1、GeoServer简介:
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现的社区开源项目,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。本系列博文提供全面、完善的GeoServer部署解决方案,包括GeoServer环境搭建、地图数据处理、部署地图数据、发布地图服务等功能的详细介绍(图1)。

图1
2、材料准备
Geoserver 2.2(汉化版) JDK 1.8 tomcat 7.0
3、环境配置
由于GeoServer是基于J2EE的开源项目,需要java的运行环境,所以需要安装JDK;其次,要访问geoserver的服务,需要tomcat服务器。
3.1搭建java运行环境
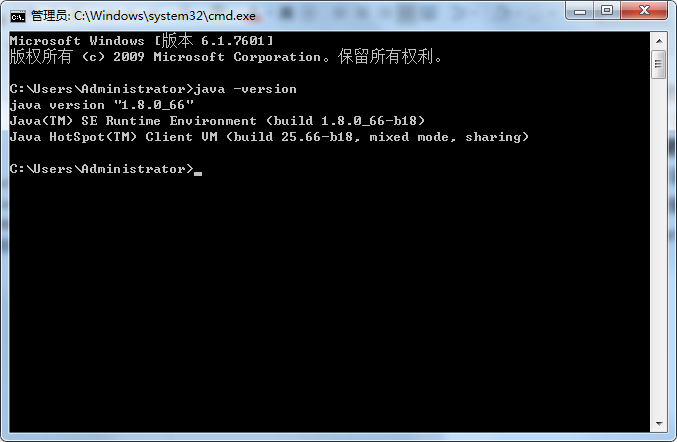
直接安装附件内的JDK1.8即可,安装完成后点击“开始”→“运行”(图2),在弹出的对话框内输入“cmd”(图3)进入管理员界面,在界面内输入“java -version”(注意java和-version之间有一个空格),出现图4所示的界面,则说明java环境已经搭建完成。
说明:如果此处未出现图4所示的界面,说明java运行环境未搭建好,可以去网上查阅配置java环境变量的相关资料。
图2

图3

图4
3.2创建tomcat服务器
按默认安装tomcat即可,注意记下tomcat的安装目录(安装目录可以任意选择,不一定要安装在C盘)之后需要在安装目录下解压geoserver.war。
4.配置GeoServer
安装好tomcat后,将附件内的geoserver.war(图5),复制到tomcat的webapps目录下(图6),例如我的tomcat安装在C盘,此处的完整路径为C:\Program Files\Apache Software Foundation\Tomcat 7.0\webapps
图5

图6
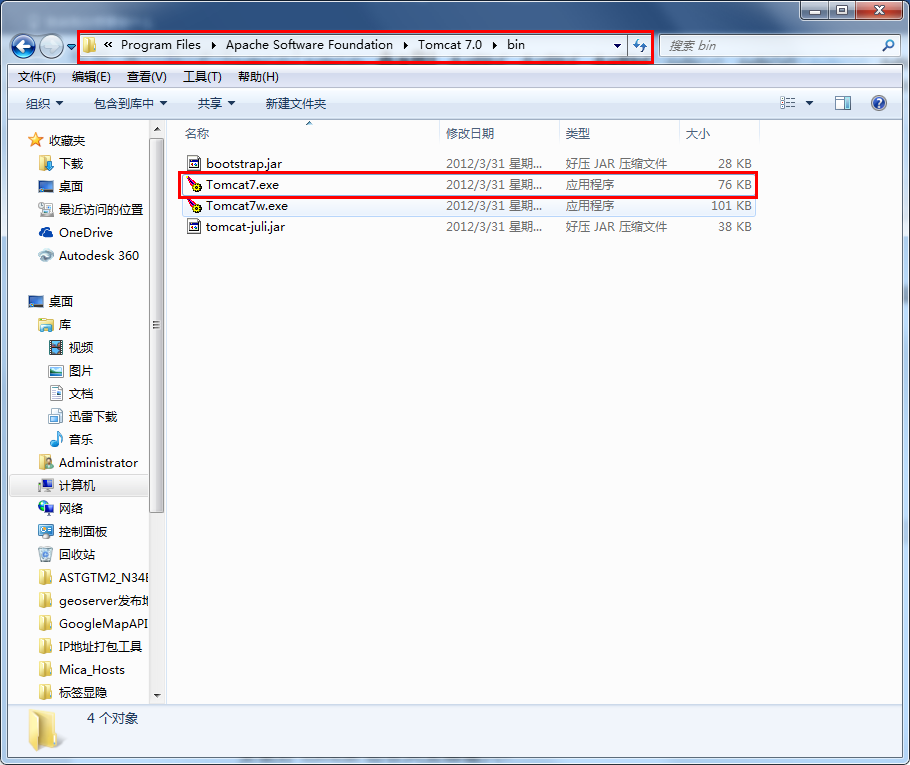
在安装目录Tomcat 7.0文件夹内找到bin文件夹,进入并双击“Tomcat7.exe”运行(图7),用以解压geoserver.war压缩包,解压完成后再次回到webapps文件夹,可以看到现在已经生成了一个geoserver文件夹(图8),说明已经解压好了geoserver。geoserver.war为geoserver的工程文件,解压完成后可以将其删除,也可将其留在webapps文件夹内。
图7

