UGUI实现圆形Image的方式(Unity官方解决方案)
绘制圆形Image的原理
相信大家在制作UIButton或者是UI头像的时候常常想用到使用 圆形 的比较美观好看,但是呢,Unity默认的UIImage都是矩形的,那么如何做一个圆形的
Button或者是圆形的UI头像呢?
Unity官方给出的解决方案:
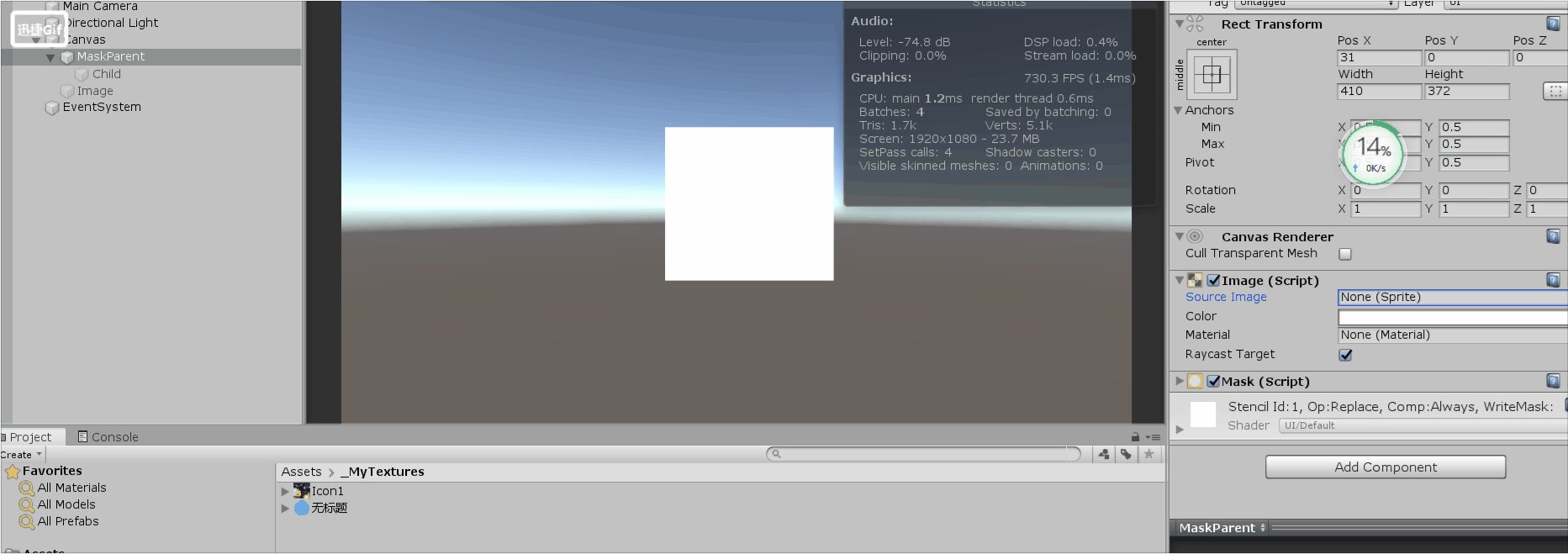
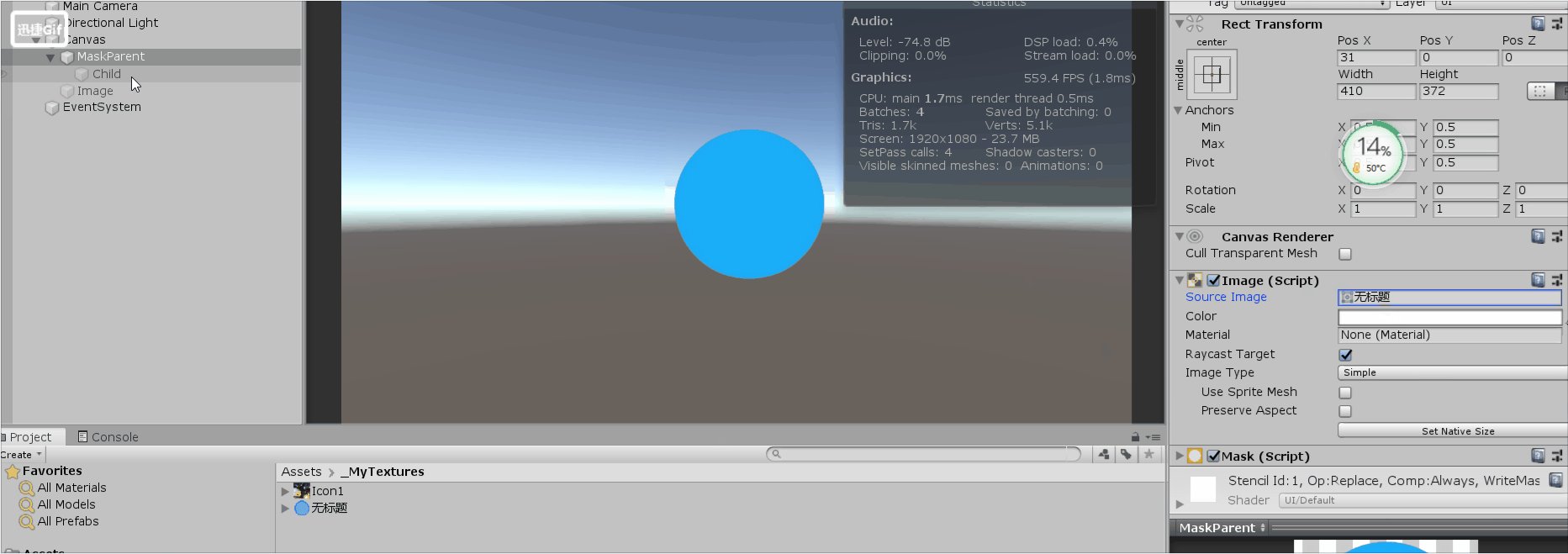
