一 修改数据模型mysite/account/models.py
class UserInfo(models.Model):
user = models.OneToOneField(User, unique=True)
school = models.CharField(max_length=97, blank=True)
company = models.CharField(max_length=97, blank=True)
profession = models.CharField(max_length=27, blank=True)
address = models.CharField(max_length=177, blank=True)
# TextField对应HTML中的Textarea,blank为True表示可以为空
aboutme = models.TextField(blank=True)
# 增加图像属性
photo = models.ImageField(blank=True)二 安装Pillow,安装后的效果

三 迁移数据库
(venv) E:\Django\mysite\mysite>python manage.py makemigrations
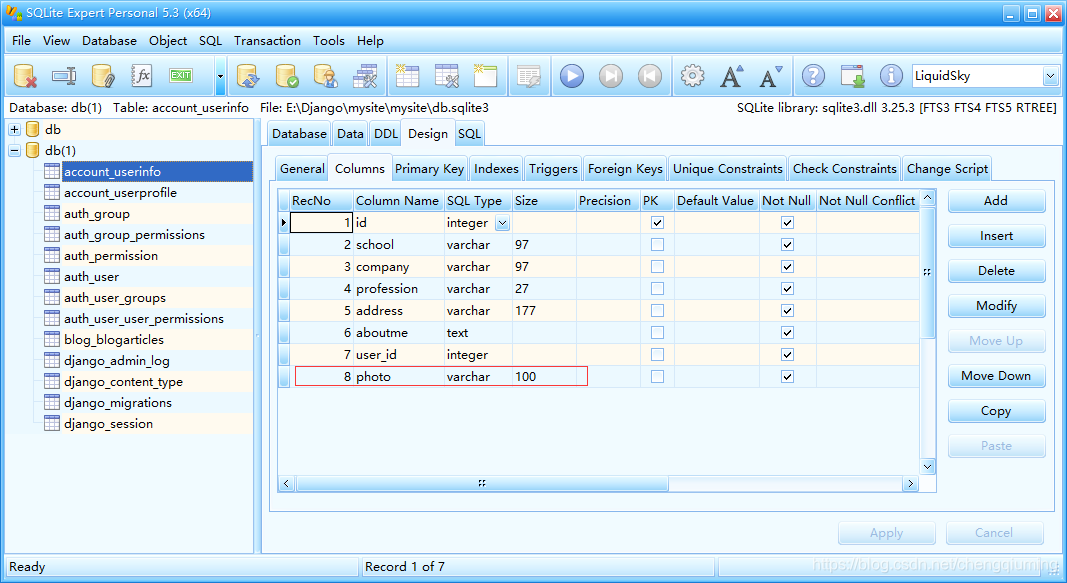
(venv) E:\Django\mysite\mysite>python manage.py migrate四 查看数据库是否生效

五 修改mysite/account/forms.py
class UserInfoForm(forms.ModelForm):
class Meta:
model = UserInfo
# 增加photo字段
fields = ("school", "company", "profession", "address", "aboutme","photo")六 重构视图函数my_image
@login_required(login_url='/account/login/')
def my_image(request):
if request.method == 'POST':
# 得到前端以POST方式提交的图片信息
img = request.POST['img']
userinfo = UserInfo.objects.get(user=request.user.id)
userinfo.photo = img
userinfo.save()
return HttpResponse("1")
else:
return render(request, 'account/imagecrop.html',)七 编辑mysite/templates/account/imagecrop.html,使用Adjx技术上传图像
{% load staticfiles %}
<link rel="stylesheet" href="{% static 'css/imagecrop.css' %}">
<div class="container" style="margin-left:10px">
<div class="imageBox">
<div class="thumbBox"></div>
<div class="spinner" style="display: none"></div>
</div>
<div class="action">
<!-- <input type="file" id="file" style=" width: 200px">-->
<div class="new-contentarea tc"> <a href="javascript:void(0)" class="upload-img">
<label for="upload-file">请先选择图片...</label>
</a>
<input type="file" class="" name="upload-file" id="upload-file" />
</div>
<input type="button" id="btnCrop" class="Btnsty_peyton" value="OK">
<input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+" >