图8
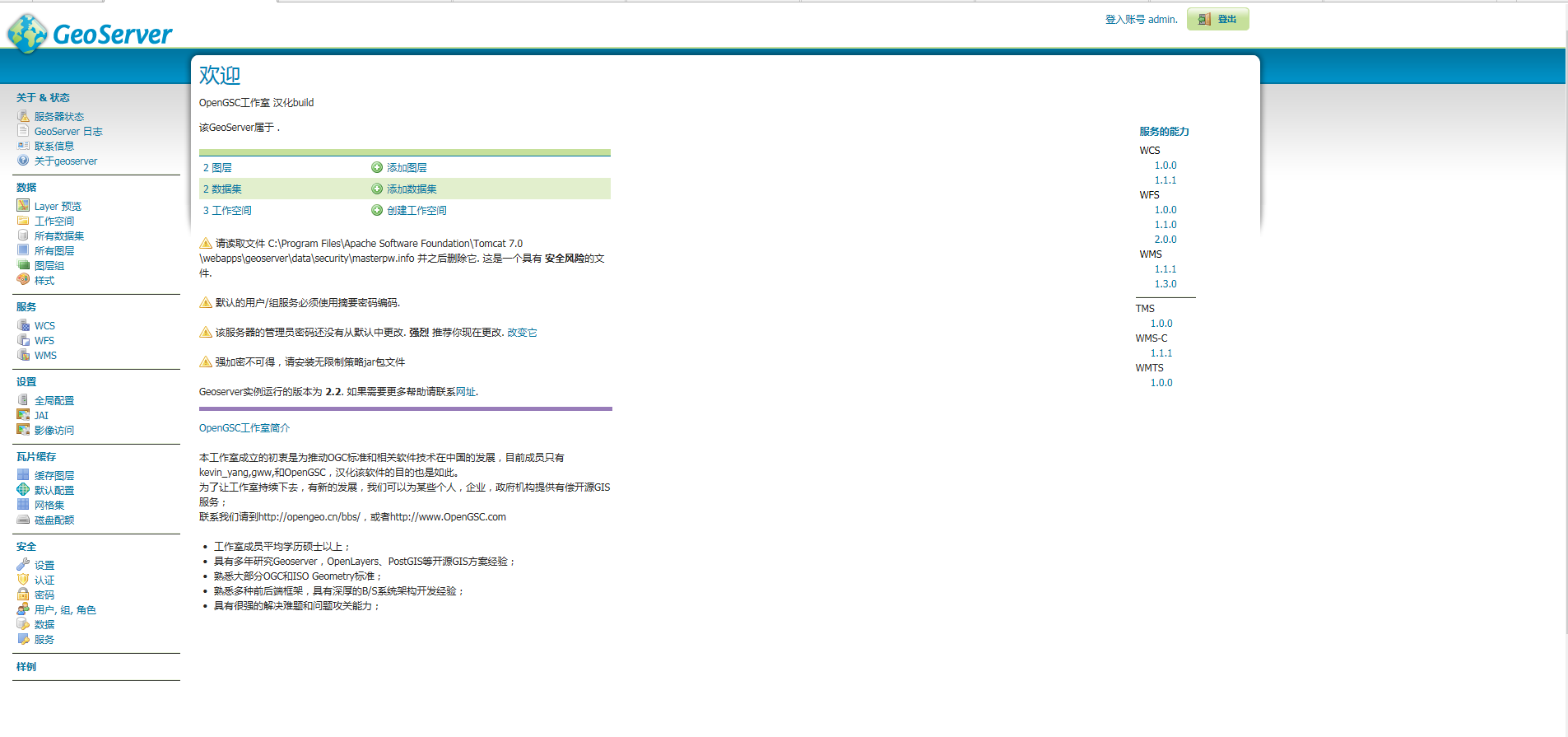
安装好tomcat后在浏览器输入http://localhost:8080/geoserver/web/即可打开geoserver(图9),默认的用户名为:admin,密码为:geoserver,登陆后效果如图10。

