<hr> 标签的运用
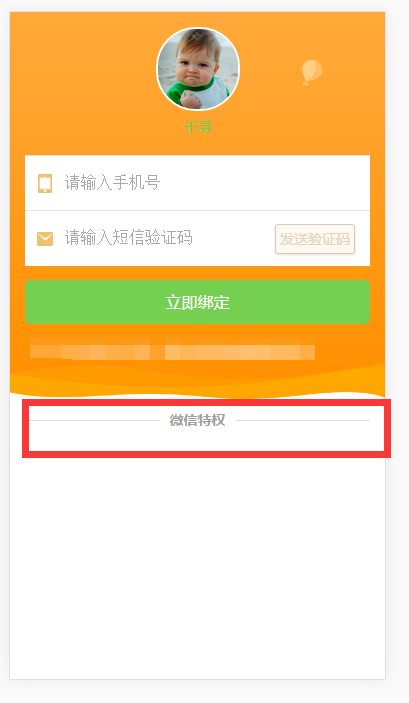
实现如上红框中的效果
理解<hr>标签,hr标签是个块级元素,平时直接运用它,展现的是一条2px的黑色实线,实际上那是hr的border
在设置border: 0px;后水平分割线消失,设置height后水平分割线出现。通过设置background可以设置hr的颜色,就是当成一般块级元素理解就行了。使中间显示标题
hr {margin-top: -12px;} margin负值的运用
然后设置span { background-color: #fff}与你的背景色一致即可






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