<input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-" >
</div>
<div class="cropped"></div>
</div>
<script src="{% static 'js/jquery-1.11.1.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/cropbox-min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/csrf.js' %}"></script>
<script type="text/javascript">
$(window).load(function() {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: ''
}
var cropper = $('.imageBox').cropbox(options);
var img="";
$('#upload-file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
getImg();
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
$.ajax({
//声明提交地址
url: '{% url "account:my_image" %}',
type: 'POST', //声明提交方式
data: {"img": img}, //声明提交数据内容
success: function(e){
location.href= "{% url 'account:my_information' %}" //提交成功后,根据反馈结果实现页面跳转
},
});
})
function getImg(){
img = cropper.getDataURL();
$('.cropped').html('');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;"><p>180px*180px</p>');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;"><p>128px*128px</p>');
$('.cropped').append('<img src="'+img+'" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" ><p>64px*64px</p>');
}
$(".imageBox").on("mouseup",function(){
getImg();
});
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
</script>八 优化mysite/templates/account/myself.html,显示图像信息
{% extends "base.html" %}
{% block title %}我的信息{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h1>我的信息</h1>
<div class="row">
<div class="col-md-6" >
<div class="row">
<div class="col-md-4 text-right"><span>用户名:</span></div>
<div class="col-md-8 text-left">{{user.username}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>邮箱:</span></div>
<div class="col-md-8 text-left">{{user.email}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>生日:</span></div>
<div class="col-md-8 text-left">{{userprofile.birth}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>电话:</span></div>