图9

图10
5.发布地图服务
5.1发布shp格式地图
5.1.1新建工作空间
点击“工作空间”→“添加新的工作空间”(图11),在出现的页面中添加工作空间的名称(尽量用英文)和对应的url(这里输入的url为http://www.metarnet.com/gis)并将其设置为默认工作空间(图12)
图11

图12
5.1.2新建数据集
数据准备,在geoserver文件夹内的data文件夹内新建一个文件夹t_shapes(图13)用来存放shp数据,将准备好的矢量数据全部放在此文件夹内(shp文件最好以英文的方式命名)(图14)。
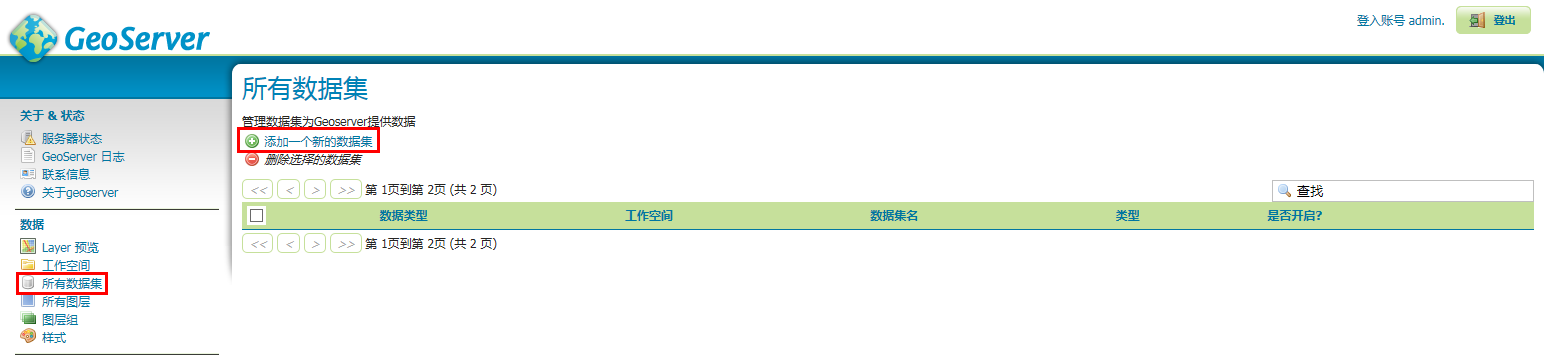
点击“所有数据集”→“添加一个新的数据集”(图15),在出现的页面中选择“矢量数据源”→“Directory of spatial files (shapefiles)”(图16),将整个文件夹的shp文件添加进来。
图13