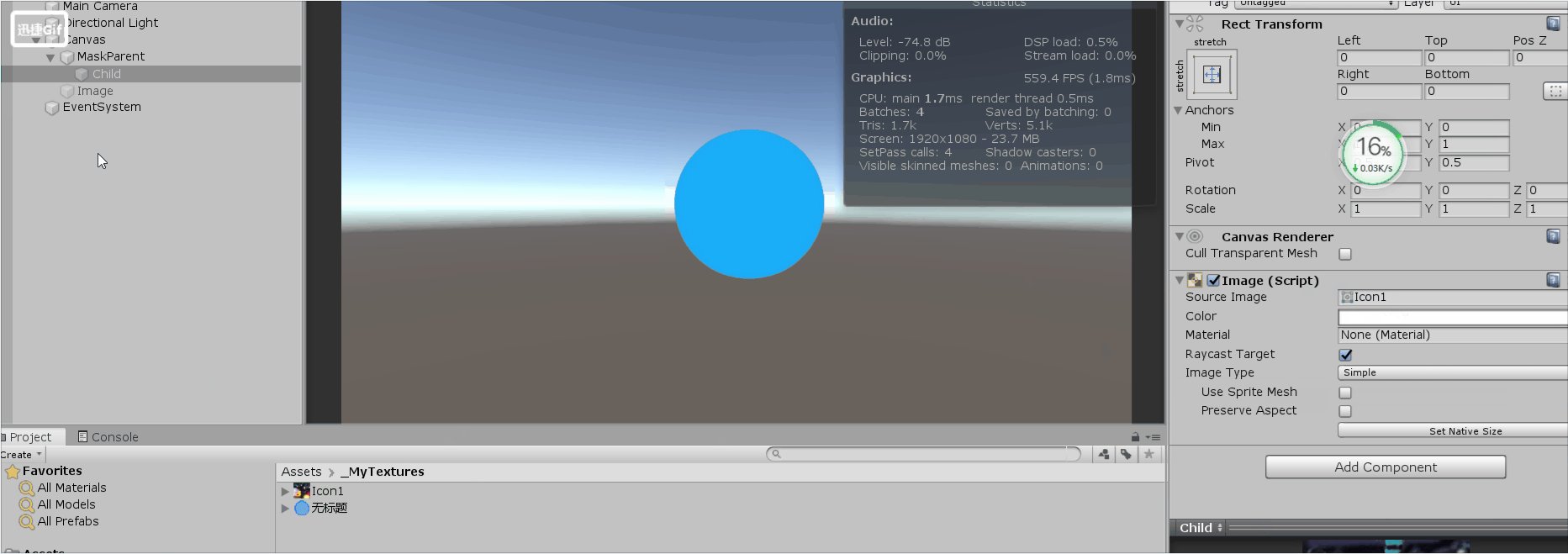
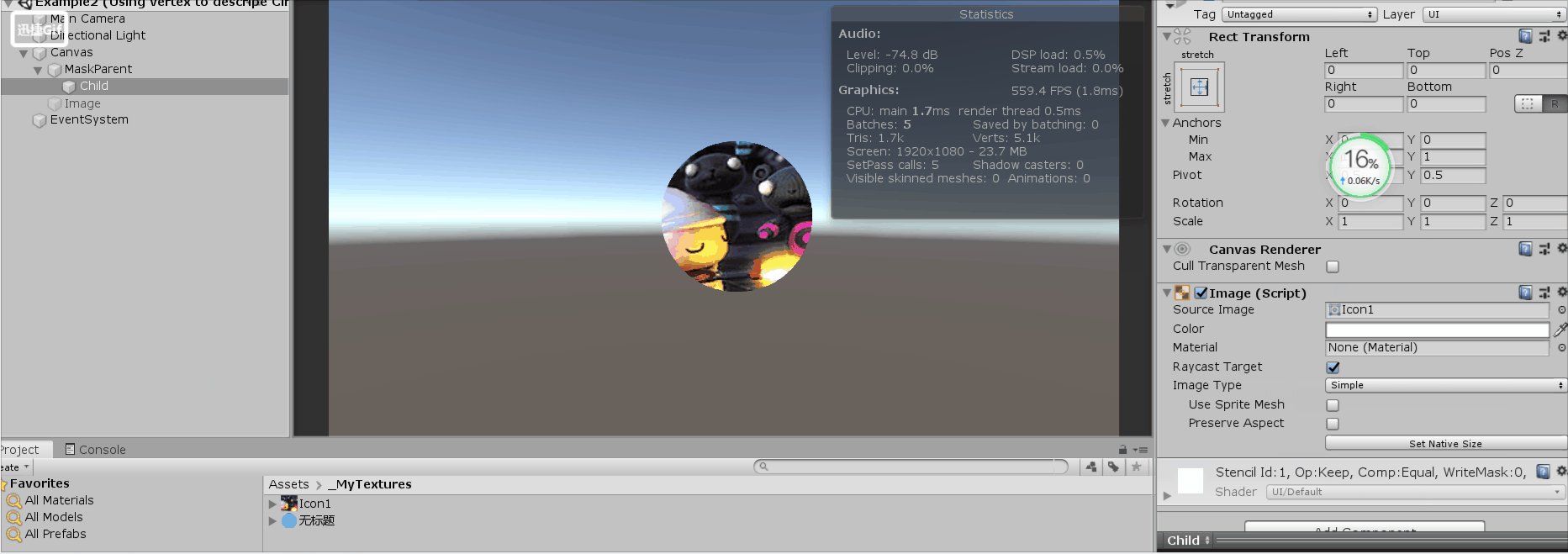
创建一个Image父物体,父物体的Sprite使用圆形图片(图片有一定的格式,下面演示),之后父物体挂载Mask组件,然后在父物体下创建要绘制成圆形的Image子物体即可。
下面演示Gif:

(1) 案例演示绘制圆形Image
步骤1 :创建Image父物体,命名为MaskParent,之后使用圆形Sprite(矩形图片的底应该是以灰白拼接的格格,之后绘制的圆形),接着为父物体MaskParent添加Mask组件。演示请看图 1-1








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5505
5505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








