fckedit这个html可编辑控件是很多朋友都在使用的一个html编辑器.现在将我在使用它的时候,进行的一些修改记录下来:
下面这些操作是转自:http://www.cnblogs.com/dick/archive/2009/05/09/1453117.html 记录.net兄弟的信息,对于基本设置很管用.

那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。
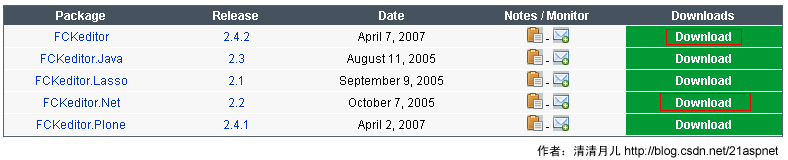
1.FCKeditor的官方网站是:http://www.fckeditor.net/download
目前最新的FCKeditor 2.4.2版本。
请在此页下载:http://sourceforge.net/project/showfiles.php?group_id=75348
如图所示:

要下载FCKeditor2.4.2.zip和 FCKeditor.NET版的2个zip包。
说明:
FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;
FCKeditor.NET.zip是ASP.NET调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
3.解压FCKeditor.NET.zip包后在FCKeditor.Net_2.2\bin\Debug目录里找到FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
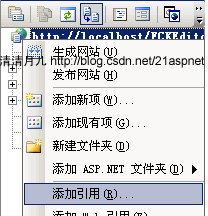
4.引用FredCK.FCKeditorV2.dll。
第一步:

第二步:

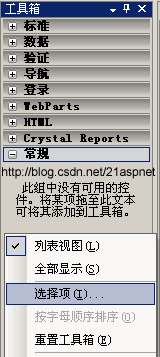
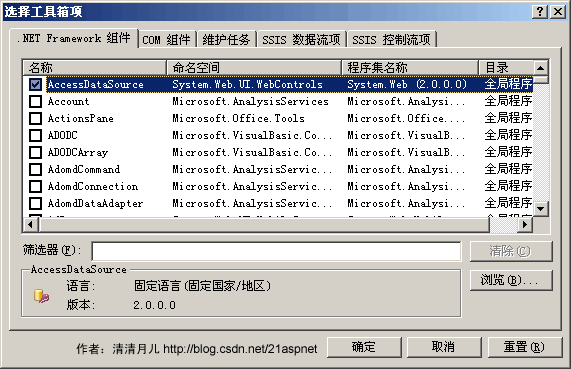
5.导入工具箱。
在“工具箱”下右键

点击“选择项”。弹出如图窗口:

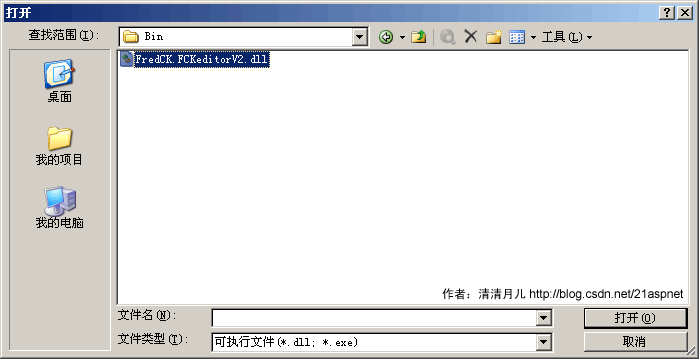
点击浏览,找到dll所在目录。

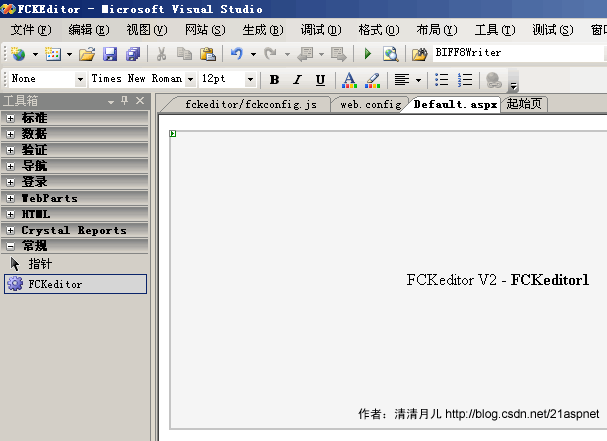
这时发现工具箱里多出FCKeditor控件。

6.拖拽FCKeditor到页面上

7.配置WebConfig
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
\Windows\Microsoft.Net\Framework\v2.x\Config 中
-->
<configuration>
<appSettings>
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/Files/" />
</appSettings>
<connectionStrings/>
<system.web>
说明:BasePath是fckeditor所在路径,fckeditor由于我们直接放网站目录下这样写就可以,如果您的网站多放几层适当调整即可。
UserFilesPath是所有上传的文件的所在目录。为什么要设置成/Files这样而不是~/Files,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.Files目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。