图14

图15

图16
点击“Directory of spatial files (shapefiles)”后,在出现的页面选择好工作空间,设置好数据源的名称,然后选择数据源的路径(图17)
图17
单击“保存”后,会出现“新图层”界面,可以看到已经加载进入的shp文件图层,点击“发布”,可以选择某个地图进行发布(图18)
图18
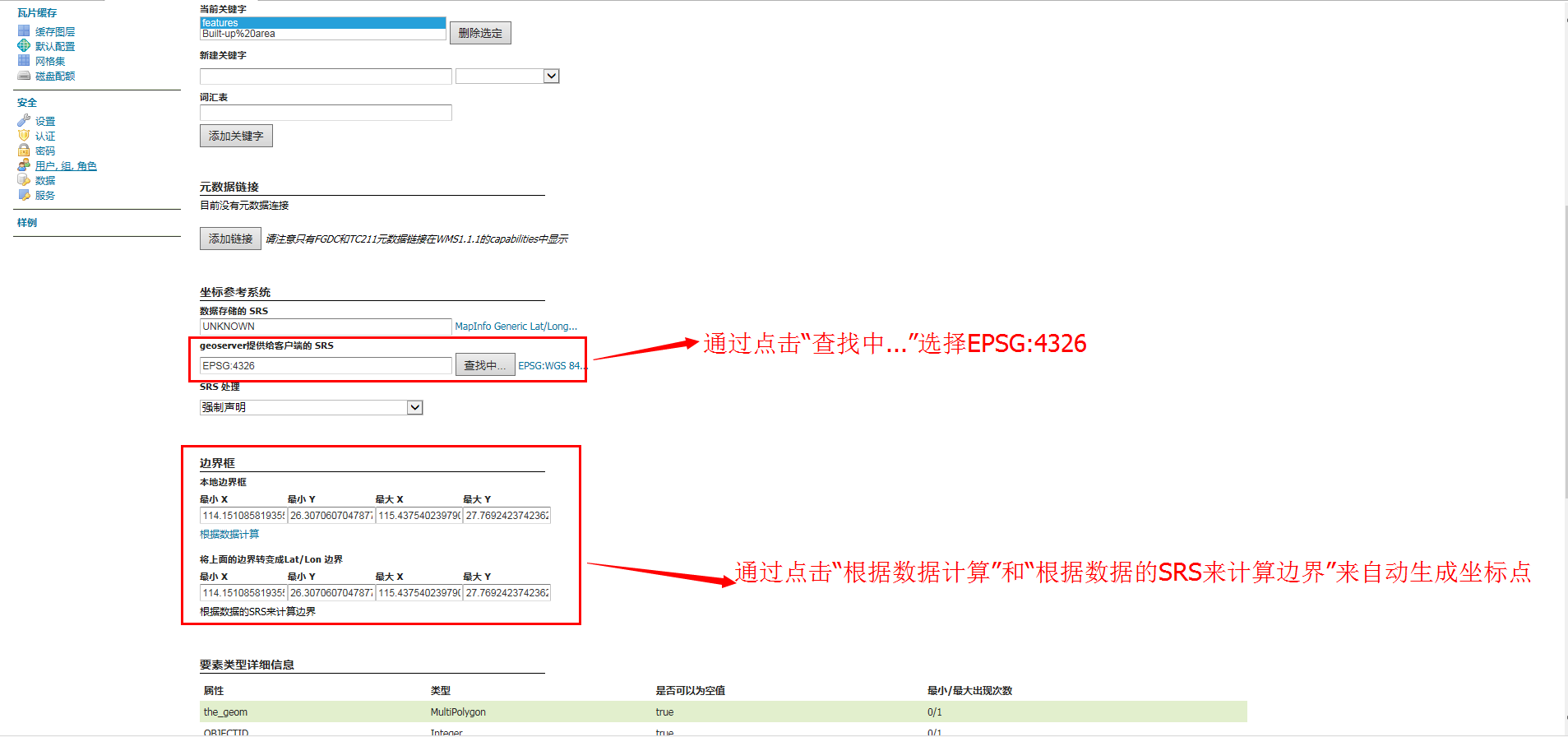
在弹出的“编辑图层”界面内设置好名称、标题和关键字(图19),下拉,选择“geoserver提供给客户端的SRS”(即选择坐标系),这里选择“EPSG:4326”(即WGS84坐标)和生成边界框的坐标(可点击自动生成)。
注:这两个部分是必须要填写的,不可缺少。
图19

