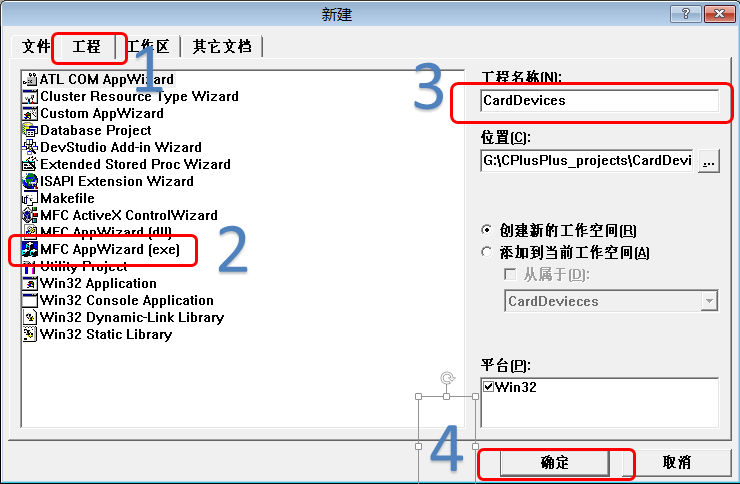
本文主要介绍如何是使用vc++创建MFC项目,并简单介绍整个项目的基本框架。文件–>新建,会弹出以下新建文件(项目)类型的界面,如下
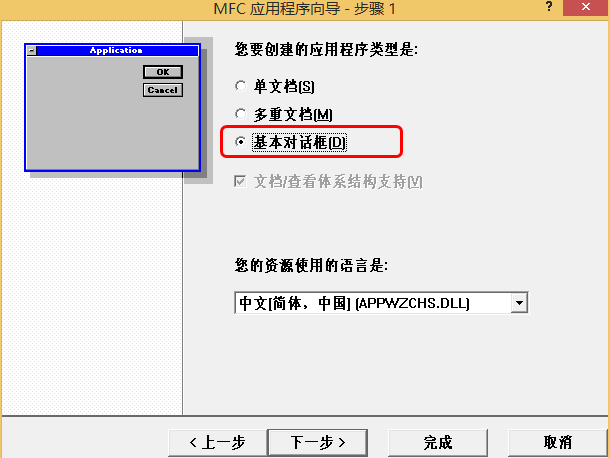
按上图的步骤u,创建一个MFC工程。其中步骤3中的CardDevices是要我们输入的工程名。点击确定后,会弹出以下界面:
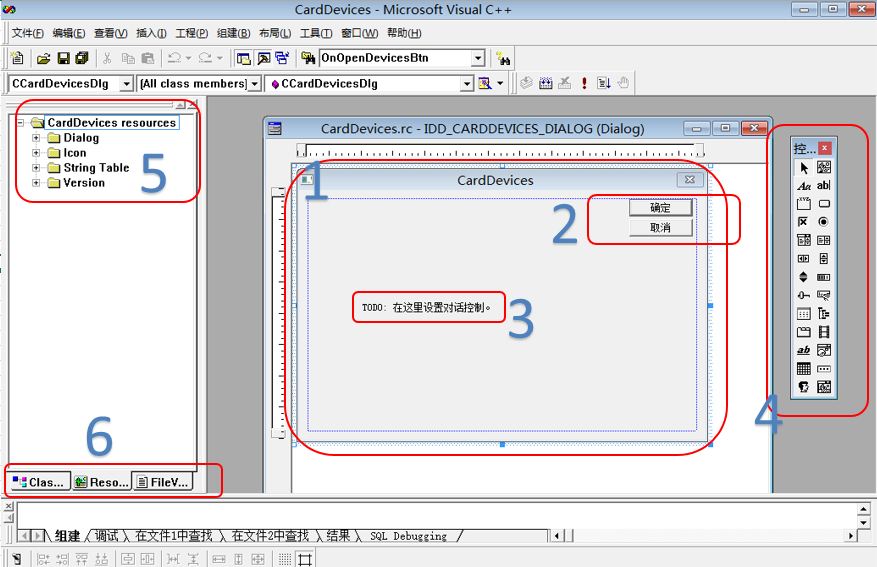
默认的是“多重文档”,这个地方我们改成基本对话框。后面的就选择默认。点击完成后,工程的创建已经完成。工程创建完成后会编辑器的现实如下:
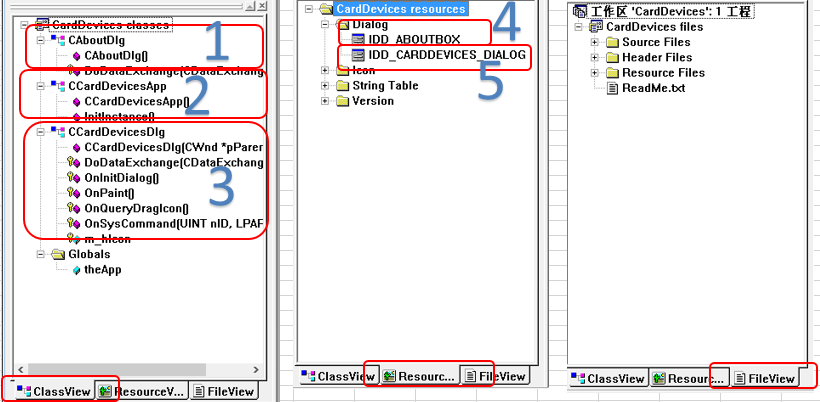
其中图中1是默认创建的窗口。“2”是在窗口中默认添加的两个按钮,“3”是默认添加的文档对象,“4”是控件工具栏,我们可以选中其中的控件,然后往界面上拖放。“5”,“6”是我们的整个项目所有资源的菜单栏。其中左下角的“6”有三种选择显示方式:分别是代码目录,界面资源目录,整个工程的文件目录。如下图
“1”表示帮助界面,就是运行项目后,弹出一个主界面,点击左上角的图标,会弹出这个关于界面。“2”是整个程序的框架部分,“3”是整个工程的主界面相关类代码。“4”是关于界面的UI部分,“5”是主界面的UI。
其中“C工程名App”可以理解为整个应用程序的主体框架,由她去启动我们的主对话框“C工程名Dlg”。“CAboutDlg”是帮助对话框,运行程序后弹出主对话框,点击主对话框左上角小图标会弹出一个下拉菜单,点击“关于….”后弹出的对话框即是帮助对话框的内容。这里需要指出的是,MFC的编程惯例是类名都以C开头(ClassView视图查看类信息),而该类相关的头文件、源文件(FileView视图查看文件信息)文件名则以去掉C之后的部分命名。编译,运行后会弹出如下图的界面:
到这里我们已经成功地创建了要给工程。后面我们可以往界面上添加各种控件,并给按钮等控件添加响应事件。
MFC 创建新项目
最新推荐文章于 2024-06-22 16:02:18 发布

























 3013
3013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