9.修改fckeditor/fckconfig.js文件
在第182行的位置
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | php
10.FCKeditor给其瘦身。以_打头的的都是范例文件或源文件,不过建议小心。
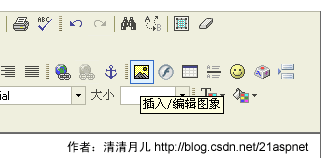
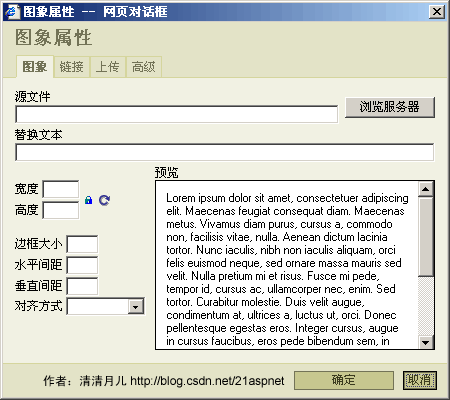
11.下面以上传图片示例说明如何使用,

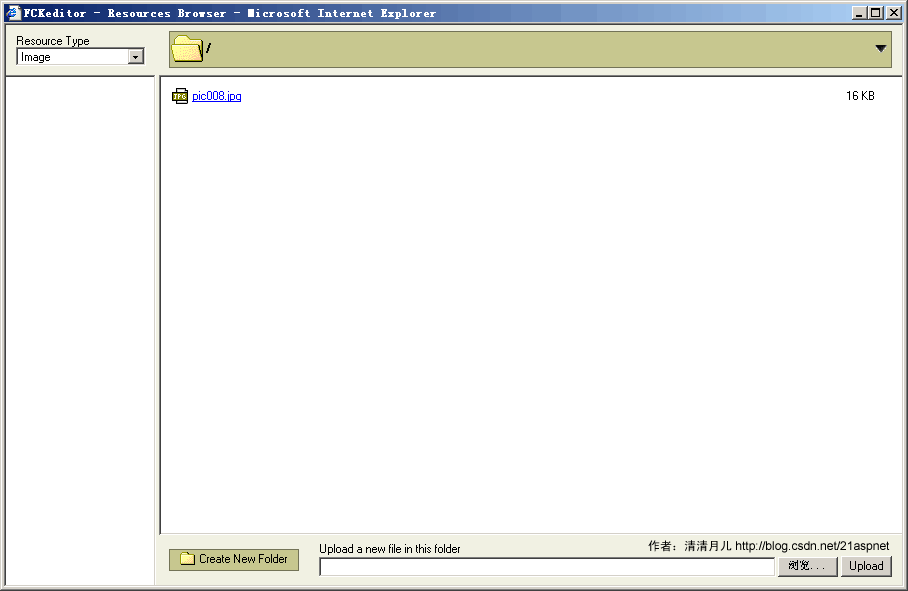
点击“浏览服务器”。

弹出窗口很容易报错

如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
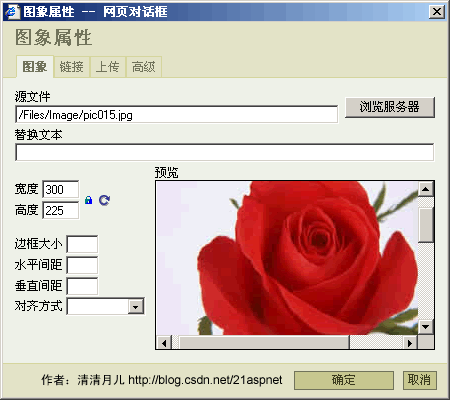
选择图像

