一、引言
在现代企业软件开发中,后台管理系统作为支撑企业日常运营的核心工具,其开发效率和质量直接关系到企业的运营效率和市场竞争力。随着前端技术的快速发展,如何快速、高效地构建稳定、易扩展的后台管理系统成为了开发者的关注焦点。vue-element-admin 项目正是基于这一需求而生,它提供了一个全面的后台前端解决方案,利用 Vue.js 和 Element UI 两大前端框架,集成了最新的前端技术栈,极大地简化了企业级中后台产品的开发流程。

二、vue-element-admin 概述
vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台前端框架,专为中大型企业级应用而生。该项目不仅集成了 i18n 国际化解决方案、动态路由管理、细粒度的权限验证等高级功能,还提炼了典型的业务模型,提供了丰富的功能组件,极大地降低了开发成本,提高了开发效率。它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。

-
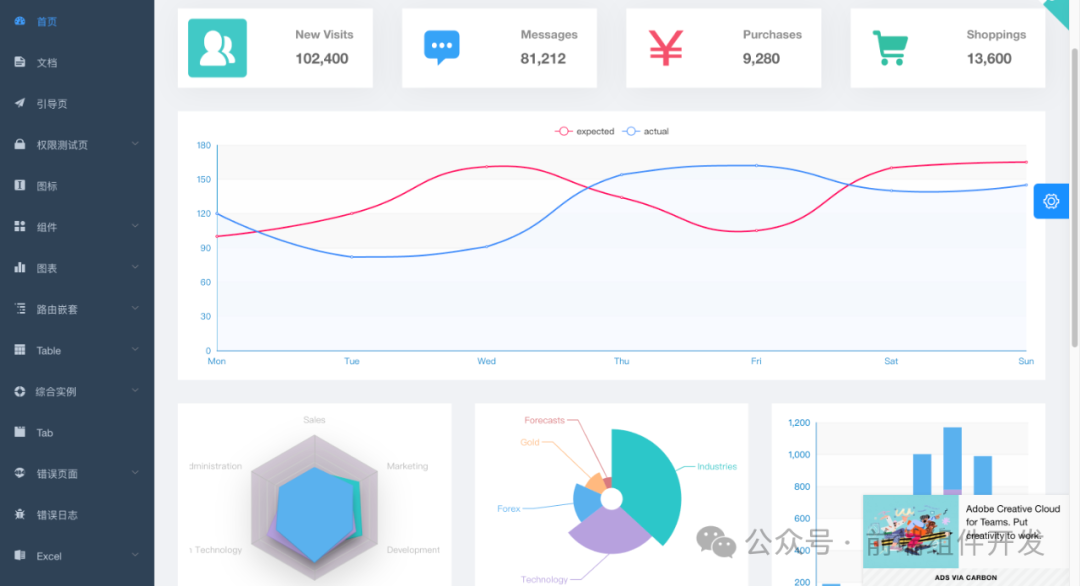
在线预览:https://panjiachen.github.io/vue-element-admin/
-
使用文档:https://panjiachen.github.io/vue-element-admin-site/zh/
-
Gitee 在线预览:https://panjiachen.gitee.io/vue-element-admin/#/dashboard
-
国内访问文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/
-
基础模板建议使用: vue-admin-template
-
桌面端: electron-vue-admin
-
Typescript 版: vue-typescript-admin-template (鸣谢: @Armour)
-
awesome-project
v4.1.0+版本之后默认 master 分支将不支持国际化,有需要的请使用i18n分支,它会和 master 保持同步更新
该项目不支持低版本浏览器(如 ie),有需求请自行添加 polyfill 详情
目前版本为 v4.0+ 基于 vue-cli 进行构建,若发现问题,欢迎提issue。若你想使用旧版本,可以切换分支到tag/3.11.0,它不依赖 vue-cli
