可以进行评论和收藏操作;如图5-5所示。

图5-5图片资源界面图
个人中心,在个人中心页面通过填写用户名,姓名,密码,性别,年龄,手机号等信息进行更新信息,根据需要对我的发布,我的收藏进行详细操作,如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员登录系统后,可以对首页,个人中心,用户管理,资源分类管理,视频资源管理,音乐资源管理,图片资源管理,交流论坛,系统管理等功能模块进行相应操作,如图5-7所示。

图5-7管理员功能界面图
用户管理,在用户管理页面可以对索引,用户名,姓名,性别,年龄,手机号等信息进行详情,修改和删除等操作,如图5-8所示。

图5-8用户管理界面图
资源分类管理,在资源分类管理页面可以对索引和资源分类等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9资源分类管理界面图
视频资源管理,在视频资源管理页面可以对索引,标题,资源分类,封面,视频,发布时间,用户名,审核回复,审核状态等内容进行详情,修改,查看评论和删除操作,如图5-10所示。

图5-10视频资源管理界面图
音乐资源管理,在音乐资源管理页面可以对索引,标题,资源分类,封面,音频,用户名,发布时间,审核回复,审核状态等内容进行详情,查看评论,修改或删除等操作,如图5-11所示。

图5-11音乐资源管理界面图
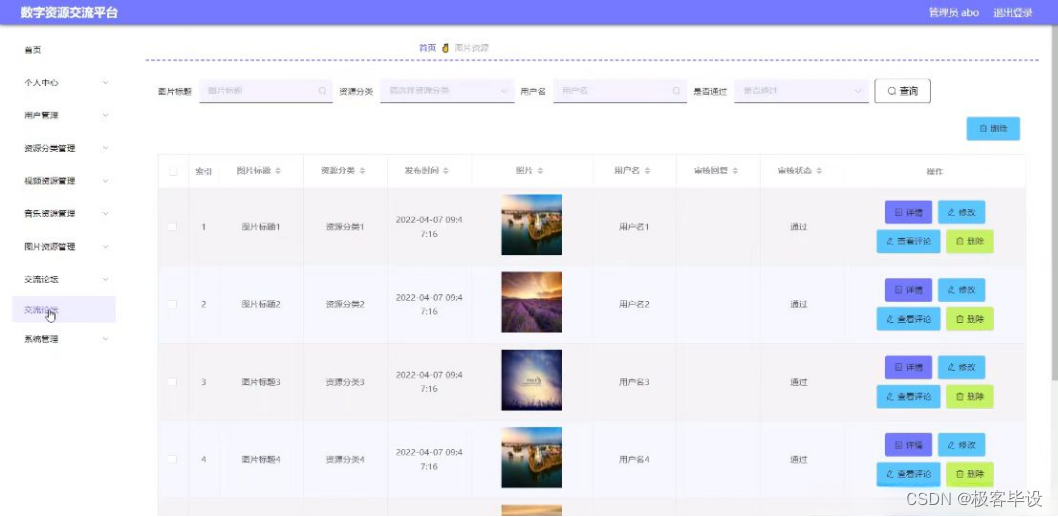
图片资源管理,在图片资源管理页面可以对索引,图片标题,资源分类,发布时间,照片,用户名,审核回复,审核状态等内容进行详情,查看评论,修改和删除等操作,如图5-12所示。

