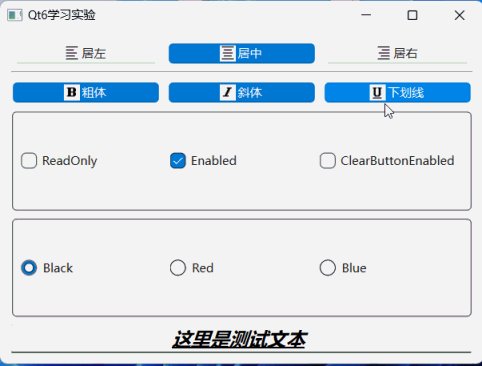
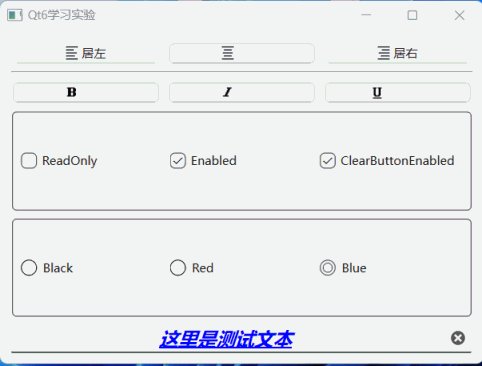
实现LineEdit 文本的 居左、居中、居右设置
实现LineEdit 文本的粗体、斜体、下划线设置
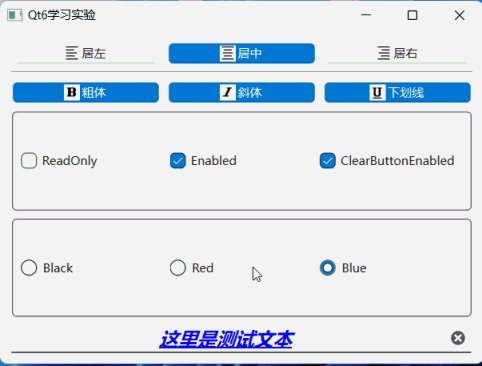
实现LineEdit 控件的 ReadOnly、Enable、ClearButtonEnable的设置
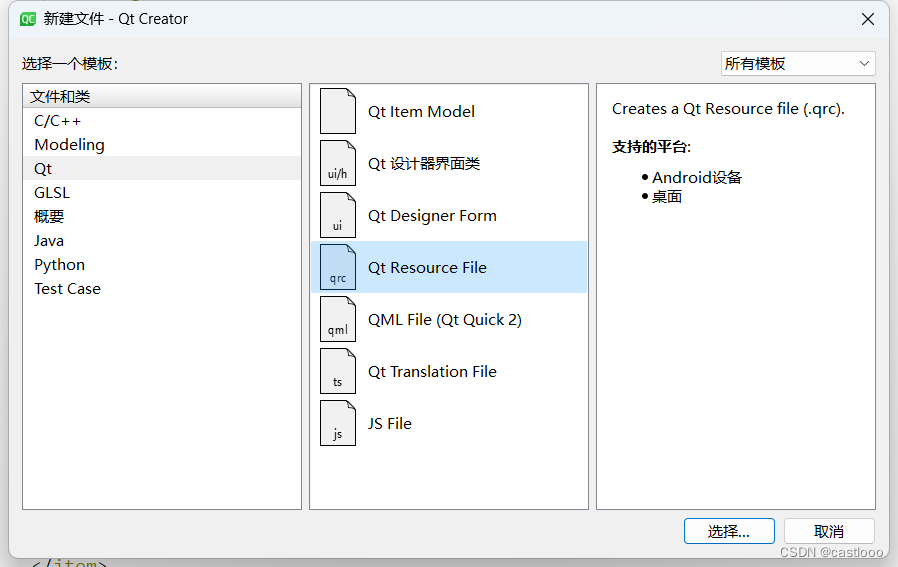
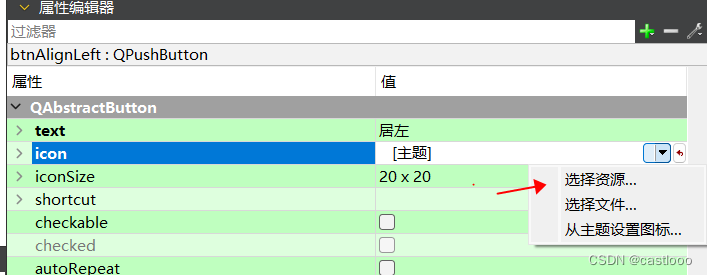
创建资源文件,引入button需要的icon