功能
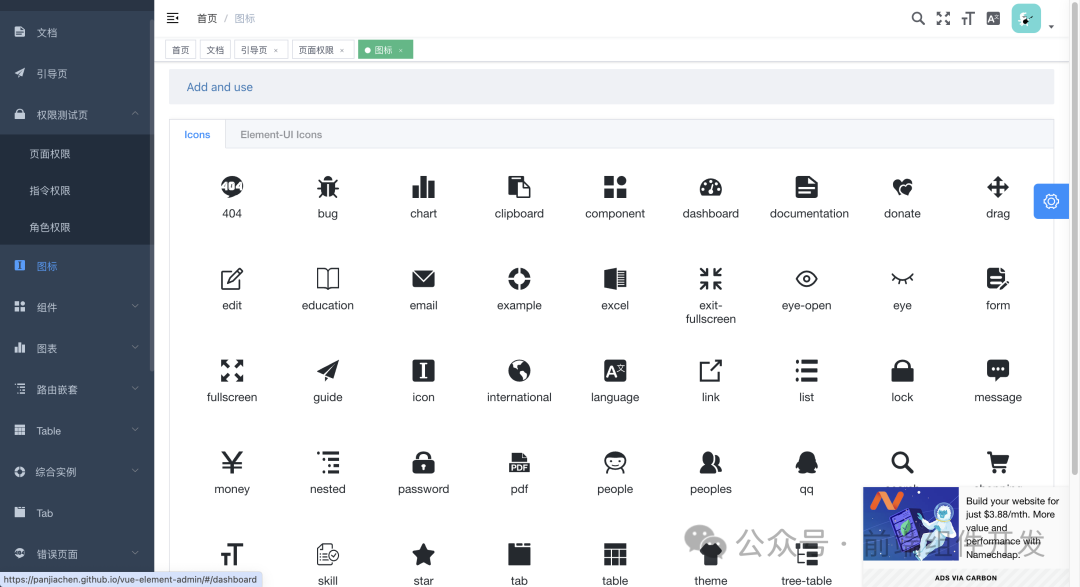
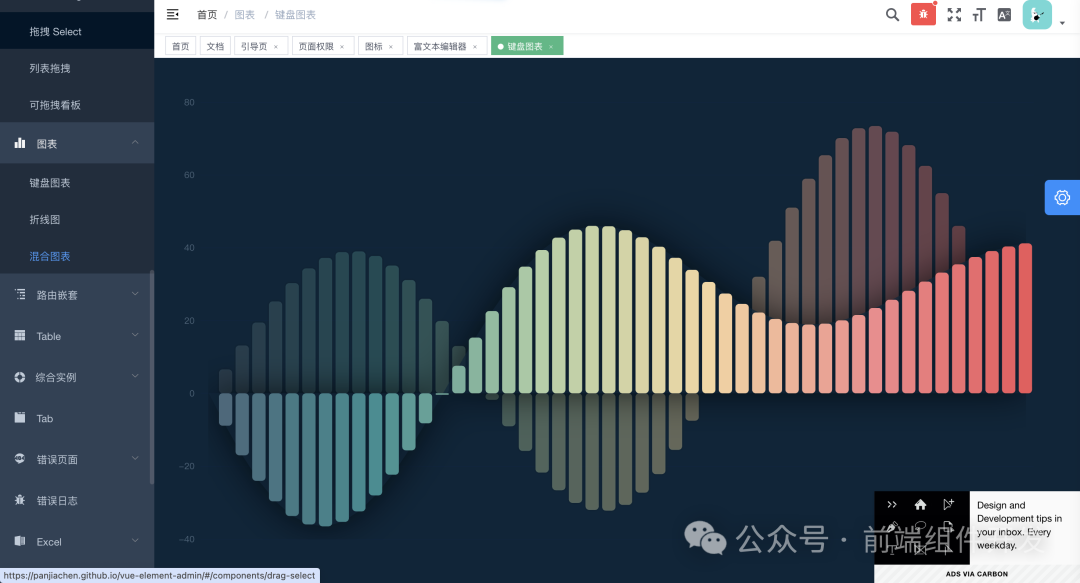
- 登录 / 注销 - 权限验证 - 页面权限 - 指令权限 - 权限配置 - 二步登录 - 多环境发布 - dev - sit - stage - prod - 全局功能 - 国际化多语言 - 多种动态换肤 - 动态侧边栏(支持多级路由嵌套) - 动态面包屑 - 快捷导航(标签页) - Svg Sprite 图标 - 本地/后端 mock 数据 - Screenfull全屏 - 自适应收缩侧边栏 - 编辑器 - 富文本 - Markdown - JSON 等多格式 - Excel - 导出excel - 导入excel - 前端可视化excel - 导出zip - 表格 - 动态表格 - 拖拽表格 - 内联编辑 - 错误页面 - 401 - 404 - 組件 - 头像上传 - 返回顶部 - 拖拽Dialog - 拖拽Select - 拖拽看板 - 列表拖拽 - SplitPane - Dropzone - Sticky - CountTo - 综合实例 - 错误日志 - Dashboard - 引导页 - ECharts 图表 - Clipboard(剪贴复制) - Markdown2html
开发
# 克隆项目 git clone https://github.com/PanJiaChen/vue-element-admin.git # 进入项目目录 cd vue-element-admin # 安装依赖 npm install # 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题 npm install --registry=https://registry.npm.taobao.org # 启动服务 npm run dev
浏览器访问 http://localhost:9527
发布
# 构建测试环境 npm run build:stage # 构建生产环境 npm run build:prod
其它
# 预览发布环境效果 npm run preview # 预览发布环境效果 + 静态资源分析 npm run preview -- --report # 代码格式检查 npm run lint # 代码格式检查并自动修复 npm run lint -- --fix

