在IIS中配置网站大家都很熟悉了,我想没有几个兄弟不会的,可是在配置asp.net MVC的时候,就会有一些问题了.我把我配置的时候遇到的问题记录下来,供大家参考.
我单位的服务器是windows 2003的系统,IIS6.我按这情况配置了网站后,发现根本就法运行,提示
Directory Listing Denied
This Virtual Directory does not allow contents to be listed.
这种情况是因为你缺少一个dll文件,
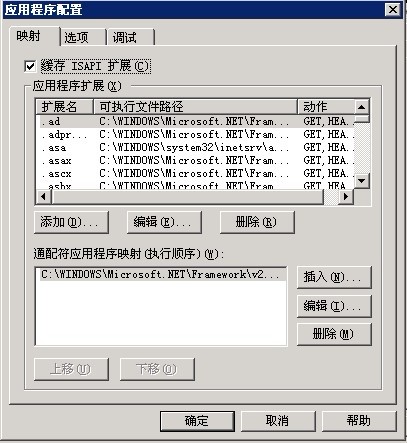
选择网站 - > 属性 -> 主目录 -> 配置 -> 映射

在下面的 "通配符应用程序映射" 里插入 选择
C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll
这里注意一点,

确认文件是否存在 这个复选框,千万不要 选择,为什么呢.因为在IIS6,7的版本中,他不认我们Routing中的路径设置
我们一般是都是
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}.aspx/{action}/{id}", // 大家看好,如果你选择了上面的复选框,这里你就得加上文件的扩展名,不然的话,会提示你,文件不存在
new { controller = "Home", action = "Index", id = ""}// Parameter defaults
); 这二种方法,都可以解决,文件不存的问题.
好了,大家试一下吧






















 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