图20
单击“保存”后会出现“所有图层”界面,点击“添加一个新资源”(图21),在“新图层”界面选择之前导入的数据源(图22)
图21

图22
最后,点击“Layer预览”,可以查看到已经发布的图层(图23),点击“OpenLayers”即可预览发布的地图(图24)。同时,我们也可以在“所有格式”一栏点击“选择一个”下拉菜单将发布的地图导出成kml、jpg、tif等多种格式(图25)

图23

图24

图25
如果想要同时发布多个图层的话,只需要在预览的链接内多增加几个图层就行了,示例:
原链接:
修改后增加的链接:
修改后的链接增加了一个图层,图层名称为City(注:此图层必须为已发布的图层),修改后的地图加载如图26
图26
5.2发布tif格式卫星图
类似于发布shp格式的地图,发布tif卫星图之前也要在geoserver的data文件夹下新建一个文件夹,命名“t_raster”(图27)。
图27
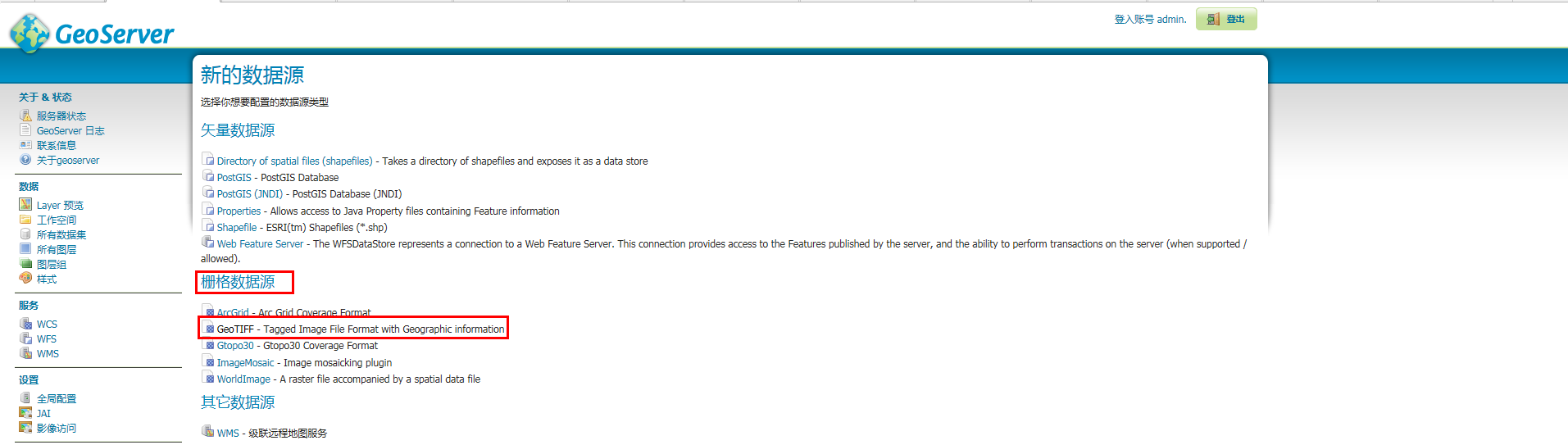
在添加数据集的时候选择“删格数据集”→“GeoTIFF”(图28),其余设置类比发布shp地图
图28
发布后,在“Layer预览”中找到发布的tif图片(图29),点击“OpenLayers”即可预览,发布的卫星地图(图30)
说明:此处发布的tif图片大小不宜超过2G,超过之后会影响数据的读写。
图29
图30
6、结语
通过以上的步骤我们就已经成功的发布了shp格式和tif格式的地图,发布地图的关键在于要搭建好java运行环境和准备好tomcat服务器。说明一下,在整个发布地图的过程中应该时刻使tomcat处于打开状态即存在下图所示的窗口,否则无法正常使用geoserver的服务

























 1991
1991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








