起因是在别人的网站上看到了这个Kind Words的页面:

就觉得很不错啊!!😲
用户不用注册,也可以给网站写个评论,展示用户体验,而且用户也能在这里告诉开发者哪里改进一下会更好,整个就是增加了和用户的互动👩🏻🤝👩🏻。
关键是!!这个review是自己可控的,如果真的有恶意差评,我在后台删掉就可以了😁。。。
那这个页面做起来麻烦吗?
一点都不!!一点都不麻烦!!因为有现成的服务。

比如这个网站用的就是Senja,方便的很,免费的服务就可以创建一个,但是在你的网站上留下一点点小广告(初期网站应该不介意这点点广告吧 👀)。

🤏具体是怎么弄到我的网站上的:
打开Senja的网站,注册个账号或者直接用google登录。
注意免费的话一个账号只能创建一个表单。
注册之后,会弹出要不要导入已有的评价。。不用管直接继续就好了。

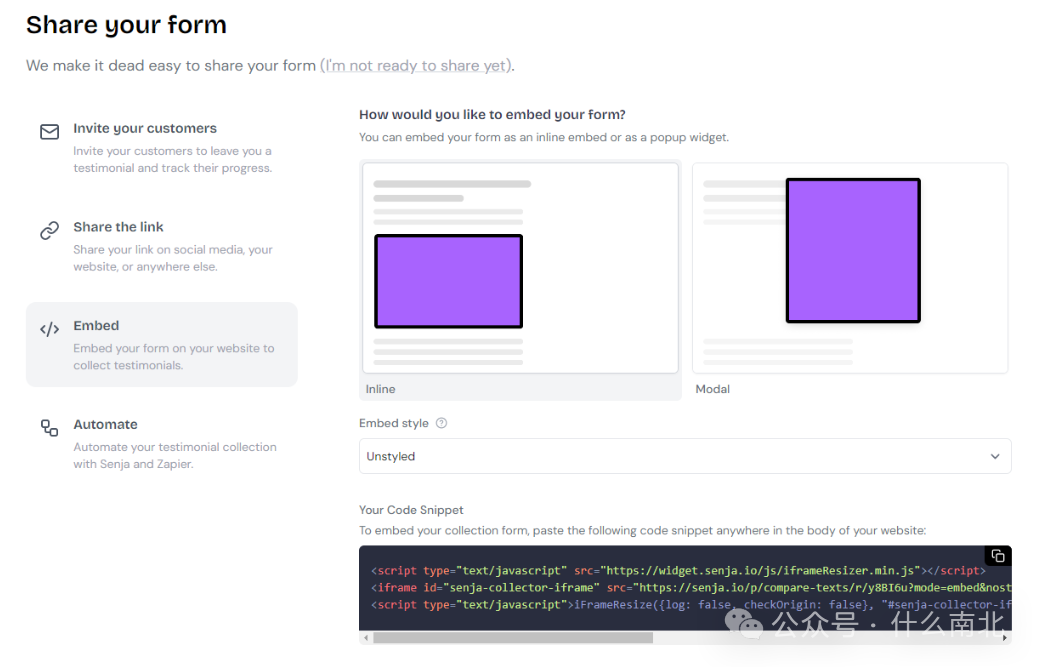
之后就跟着提示写一些自己的卡片内容。写完之后就得到这个页面:

注意📢:这个位置的代码就是要粘到自己网站中的代码。
我的网站是next.js写的,方法就是:
1 动态加载脚本:使用 useEffect 动态加载 Senja 提供的 iframeResizer.min.js 脚本。
2 iframe:在 JSX 代码中,我们直接插入了你的 标签,确保可以正常加载 Senja 表单。
3 iframe 初始化:当 iframeResizer.min.js 加载完成后,我们使用 iFrameResize 方法来初始化 iframe,确保 iframe 的大小可以自动调整。
以下是示例代码:
import { useEffect } from 'react';
export default function ReviewPage() {
useEffect(() => { // 动态添加 iframeResizer 脚本
const script = document.createElement('script');
script.src = 'https://widget.senja.io/js/iframeResizer.min.js';
script.async = true; document.body.appendChild(script);
// 添加脚本以初始化 iframeResizer
script.onload = () => {
const resizeScript = document.createElement('script');
resizeScript.innerHTML = `iFrameResize({log: false, checkOrigin: false}, "#senja-collector-iframe");`;
document.body.appendChild(resizeScript);
};
return () => {
document.body.removeChild(script);
};
}, []);
return (
<div className="flex flex-col justify-center items-center min-h-screen">
<iframe
id="senja-collector-iframe"
src="https://senja.io/p/xxxxx/r/xxx?mode=embed&nostyle=true"
allow="camera;microphone"
title="Senja form"
frameBorder="0"
scrolling="no"
width="100%"
height="700"
/>
</div>
);
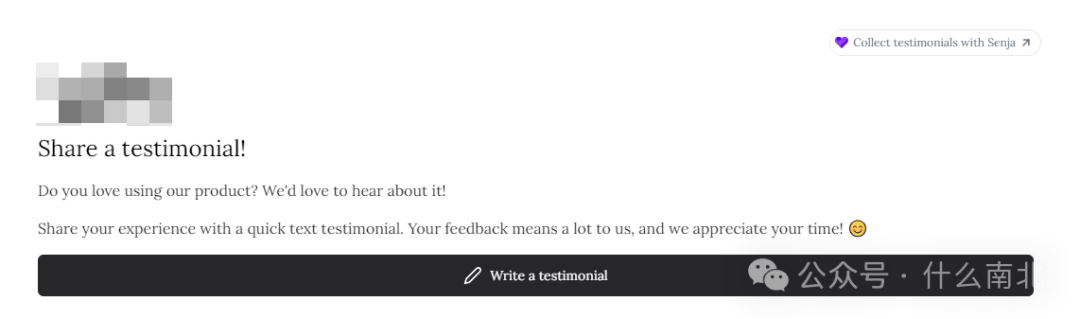
}之后就在网页上展示出了让用户留下评价的组件框:

