一、创建一个项目
如果你没有微信小程序的 AppID ,那么就直接起个名字选择个空文件夹点击创建即可,随机将会自动给你生成一个仅有2个页面的简易微信小程序。
二、分析小程序结构

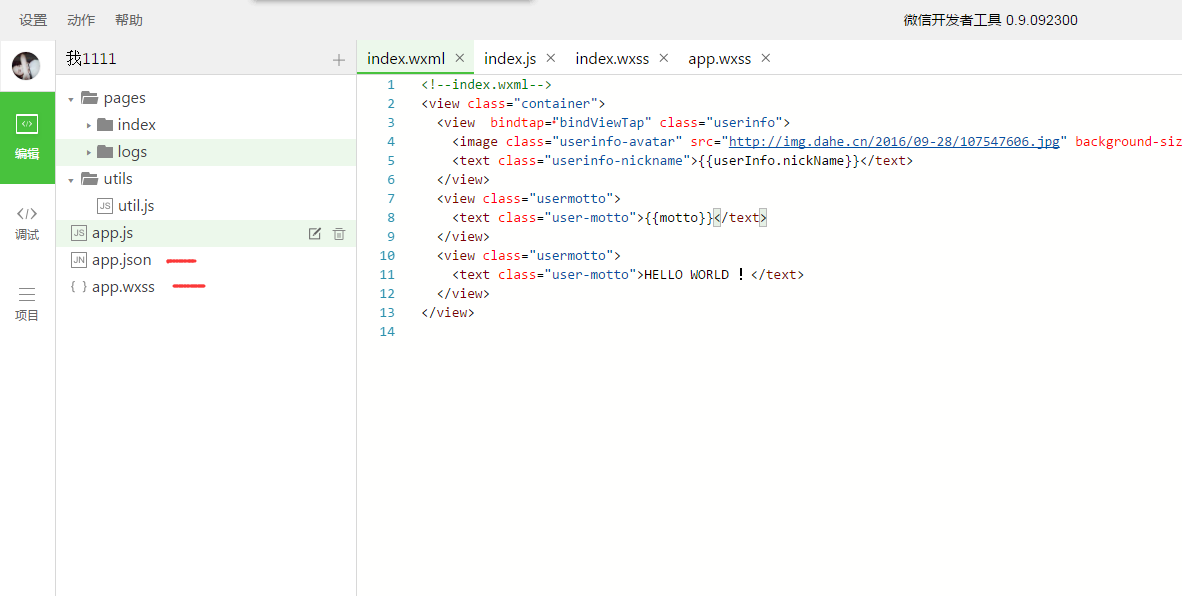
在编辑那一项可看到项目所包含的所有文件。
首先,我们来说一下app.js这个文件。它是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档(https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=1474974350348)。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意:1、该文件不可添加任何注释。2、和我们平常写html时所用到的 json文件不是同一概念。
page文件夹包含的是程序中所设计的页面,每个页面拥有一个独立的文件夹(如上图所示)。每个文件夹里又包含同样的4大文件,.js、.wxml、.wxss、.json 。每个文件的作用和外出文件的作用是一样的。就拿index.wcss这个文件来说,如果你在这个文件里写新的样式,并且在app.wxss文件中也写了同样的代码,那么index.wcss的优先级就比较高。一般来说,app.wxss/js/json文件一般用于写一些全局的东西。
三、分析页面代码
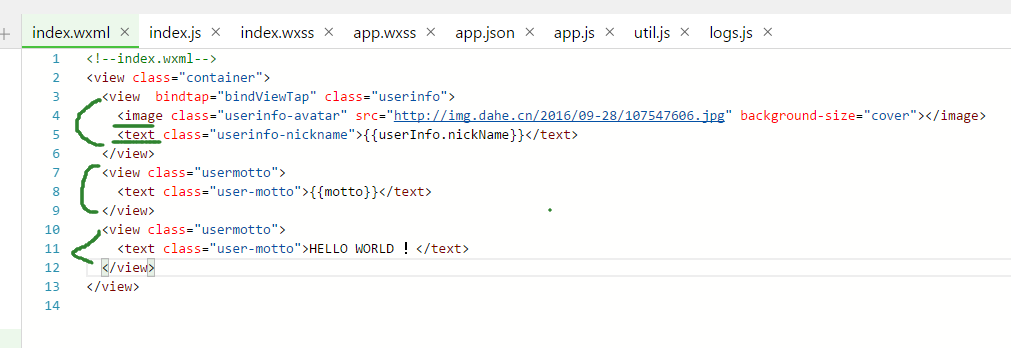
如果你懂得 html,那么你会很容易理解 .wxml文件。先看下面这个简单的例子。