<div class="col-md-8 text-left">{{userprofile.phone}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>毕业学校:</span></div>
<div class="col-md-8 text-left">{{userinfo.school}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>工作单位:</span></div>
<div class="col-md-8 text-left">{{userinfo.company}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>职业:</span></div>
<div class="col-md-8 text-left">{{userinfo.profession}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>地址:</span></div>
<div class="col-md-8 text-left">{{userinfo.address}}</div>
</div>
<div class="row">
<div class="col-md-4 text-right"><span>个人介绍:</span></div>
<div class="col-md-8 text-left">{{userinfo.aboutme}}</div>
</div>
<div class="row">
<a href="{% url 'account:edit_my_information' %}">
<button class="btn btn-primary btn-lg">编辑我的信息</button>
</a>
</div>
</div>
<div class="col-md-6">
{% load staticfiles %}
<div style="margin-right:100px">
{% if userinfo.photo %}
<!--将从数据库取出的数据进行过滤,去掉HTML标签-->
<img src="{{ userinfo.photo | striptags }}" class="img-circle" id="my_photo" name="user_face">
{% else %}
<img name="user_face" src="{% static 'images/newton.jpg' %}" class="img-circle" id="my_photo">
{% endif %}
<div style="margin-right:100px">
<button class="btn btn-primary btn-lg" id="upload_image" onclick="upload_image_layer()">upload my
photo
</button>
</div>
</div>
</div>
</div>
<script type="text/javascript" src='{% static "js/jquery.js" %}'></script>
<script type="text/javascript" src="{% static 'js/layer.js'%}"></script>
<script>
function upload_image_layer(){
layer.open({
//content:"<p>hello world</p>",
title:"上传头像",
area: ['650px', '600px'],
type:2,
content:"{% url 'account:my_image' %}",
});
}
</script>
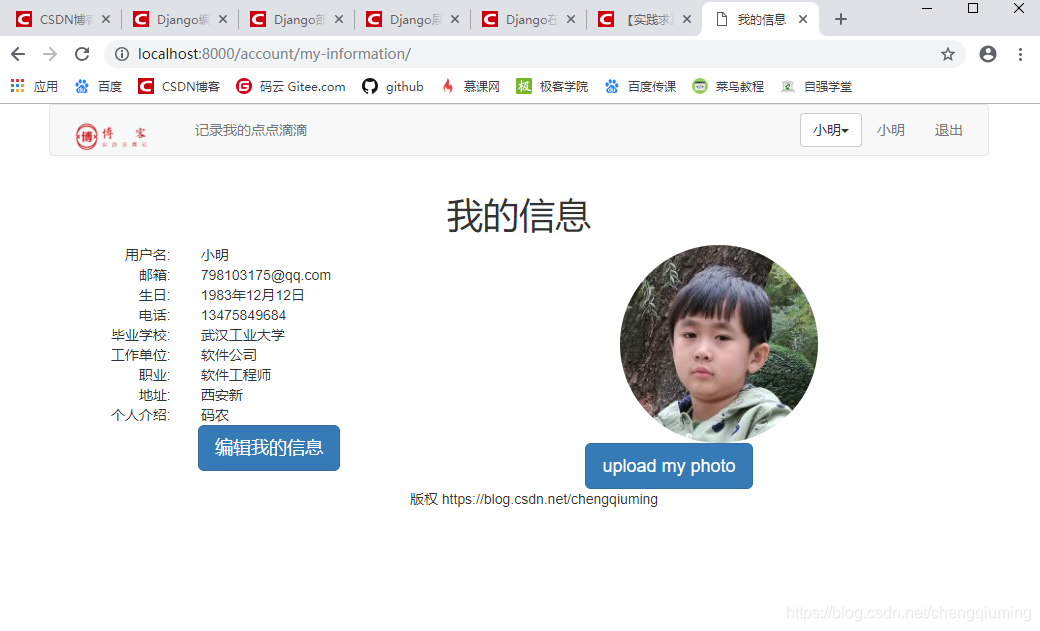
{% endblock %}九测试
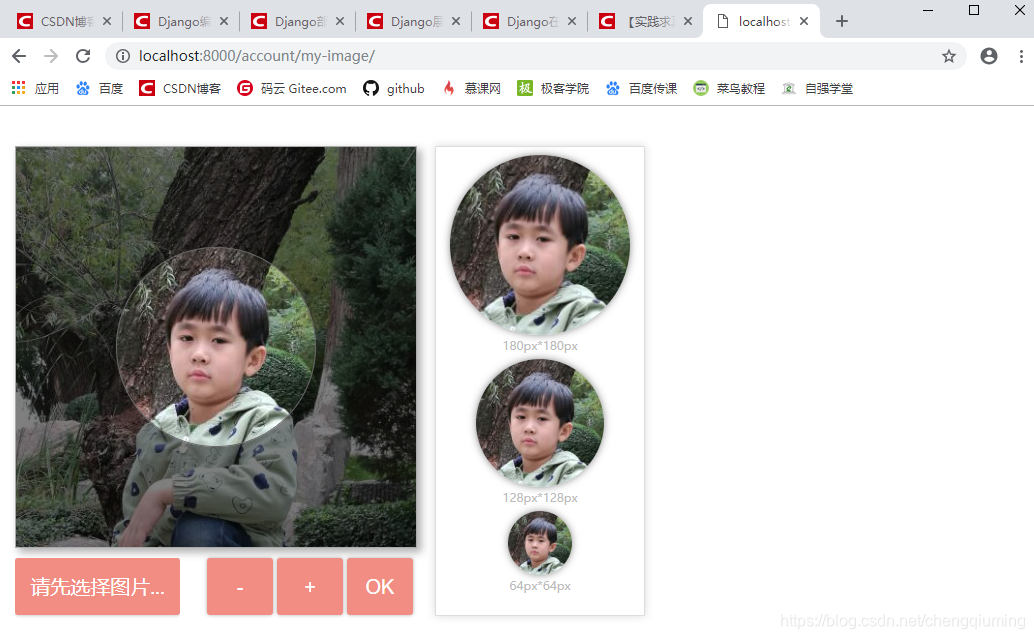
1 登录后,浏览器输入http://localhost:8000/account/my-image/

2 点击OK























 8982
8982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