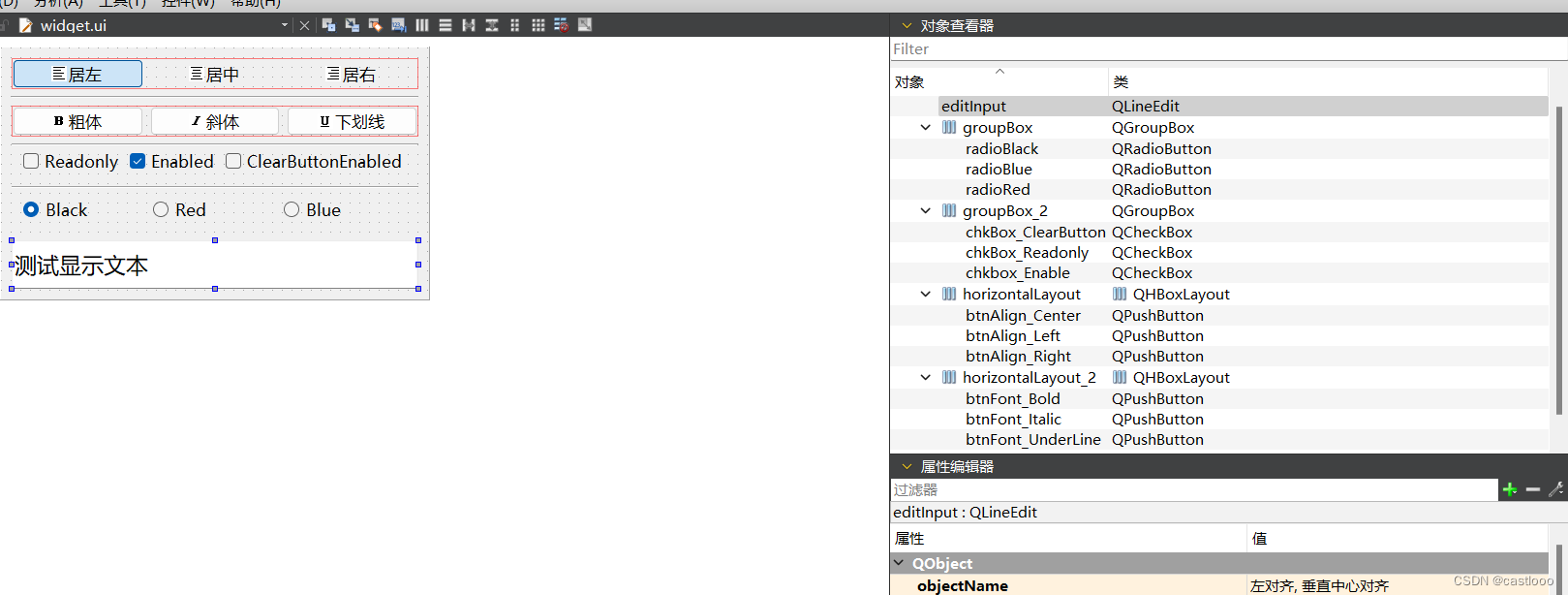
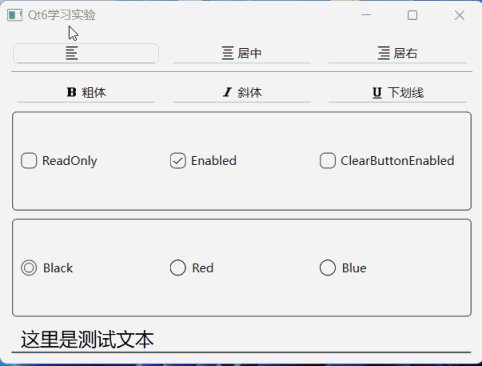
总体布局
窗体使用垂直布局,每个组合控件内部是水平布局
2个HorizontalLayout,之间加一个Horizontal Line水平线
2个GroupBox
1个LineEdit

