不久之前Azure China加入了Website服务,它支持ASP.NET、PHP、Node.js、Python以及经典的Asp。
刚好想碰碰Node.js,于是就试了下在Azure上创建和部署一个Node.js的网站,整个过程还是挺轻松的。
首先是在Web界面创建一个Website:
输入想要创建的网站的URL,选择放在哪个数据中心。
创建完了,可以在新创建的Website的快速启动界面下载开发和部署需要的工具。
WebMatrix是一个免费的、轻型Web部署工具,包括创建网站和发布到Azure所需的一切。WebMatrix支持ASP.NET、PHP、HTML5、CSS3、Node 等等。Windows Azure SDK 允许构建可利用Windows Azure的可扩展云计算资源的应用程序。
我们可以下载WebMatrix和Azure SDK中的Node.js SDKs:
除了使用WebMatrix,我们还可以使用FTP、GIT或TFS部署Website代码,在此之前,我们需要设置用户凭据(包括用户名,密码)用于连接FTP或GIT,设置之后在仪表板页面可以看到部署用FTP的主机名等信息。
在这里我直接使用WebMatrix部署代码。点击Web管理界面上的WebMatrix图标:
我们可以选择直接编辑远程活动站点或是下载一个副本到本地编辑再发布:
这里选择编辑本地副本,由于这个Website是刚创建的,还是空的,WebMatrix会提示检测到空站点:
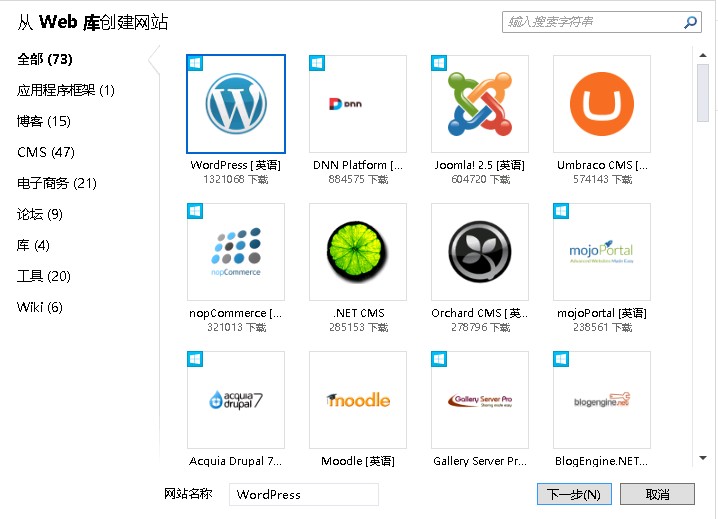
