说明
使用前需要添加一个资源文件如:demo.qrc,然后吧css.qss文件引入进去
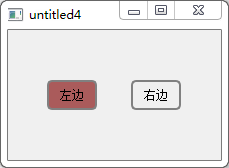
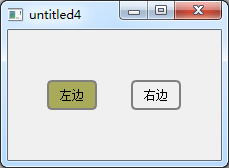
效果

源码
css.qss
QPushButton{
color : solid gray;
border: 2px solid gray;
border-radius: 5px;
background: transparent;
padding: 0px;
text-align : center ;
}
QPushButton#start1:pressed{
background-color:rgba(150,150,50,200);
}
QPushButton:hover{
background-color:rgba(150,50,50,200);
}subPage.h
class subPage : public QWidget
{
Q_OBJECT
public:
explicit subPage(QWidget *parent = 0);
public:
QPushButton *start1;
QPushButton *start2;
};subPage.cpp
start1 = new QPushButton(this);
start1->setFixedSize(50,30);
start1->setText(QStringLiteral("左边"));
//如果不设置对象名称,那么在css.qss是找不到的
start1->setObjectName("start1");
start2 = new QPushButton(this);
start2->setFixedSize(50,30);
start2->setText(QStringLiteral("右边"));
QHBoxLayout *hl = new QHBoxLayout();
hl->addWidget(start1);
hl->addWidget(start2);
this->setLayout(vl1);
this->resize(1000,800);main.cpp
#include <QApplication>
#include <QFile>
#include "subpage.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//引入qss文件
QFile qss(":/qss/css.qss");
qss.open(QFile::ReadOnly);
if(qss.isOpen())
{
qApp->setStyleSheet(qss.readAll());
qss.close();
}
subPage *subpage = new subPage();
subpage->showNormal();
return a.exec();
}






















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








