Canvas Layer
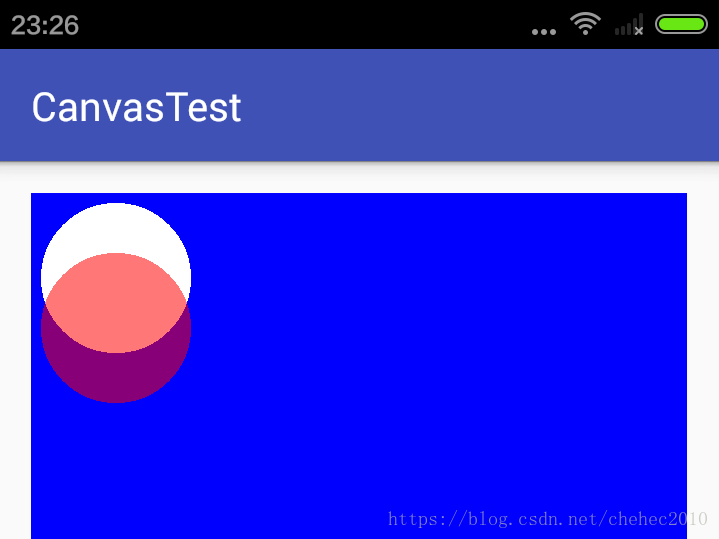
sample:
// private static final int LAYER_FLAGS = Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
| Canvas.HAS_ALPHA_LAYER_SAVE_FLAG | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
| Canvas.CLIP_TO_LAYER_SAVE_FLAG;
canvas.drawColor(Color.BLUE);
Paint paint = new Paint();
canvas.translate(10, 10);
paint.setColor(Color.WHITE);
canvas.drawCircle(75, 75, 75, paint);
canvas.saveLayerAlpha(0, 0, 400, 400, 0x88, LAYER_FLAGS);
paint.setColor(Color.RED);
canvas.drawCircle(75, 125, 75, paint);
canvas.restore();
Canvas 剪裁
裁剪功能由Canvas提供的一系列的clip…方法 和quickReject方法来完成。 前面已经提到,真正提供可绘制区域的是Canvas内部的mutable bitmap。 Canvas更像是一个图层,我们只能在这上面的图层来绘制东西。裁剪Clip,即裁剪Canvas图层,我们绘制的东西,只能在裁剪区域的范围能才能显示出来。canvas.save()和canvas.restore()不仅对matrix有效,同样对clip有类似的效果。剪裁常用参数如下:
public enum Op {
DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
INTERSECT(1), // 最终区域为region1 与 region2相交的区域
UNION(2), //最终区域为region1 与 region2组合一起的区域
XOR(3), //最终区域为region1 与 region2相交之外的区域
REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域
REPLACE(5); //最终区域为为region2的区域
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Paint paint=new Paint();
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setStrokeMiter(100);
canvas.save();
canvas.clipRect(new Rect(100,100,300,300));
canvas.drawColor(Color.BLUE);//裁剪区域的rect变为蓝色
canvas.drawRect(new Rect(0,0,100,100), paint);//在裁剪的区域之外,不能显示
canvas.drawCircle(150,150, 50, paint);//在裁剪区域之内,能显示
canvas.restore();
canvas.drawCircle(100, 100, 100, paint);clipRect和clipPath的最大区别在于 Canvas 的 matrix 对 clipRegion 没有影响
Sample:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Region;
import android.view.View;
public class CustomView extends View {
private Paint mPaint;
private Path mPath;
public CustomView(Context context) {
super(context);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setTextSize(16);
mPaint.setTextAlign(Paint.Align.RIGHT);
mPath = new Path();
}
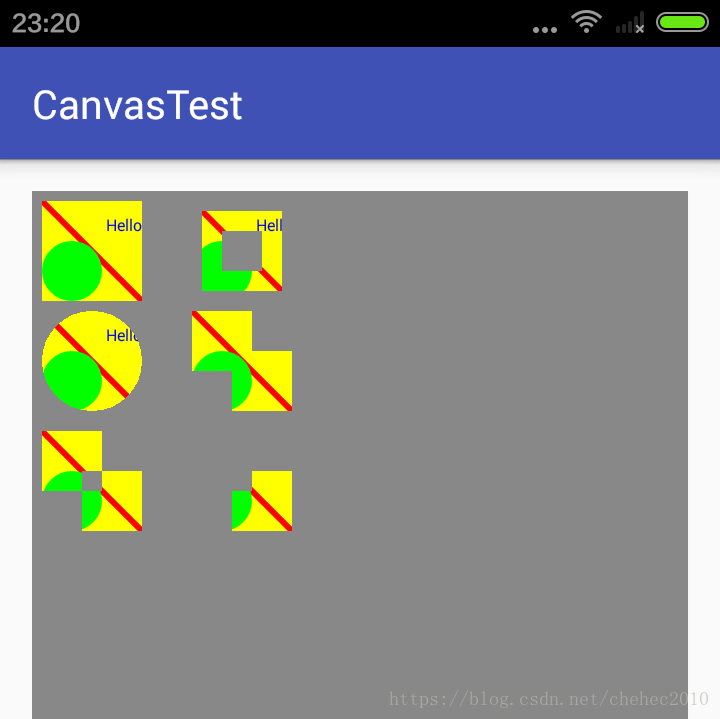
private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.YELLOW);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Hello", 100, 30, mPaint);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.GRAY);
canvas.save();
canvas.translate(10, 10);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 10);
canvas.clipRect(10, 10, 90, 90);
canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 120);
mPath.reset();
canvas.clipPath(mPath);
mPath.addCircle(50, 50, 50, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 120);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(10, 240);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
drawScene(canvas);
canvas.restore();
canvas.save();
canvas.translate(160, 240);
canvas.clipRect(0, 0, 60, 60);
canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE);
drawScene(canvas);
canvas.restore();
}
}
Region
clipRegion(Region region) 方法已被弃用,原因不知。由于 clipRegion 会忽略 Matrix 变换,所以下面的代码可能不是你想的样子// 此 View 已设置 Padding 为 16p
canvas.drawColor(Color.BLUE);
Region reginLeft = new Region();
reginLeft.set(10, 10, 300, 300);
reginLeft.op(100, 100, 400, 400, Region.Op.UNION);
canvas.clipRegion(reginLeft);
canvas.drawColor(Color.RED);























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