我们可以从应用程序库安装网站,也可以从模板库安装。
应用程序库包含了很多热门的Web应用,包括WordPress、Joomla!、Acquia Drupal等等:
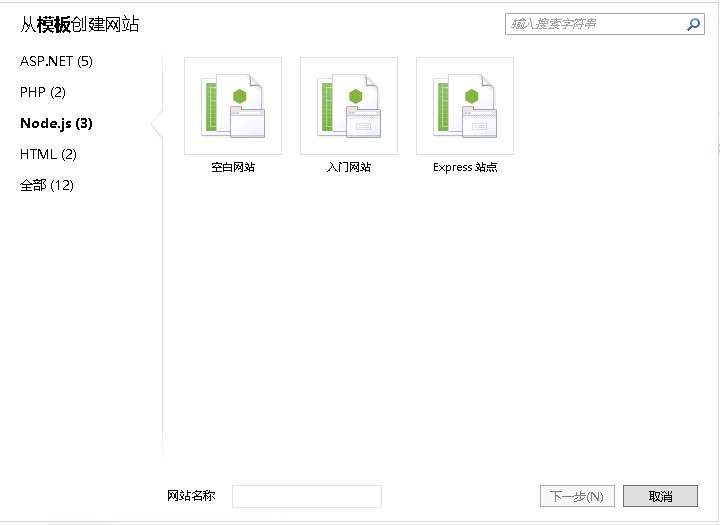
我们可以从模板库安装,选择Node.js,创建一个空白网站:
也可以直接创建Express站点。
创建空白Node.js站点会自动提示下载IISNode for IIS Express、Node.js以及Node Package Manager。
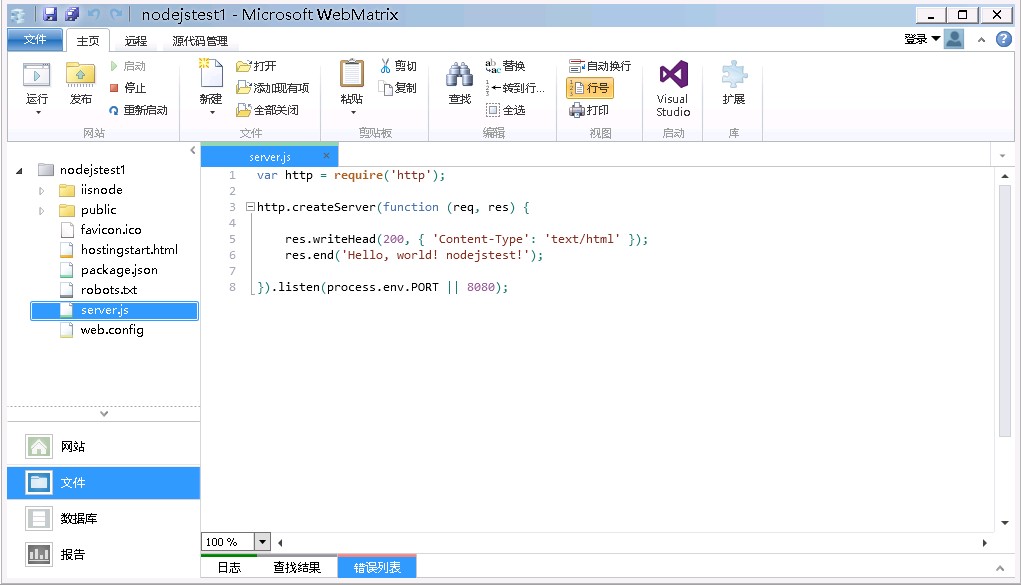
安装成功之后将打开本地新创建的网站:
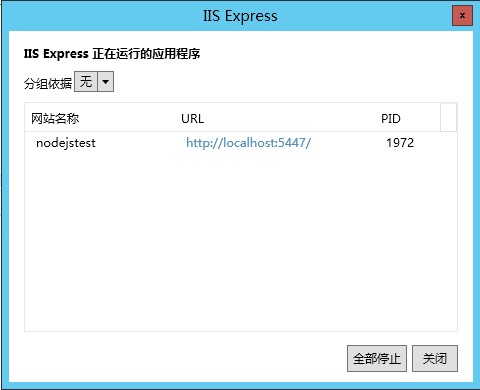
这时候本地的IIS Express已经启动了。
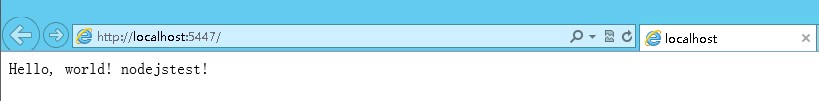
简单修改一下res.end里面的输出语句,点击左上角的运行,或者右击项目文件夹点击在浏览器中启动,就可以看到本地运行的效果了:
本地没问题,我们就可以发布了,点击左上角的发布按钮:
选择要发布到云端的文件,以及是否删除云端有但本地没有的文件,点击继续就上传了。完成之后可以打开浏览器输入Website在外网的URL,就看到一个简单的Node.js应用已经跑在云端了。



































 1814
1814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