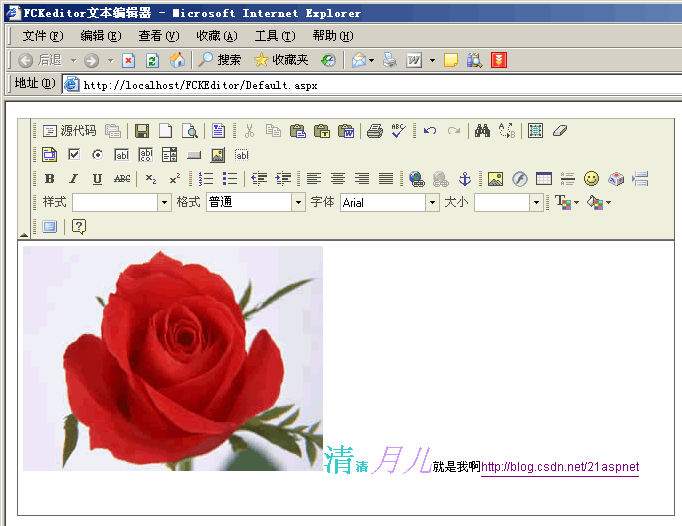
最后效果

前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。
下面是我的一些设置
我下的版本是最新的版本:FCKeditor_2.6.6 FCKeditor.Net_2.6.4
一,设置完成之后,在添加图片或上传文件时,上传和浏览服务器提示有错误
This connector is disabled. Please check the "editor/filemanager/connectors/
解决方法:
打开editor/filemanager/connectors/aspx/config.ascx修改CheckAuthentication()方法,返回true
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs in your system.
return true; //这里默认提false改成true就好了
}二,我们都知道fckedit上传图片的名字是图片的原有名字,如果有重名的,就是在名字之前加上个编号 如1,2这样的,可是有些图下会是中文,在某些情况下会出错.这怎么办呢.
解决方法:
我们用vs打开FCKeditor.Net_2.6.4,里面有二个版本,一个vs2003版,一个vs2005版,因为我用的是vs2008,所以我修改的是vs2005版的
在FileBrowser/FileWorkerBase.cs文件里修改
protected void FileUpload( string resourceType, string currentFolder, bool isQuickUpload )方法
在70---92行之前的方法.
//下面这条就是我们要加的,别的不用动,就是将文件名重新起个名,把时间戳加上.编译然后把.dll文件进行使用就行了.
sFileName = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss fff").Replace(" ", "").Replace(":", "").Replace("-", "") + "." + sExtension;
string orginalNameWithoutExt = System.IO.Path.GetFileNameWithoutExtension(sFileName);
while ( true )
{
string sFilePath = System.IO.Path.Combine( sServerDir, sFileName );
if ( System.IO.File.Exists( sFilePath ) )
{
iCounter++;
sFileName =
orginalNameWithoutExt +
"(" + iCounter + ")." +
sExtension;
iErrorNumber = 201;
}
else
{
oFile.SaveAs( sFilePath );
break;
}
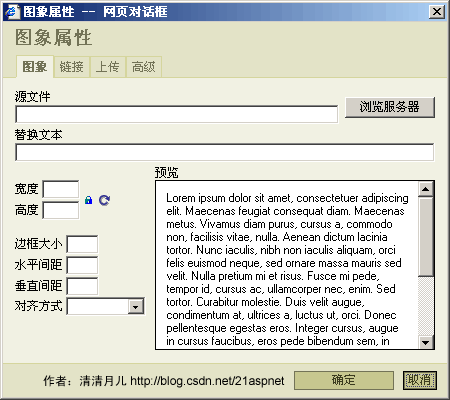
}三,我们在打开

这个窗口的时候会发现预览里面有很多英文,这让用户看起来有点不爽,怎么变呢.去掉他
editor/dialog/fck_image/fck_image_preview.html文字里,不说了,你懂的
四,在上传文件成功后,会提示你成功.可惜是英文Your file has been successfully uploaded
我们再改一下,在editor/dialog/fck_image/fck_image.js
function OnUploadCompleted( errorNumber, fileUrl, fileName, customMsg )
{
// Remove animation
window.parent.Throbber.Hide() ;
GetE( 'divUpload' ).style.display = '' ;
switch ( errorNumber )
{
case 0 : // No errors
alert( '文件上传成功!' ) ;
break ;
case 1 : // Custom error
alert( customMsg ) ;
return ;
case 101 : // Custom warning
alert( customMsg ) ;
break ;
case 201 :
alert( 'A file with the same name is already available. The uploaded file has been renamed to "' + fileName + '"' ) ;
break ;
case 202 :
alert( 'Invalid file type' ) ;
return ;
case 203 :
alert( "Security error. You probably don't have enough permissions to upload. Please check your server." ) ;
return ;
case 500 :
alert( 'The connector is disabled' ) ;
break ;
default :
alert( 'Error on file upload. Error number: ' + errorNumber ) ;
return ;
}
sActualBrowser = '' ;
SetUrl( fileUrl ) ;
GetE('frmUpload').reset() ;
}这是图下,当然了,在相当的目录下. editor/dialog/下面还有flash什么的,都是一样的修改






















 4447
4447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








