TouchGFX 的 简介
TouchGFX 是一款针对 STM32 微控制器进行了优化的免费高级图形软件框架。借助 STM32 图形功能和架构,TouchGFX 可通过创建类似于智能手机的图形用户界面,来加快 HMI-of-things 技术革新。TouchGFX 框架包含易于使用的拖放式图形构建 PC 工具 TouchGFX Designer (TouchGFX Designer)以及强大的优化图形处理内核 TouchGFX 引擎。结合 WYSIWYG 仿真器和自动代码生成功能,TouchGFX 大大简化了 GUI 开发。通过对完成的原型进行快速迭代,它涵盖了从早期设计草图到生成独家最终产品的所有步骤。TouchGFX Designer 可作为独立的软件工具提供,便于快速轻松地进行图形评估和概念验证。TouchGFX 框架(包括 TouchGFX Designer)包含在 STM32Cube MCU 软件包中。它完全兼容STM32CubeMX 初始化和代码生成工具,便于在统一项目环境中无缝地联合开发图形和主应用程序。TouchGFX 引擎用于驱动 UI 应用程序的 TouchGFX C++框架,以及处理屏幕更新、用户事件和定时等。 先进的 TouchGFX 技术针对 STM32 微控制器进行了优化,从而以最低 CPU 负荷和内存消耗实现提供最佳性能。
- TouchGFX是一个基于STM32硬件由C++写成的软件框架
- TouchGFX可以帮助你基于STM32创建类似于当前智能手机风格的用户界面
- TouchGFX包含三个主要部分 - 两个工具和一个框架:
- TouchGFX Designer:TouchGFX中易于使用的GUI构建工具,让您可以创建TouchGFX应用程序的视觉外观。
- TouchGFX Generator: 用户可以通过配置STM32CubeMX
插件并根据用户自己的基于STM32的硬件来生成用户自定义的TouchGFX Abstraction Layer (AL). - TouchGFX 引擎:用于驱动UI应用程序的TouchGFX C++框架, 以及处理屏幕更新、用户事件和定时等。
- 先进的TouchGFX技术针对STM32微控制器进行了优化,从而以最低CPU负荷和内存消耗实现提供最佳性能。
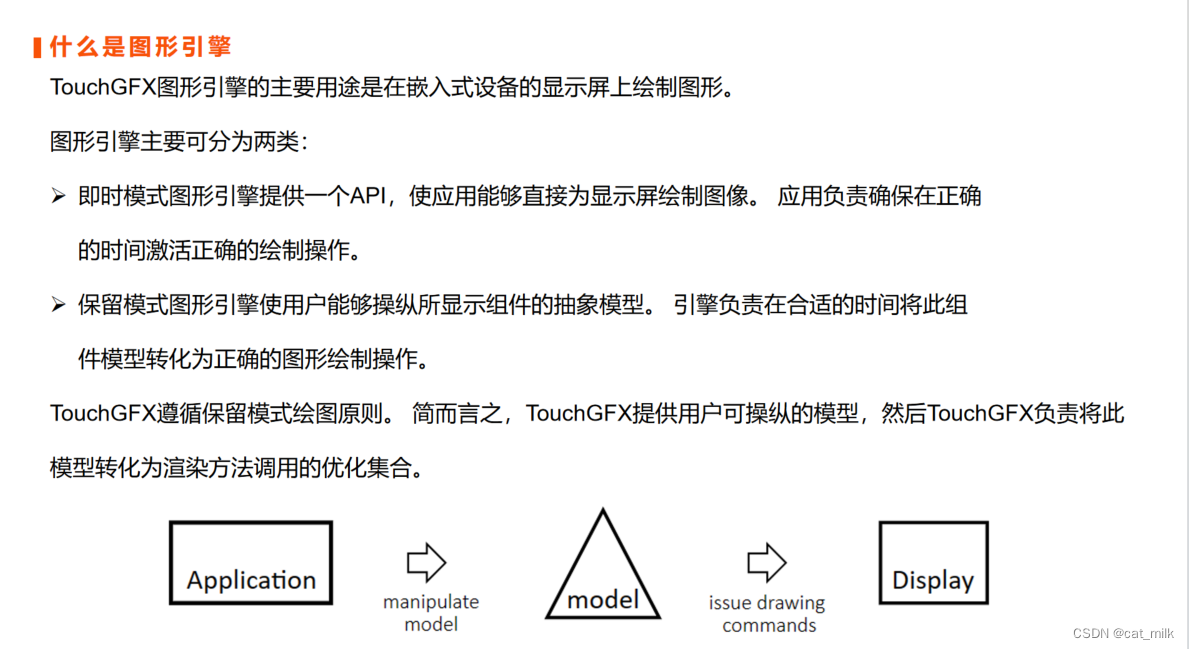
什么是图形引擎



TouchGFX的架构
























 3018
3018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










