定义视觉区
语句<meta name="viewport" content="width=device-width initial-scale=1.0">
meta标签 存储与页面有关的元信息 以名值对的形式存在
在服务器发送文档给浏览器时,首先会将元信息传递给浏览器,告诉浏览器相关信息;
如name=”viewport” content=”width=device-width initial-scale=1.0 min-scale=0.5 max-scale=2.0”,告诉浏览器视觉区的宽度采用设备宽度,而不采用默认宽度(webkit内核默认980px),而且不缩放。若是initial-scale=0.5,则在一开始加载页面时就对页面进行缩放,获得设备宽度/0.5的实际宽度
再如http-equiv=”X-UA-Compatible” content=”IE=Edge”声明文档的兼容性模式,并指定页面的渲染模式,IE-Edge对应采用最新的版本渲染
目的是为了向下兼容,当初有许多页面在IE8上不能很好的适应浏览器,便强制浏览器以IE7以下方式渲染页面
建议较好的解决方案是<meta http-equiv="X-UA-Compatible" content="IE=Edge, chrome=1">
IE=Edge告诉浏览器以最新的引擎渲染页面,chrome=1激活chrome frame可以使得低版本的IE浏览器以webkit内核渲染页面
http://www.qixing318.com/article/it-is-necessary-to-add-the-website-x-ray-ua-compatible-attribute-of-the-meta-tags.html#
文章传送门
首先要理解viewport(视觉区)这个概念
viewport(视觉区) = 浏览器的客户区 通常等于PC端屏幕的宽度
但是移动端设备会为了使PC端的页面能够在手机上正常显示,就缩放页面,使浏览器的客户区宽度达到980px,这是因为早期还没有专门为移动端设计页面,也没有响应式设计,只好出此下策。
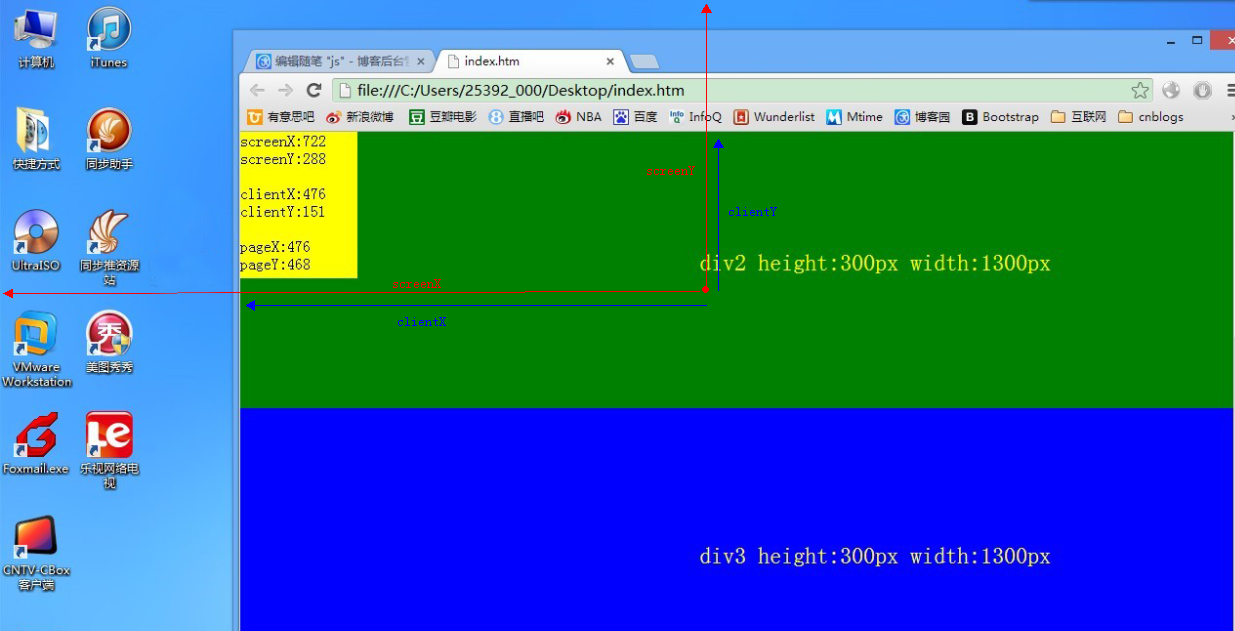
谈到视觉区,则可扩展的谈一下pageX,clientX,screenX的区别
pageX相对文档(页面)左上角计算偏移offset,
clientX相对于浏览器客户区左上角计算偏移
screenX相对屏幕左上角计算偏移 
这里盗图一张






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