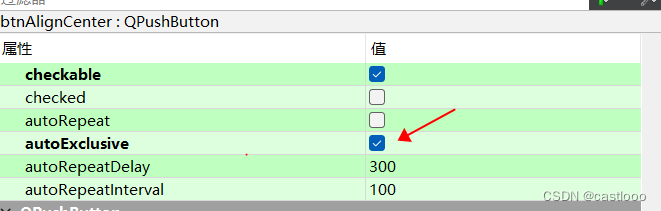
pushButton的checkable属性
按钮可以显示选中状态

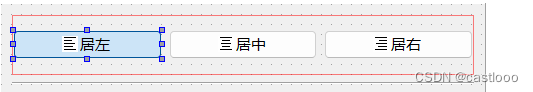
居左、居右、居中 按钮
需要设置属性 autoExclusive 自动独占的设置
实现 3个按钮 (居左、居中、居右 )的互相排斥


buttonexample.cpp
#include "buttonexample.h"
#include "ui_buttonexample.h"
ButtonExample::ButtonExample(QWidget *parent)
: QWidget(parent)
, ui(new Ui::ButtonExample)
{
ui->setupUi(this);
}
ButtonExample::~ButtonExample()
{
delete ui;
}
//设置LineInput的Alignment
void ButtonExample::on_btnAlignLeft_clicked()
{
ui->editInput->setAlignment(Qt::AlignLeft);
}
void ButtonExample::on_btnAlignCenter_clicked()
{
ui->editInput->setAlignment(Qt::AlignCenter);
}
void ButtonExample::on_btnAlignRight_clicked()
{
ui->editInput->setAlignment(Qt::AlignRight);
}
//通过设置LineInput的QFont来设置 粗体、斜体、下划线
void ButtonExample::on_btnBold_clicked(bool checked)
{
QFont font = ui->editInput->font();
font.setBold(checked);
ui->editInput->setFont(font);
}
void ButtonExample::on_btnItalic_clicked(bool checked)
{
QFont font = ui->editInput->font();
font.setItalic(checked);
ui->editInput->setFont(font);
}
void ButtonExample::on_btnUnderLine_clicked(bool checked)
{
QFont font = ui->editInput->font();
font.setUnderline(checked);
ui->editInput->setFont(font);
}
//通过设置LineEdit的调色板QPalette的颜色设置文本颜色
void ButtonExample::on_radioBlack_clicked()
{
QPalette paltte = ui->editInput->palette();
paltte.setColor(QPalette::Text,Qt::black);
ui->editInput->setPalette(paltte);
}
void ButtonExample::on_radioRed_clicked()
{
QPalette palette = ui->editInput->palette();
palette.setColor(QPalette::Text,Qt::red);
ui->editInput->setPalette(palette);
}
void ButtonExample::on_radioBlue_clicked()
{
QPalette palette = ui->editInput->palette();
palette.setColor(QPalette::Text,Qt::blue);
ui->editInput->setPalette(palette);
}
void ButtonExample::on_chkReadOnly_clicked(bool checked)
{
ui->editInput->setReadOnly(checked);
}
void ButtonExample::on_chkEnable_clicked(bool checked)
{
ui->editInput->setEnabled(checked);
}
void ButtonExample::on_chkClearButton_clicked(bool checked)
{
ui->editInput->setClearButtonEnabled(checked);
}
效果























 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