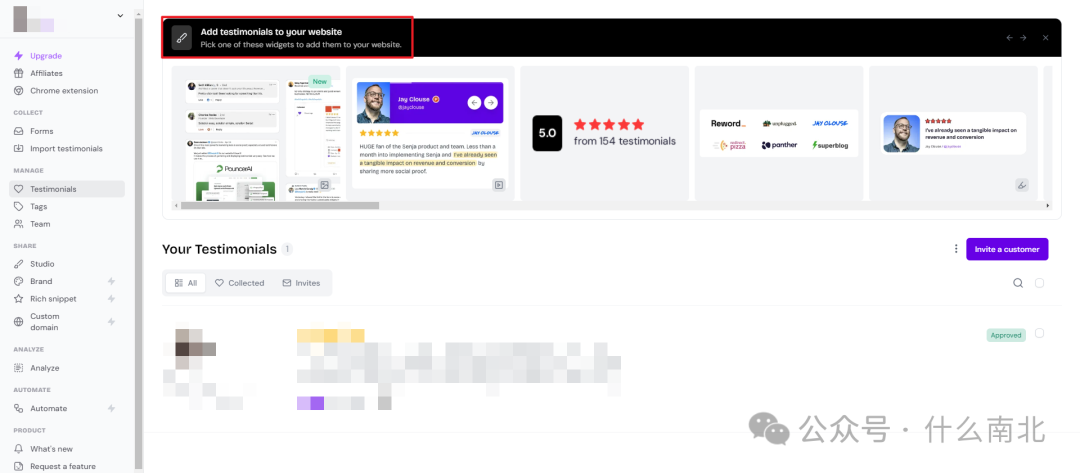
然后就要实现展示用户评价的功能:
去Senja的后台,找到Testmonials这页标签,最上面就是把评价显示在网站上。

和邀请用户评价一样,设置完成之后也有一串代码,是用来展示用户评价的组件。

同样是使用useEffect在组件加载后动态加载Senja的脚本,下面是我怎么在同一个页面中展示了两个iframe(一个是邀请评价,一个是展示已有评价):
'use client'import { useEffect } from 'react';
export default function ReviewPage() {
useEffect(() => {
// 动态添加 iframeResizer 脚本
const script = document.createElement('script');
script.src = 'https://widget.senja.io/js/iframeResizer.min.js';
script.async = true;
document.body.appendChild(script);
// 添加脚本以初始化 iframeResizer
script.onload = () => {
const resizeScript = document.createElement('script');
resizeScript.innerHTML = `iFrameResize({log: false, checkOrigin: false}, "#senja-collector-iframe"); iFrameResize({log: false, checkOrigin: false}, "#senja-display-iframe");`;
document.body.appendChild(resizeScript);
};
return () => {
document.body.removeChild(script);
};
}, []);
return (
<div className="flex flex-col justify-center items-center min-h-[85vh]">
{/* 用于用户提交评论的 iframe */}
<iframe
id="senja-collector-iframe"
src="https://senja.io/p/xxxxxx/r/ddsdu?mode=embed&nostyle=true"
allow="camera;microphone"
title="Senja form"
className="w-full sm:w-3/5"
height="700"
/>
{/* 用于展示评论的 iframe */}
<iframe
id="senja-display-iframe"
src="https://widget.senja.io/widget/xxxx-8671-c43581df0cff/platform.js"
allow="camera;microphone"
title="Senja Display"
className="w-full sm:w-3/5 mt-8"
height="700"
/>
</div>
);
}好了到这里就是大功搞成了!!🎉 轻松丰富了网站的功能!!也增加了和用户的互动 😋

借助 Senja,快速搞定了用户评论的收集和展示!👩
不需要复杂的代码,不用写后端,还能有效地管理评价内容,让用户互动变得更简单直接。
希望这个分享能给同样想增强用户互动的小伙伴们一点启发~下一步继续探索更多有趣的小功能,给网站增添更多可能性!✌
























 2957
2957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