三、技术栈亮点
-
Vue.js:作为现代 JavaScript 框架的佼佼者,Vue.js 以其简洁的 API、灵活的数据绑定和组件化的设计思想,为构建高性能的单页应用提供了强有力的支持。
-
Element UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,极大地丰富了前端界面的构建能力,使得界面设计更加美观、统一。
-
Vuex:作为 Vue.js 的状态管理模式和库,Vuex 管理着应用中所有组件的共享状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
Vue Router:Vue.js 官方的路由管理器,它和 Vue.js 深度集成,让构建单页应用变得易如反掌。
-
Axios:基于 Promise 的 HTTP 客户端,适用于浏览器和 node.js,能够方便地发送 HTTP 请求,并处理响应。
-
Mock.js:一款拦截 Ajax 请求并返回模拟数据的工具,特别适合在开发阶段模拟后端数据,加快开发速度。

四、功能特性
-
国际化支持:内置 i18n 解决方案,支持多语言切换,满足全球化企业的需求。
-
动态路由:根据用户权限动态生成路由表,实现不同角色的权限隔离。
-
权限验证:通过 Vuex 和 Vue Router 实现细粒度的权限控制,确保数据的安全性和用户操作的合法性。
-
丰富组件:提供了一系列常用的业务组件,如表格、表单、弹窗等,降低了重复开发的成本。
-
代码结构清晰:项目采用模块化设计,代码结构清晰,易于维护和扩展。

五、搭建与使用
前序准备
-
安装 Node.js 和 Git:确保你的开发环境中已安装 Node.js 和 Git,Node.js 用于运行和构建项目,Git 用于版本控制。
-
熟悉 Vue.js、Vuex、Vue Router、Axios 和 Element UI 的基础知识,这将有助于你更好地理解和使用
vue-element-admin。
搭建步骤
-
克隆项目:使用 Git 克隆
vue-element-admin项目的源代码到本地。 -
安装依赖:在项目根目录下运行
npm install或yarn命令安装项目依赖。 -
启动项目:使用
npm run dev或yarn serve命令启动开发服务器,此时你可以在浏览器中访问项目了。
自定义开发
根据项目需求,你可以对 vue-element-admin 进行自定义开发,包括修改页面布局、添加新功能组件、调整样式等。项目提供的丰富文档和社区支持将帮助你顺利完成开发任务。

六、结论
vue-element-admin 作为一款基于 Vue.js 和 Element UI 的后台前端解决方案,凭借其强大的功能、灵活的配置和丰富的组件库,极大地简化了企业级中后台产品的开发流程。通过使用该框架,开发者可以快速搭建出稳定、易扩展的后台管理系统,为企业的高效运营提供有力支持。如果你正在寻找一款优秀的后台前端框架,vue-element-admin 无疑是一个值得尝试的选择。
项目下载地址:
https://gitee.com/panjiachen/vue-element-admin
前端技术交流群:
























 4629
4629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