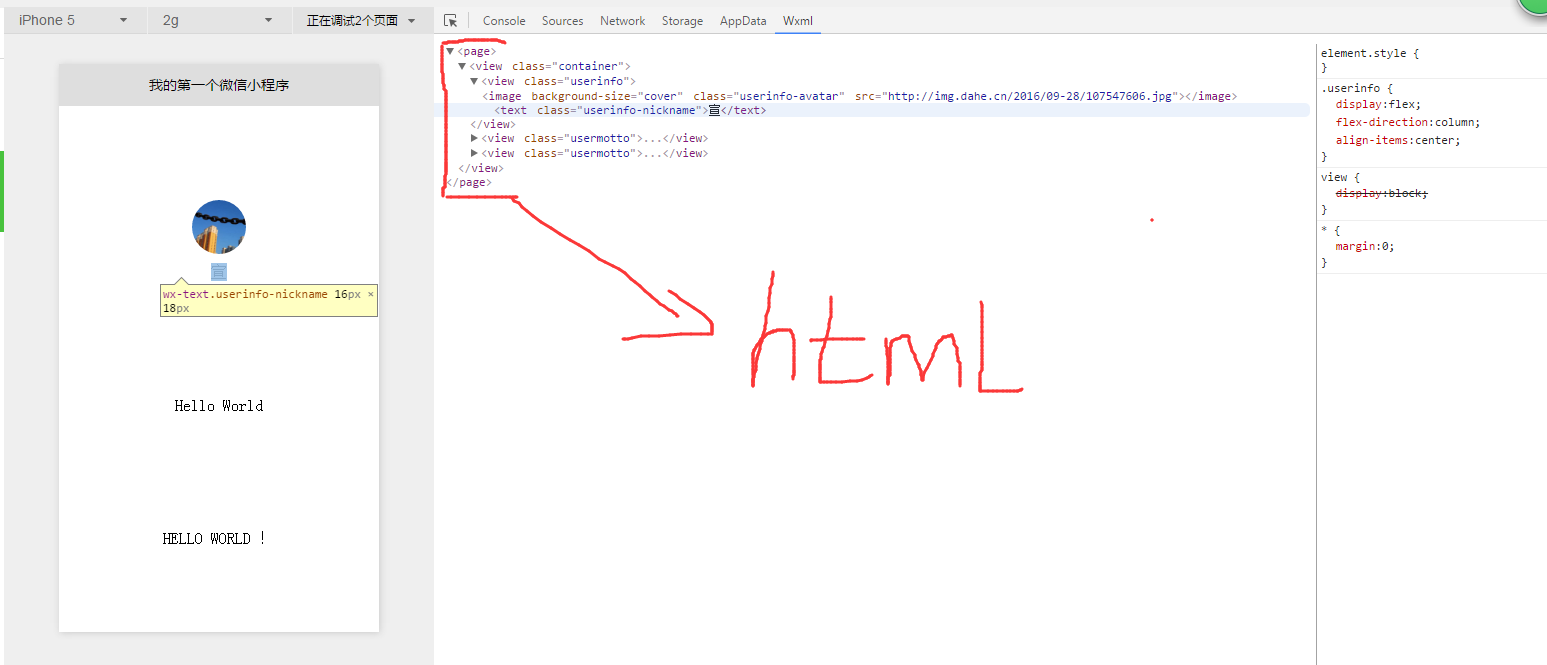
有没有一种似曾相似的感觉?把view想象成一个个的div,把<image class="" src=""></image>看成<img src="" />,再把 <text class=""></text>当作<input type="text" value="" >。哈哈,,,万变不离其宗,思路方式都是一样的,就换了一层皮囊。来审查一下元素看看,

哦,原来是这个样子的。。。
最后来看下效果吧,但很不幸的是如果你没有一个微信小程序的AppID,那么将无法在手机上预览,仅能在调试一栏看效果。。。。很悲伤!
好了,今天的记录就到这吧,期待小程序快些开放吧!





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








