1、slot的基本使用
(1)slot的使用,抽取共性,保留不同
(2)slot可以设置默认值
(3)如果有多个值放入slot中,会同时替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title-hellovuejs</title>
</head>
<body>
<!-- 父组件模板 -->
<div id ="app">
<!-- <cpn><button>按钮</button></cpn> -->
<cpn></cpn>
<cpn><span>这是span内容</span></cpn>
<cpn><i>这是i的内容</i></cpn>
<cpn></cpn>
<!-- <cpn><button>按钮</button></cpn> -->
</div>
<!-- slot的使用,抽取共性,保留不同 -->
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件内容</p>
<!-- 1以下slot的正常用法 -->
<!-- <slot></slot> -->
<!-- 2.以下是有默认值的用法 -->
<slot><button>按钮</button></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
//1、2父组件中直接创建子组件--root组件
const chen1 = new Vue({
el: '#app', //用于挂载要管理的元素
data:{//定义数据
message: '你好啊'
},
components:{
cpn:{
template: '#cpn',
data(){
return{
name: '我是cpn组件的name'
}
}
}
}
})
</script>
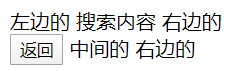
</body>2、slot的使用 ,具名插槽
关键:
(1)定义的时候<slot name=‘xxx’>
使用的时候<span slot='xxx'>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title-hellovuejs</title>
</head>
<body>
<!-- 父组件模板 -->
<div id ="app">
<cpn><span slot='center'>搜索内容</span></cpn>
<cpn><button slot='left'>返回</button</cpn>
</div>
<!-- slot的使用,抽取共性,保留不同 -->
<template id="cpn">
<div>
<slot name='left'><span>左边的</span></slot>
<slot name='center'><span>中间的</span></slot>
<slot name='right'><span>右边的</span></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
//1、2父组件中直接创建子组件--root组件
const chen1 = new Vue({
el: '#app', //用于挂载要管理的元素
data:{//定义数据
message: '你好啊'
},
components:{
cpn:{
template: '#cpn',
}
}
})
</script>
</body>























 2972
2972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