图5-12图片资源管理界面图
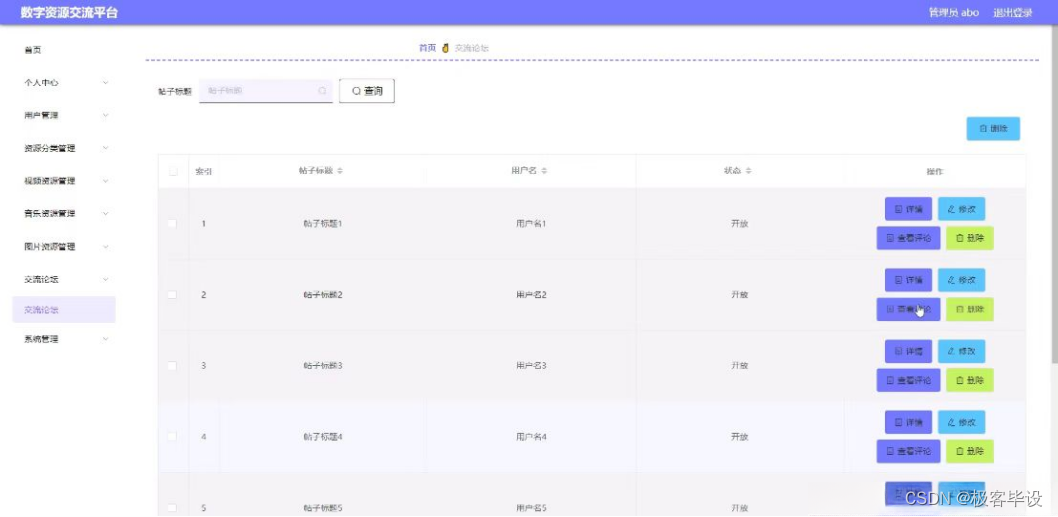
交流论坛,在交流论坛页面可以对索引,贴子标题,用户名,状态等内容进行详情,查看评论,修改和删除等操作,如图5-13所示。

图5-13交流论坛界面图
系统管理,在轮播图管理页面可以对索引,名称,值等内容进行详情,修改操作,如图5-14所示。

图5-14系统管理界面图
5.3用户功能模块
用户登录进入系统,可以对首页,个人中心,视频资源管理,音乐资源管理,图片资源管理等功能模块进行相应操作,如图5-15所示。

图5-15用户功能界面图
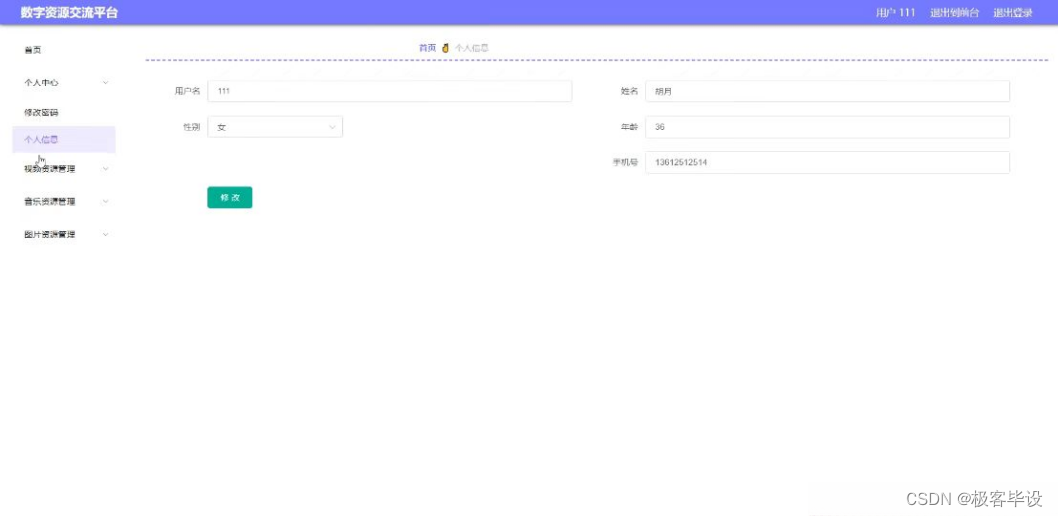
个人中心,在个人中心页面通过填写用户名,姓名,密码,性别,年龄,手机号等信息进行个人信息修改操作;如图5-16所示。

图5-16个人中心界面图





















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








