看了这么多,肯定是头晕脑胀了,还是要实操一下。
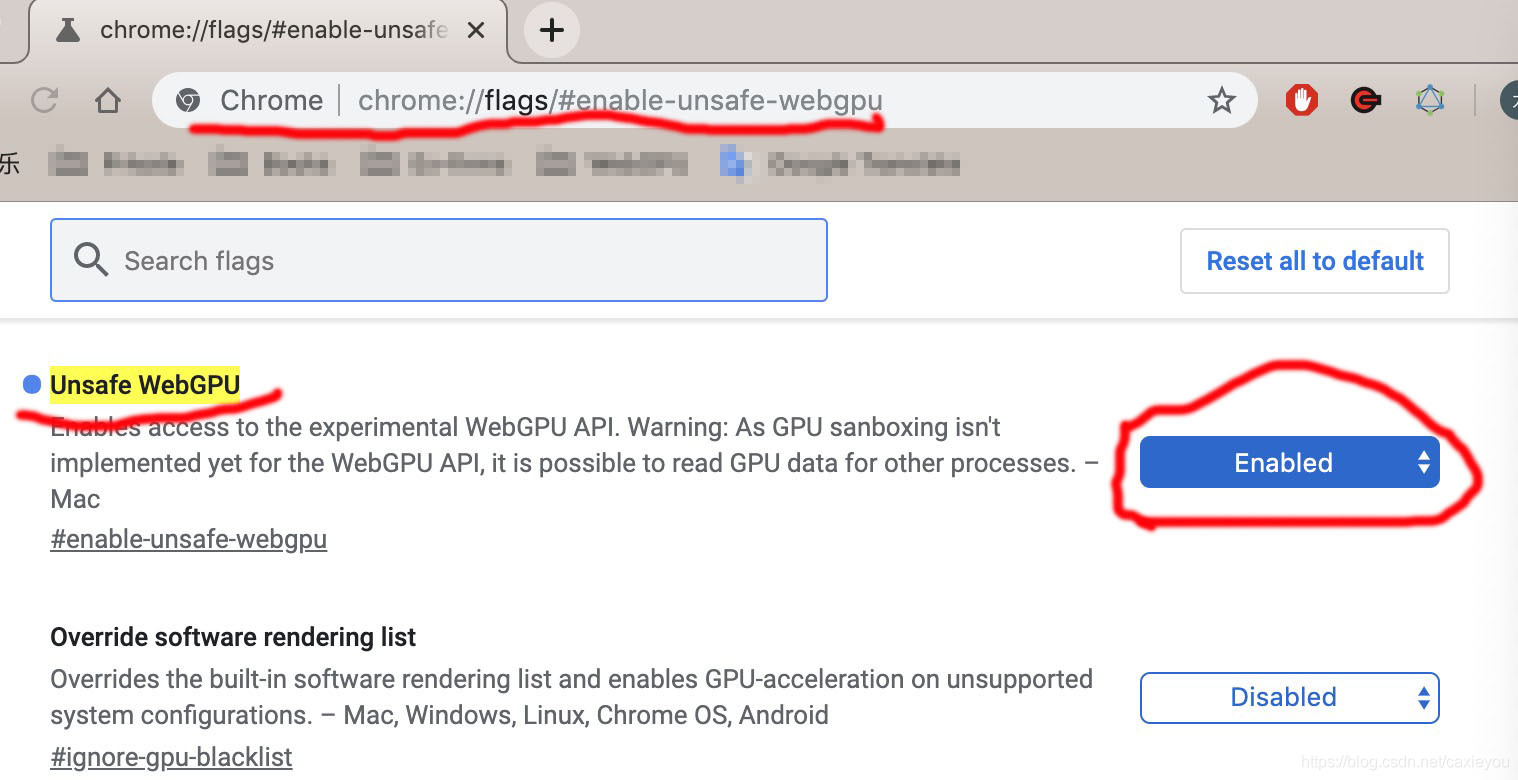
首先我们打开现阶段唯一支持WebGPU的浏览器,Chrome Canary,然后输入
chrome://flags/#enable-unsafe-webgpu
然后把WebGPU的设置打开:

如果仍然显示不支持,重启一下Canary就好了。
注:再次强调下,需要一个Mac,Windows下的Canary不好使 -_-!!!
接下来重点分析几个例子:
根据官网提供的一个牛人给出的一个Sample的Git Repo:
https://github.com/austinEng/webgpu-samples
这里一共给出了从简单到小复杂的5个例子,我们先分析一遍所有的例子,从中了解下API的基本运作情况,然后会再继续深入,多尝试一下API中的其他接口。
(PS:怎么起服务器就不多说了,python的SimpleHTTPServer就够用了)
这6个例子分别是:
hello_triangle.html:

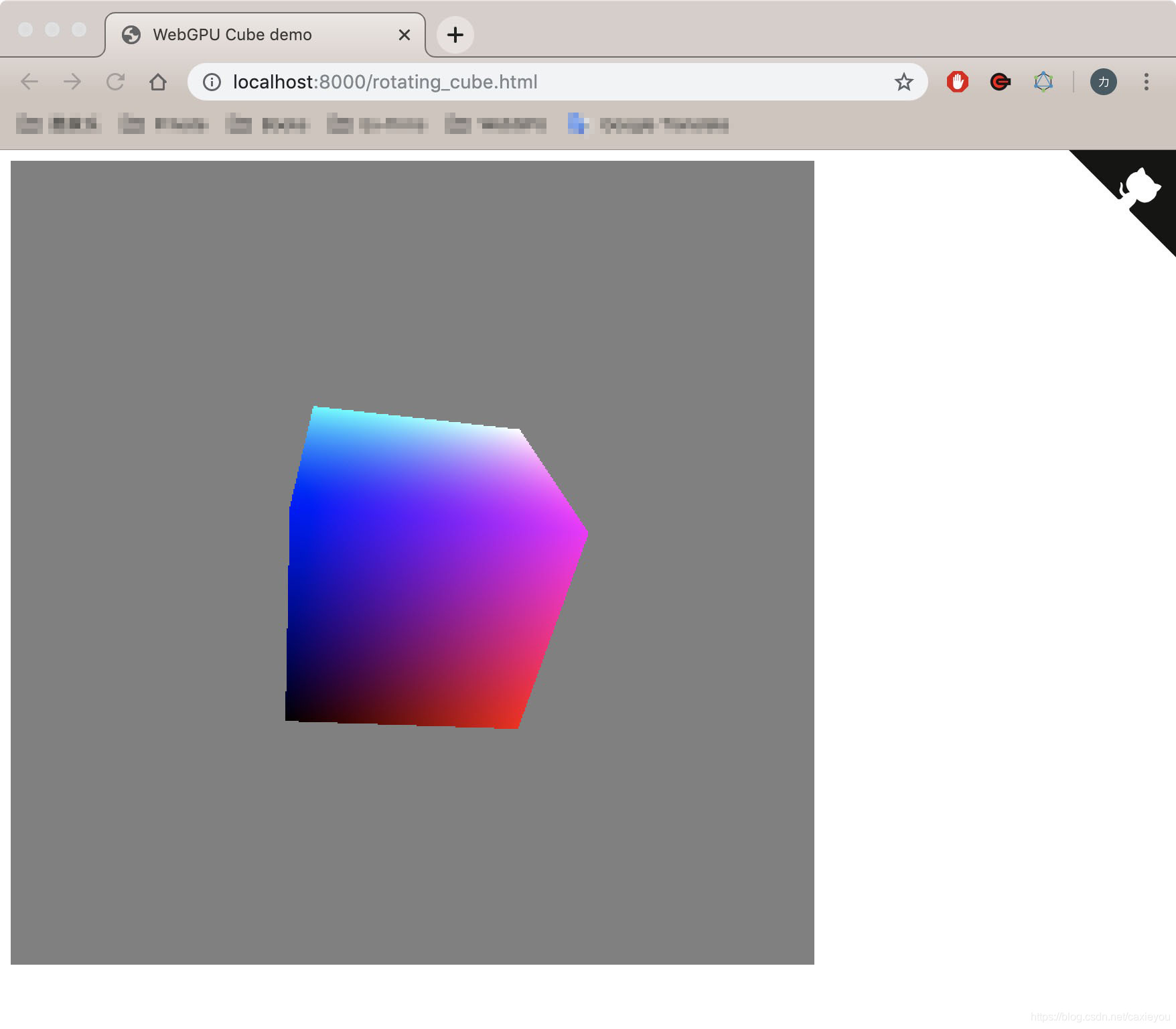
rotating_cube.html

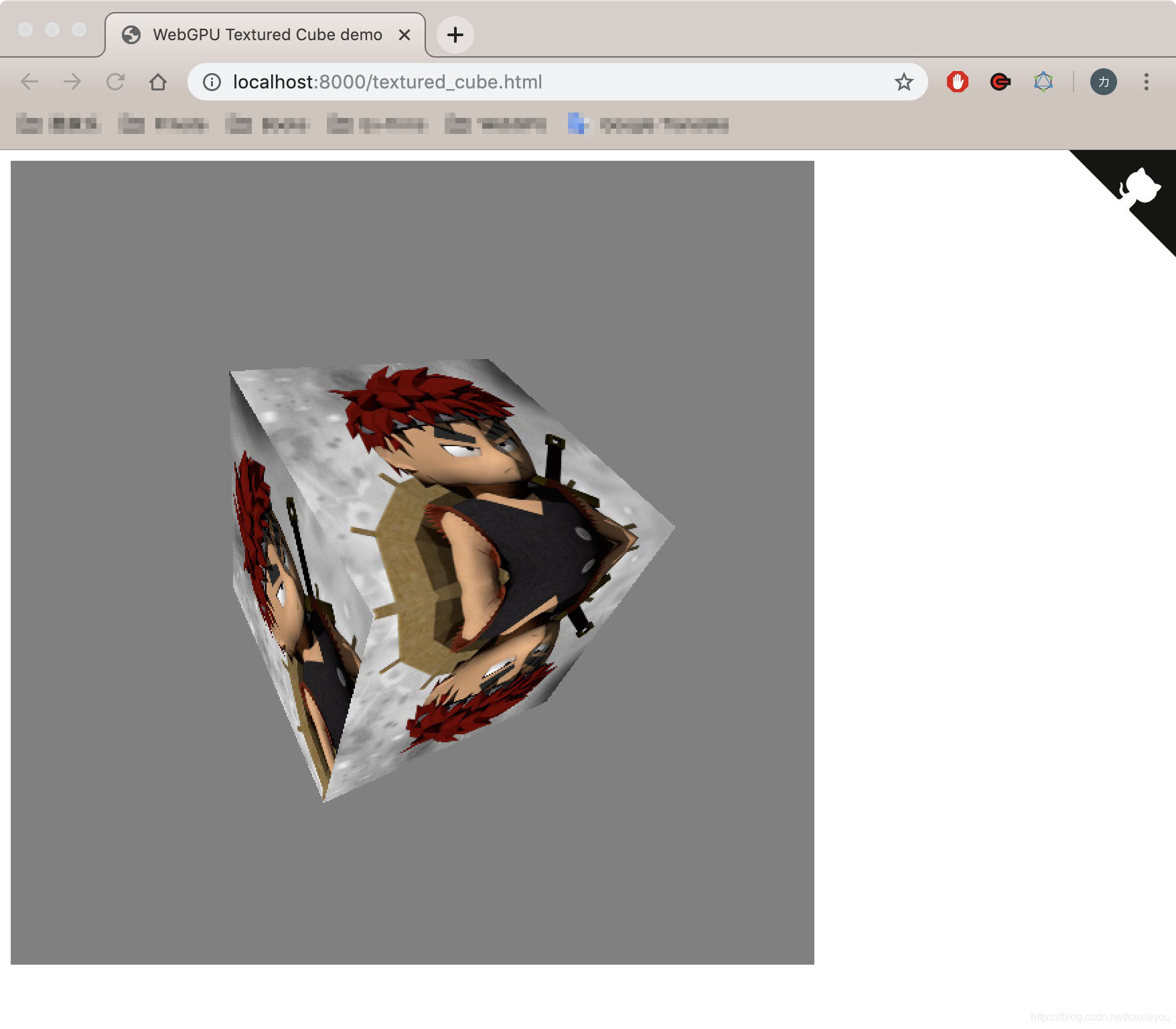
textured_cube.html

fractal_cube.html

compute_boids.html

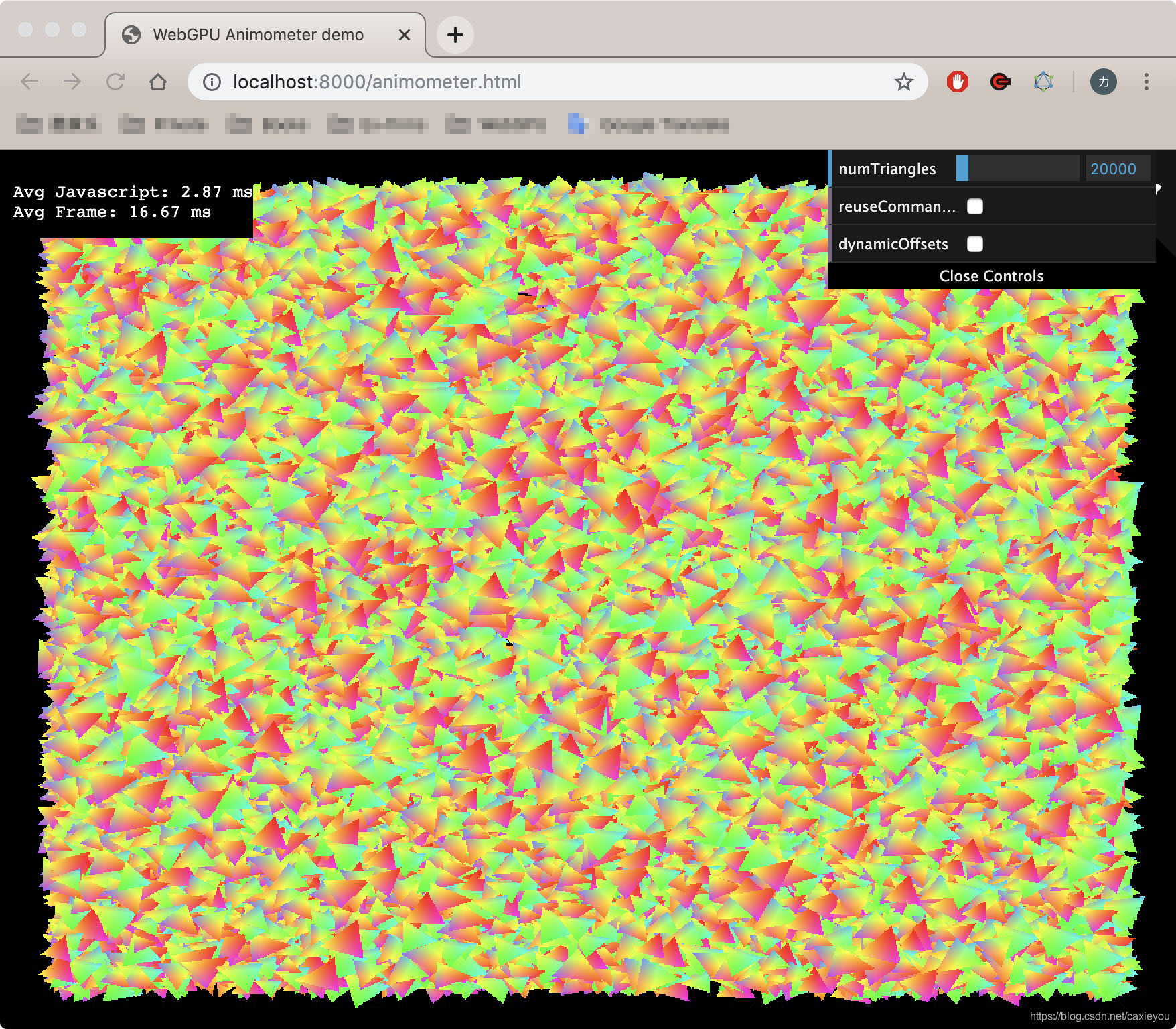
animometer.html

统一结尾:以上均为个人理解和一家之言,有任何错漏之处欢迎留言讨论,共同进步,一经发现错漏,必立刻更新,且会在修改处指明reporter。谢谢





















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








