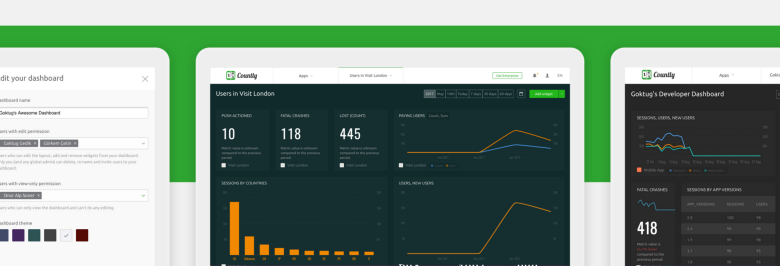
每个团队都期待建造针对核心业务的仪表板。但建造个性化的仪表盘通常得花时间和精力。为了降低时间成本,提前弄清楚目标是个明智的选择。因此我们对于建造仪表板,我们提炼出了6个关键问题。

1. 为何公司需要个性化化的仪表板?
这是需要提的终极问题。所有其他的问题—仪表板细节、指标甚至是仪表板的主题颜色都将取决于你对这个问题的回答。
你为何需要一个新仪表板:
· 追踪你的app的关键指标?
· 了解你的注册页面有着什么缺陷?
· 了解你的用户在三级内的操作?
· 了解你日度/月度的营收?
· 比较你的营销活动?
建议写下3个建造仪表板的主要原因,因为它将帮你在一开始就集中精力,之后在建造和优化仪表板也能更专注。
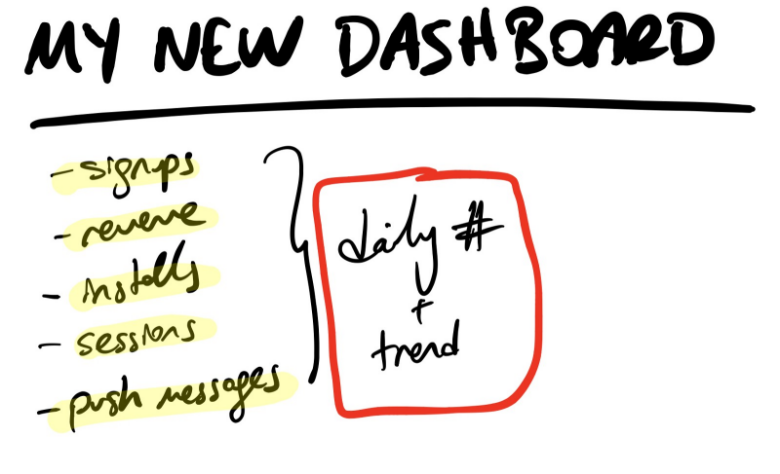
2.我想看到什么样的信息?
这是一个营销的仪表板?还是它为产品经理或开发者开发的呢?这个核心信息将影响仪表板上几乎所有的数据、图表,甚至颜色。
据我方观察,营销经理、产品经理或开发者有着非常不一样的需求。他们需要专用的仪表盘来有效地指导工作,例如崩溃率对一个营销人员来说没什么重要,但它对于一个开发人者来说就很有意义了;而对于营销人员,他们想要看到的是关乎现阶段营销活动、每日注册以及一些关键按钮点击的数据。

所以,第二个步骤最好是去建立一个短列表,列上一系列你想要追中的指标。每天第一眼最要查看哪些指标?晚上让人夜不能寐的又是哪些指标?你做关键决定都是基于哪些指标之上的呢?例子:注册数量、营收数、时间段、新用户、推送信息成功发送比例等等。
3. 我想如何可视化信息?
将信息可视化可以采用不同的方式,它可以是一个数字,但是更合理的则是使用季度或月度的趋势,因为这样有助于对数据进行测评。
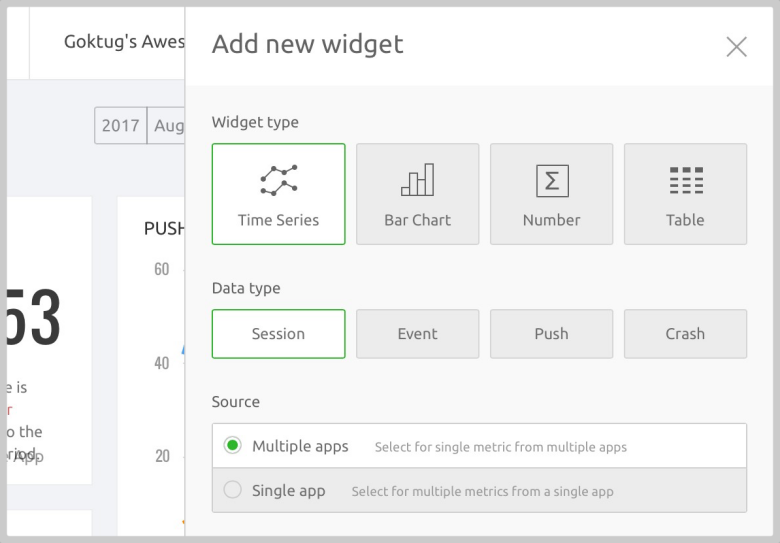
Countly相信数据得合适的比较和视图才更有价值。因此,你可以在仪表盘里使用4种Widget:时间序列(Time Series)、条形图(Bar Chart)、数字(Number)和表格(Table)。

除了这些Widget类型之外,你也可以自定制每种Widget——为每种Widget选择具体的数据类型、来源、app、指标等等。
所以,如果你能够在指标小列表中加入更多关于如何将数据进行展示的信息,这将更有帮助。
例如:
· 将日度注册数量展示在一个时间序列图上
· 将日度不同渠道的收入展示在一个条形图上
· 将致命崩溃以一个数字呈现,但是展现在一个趋势图上
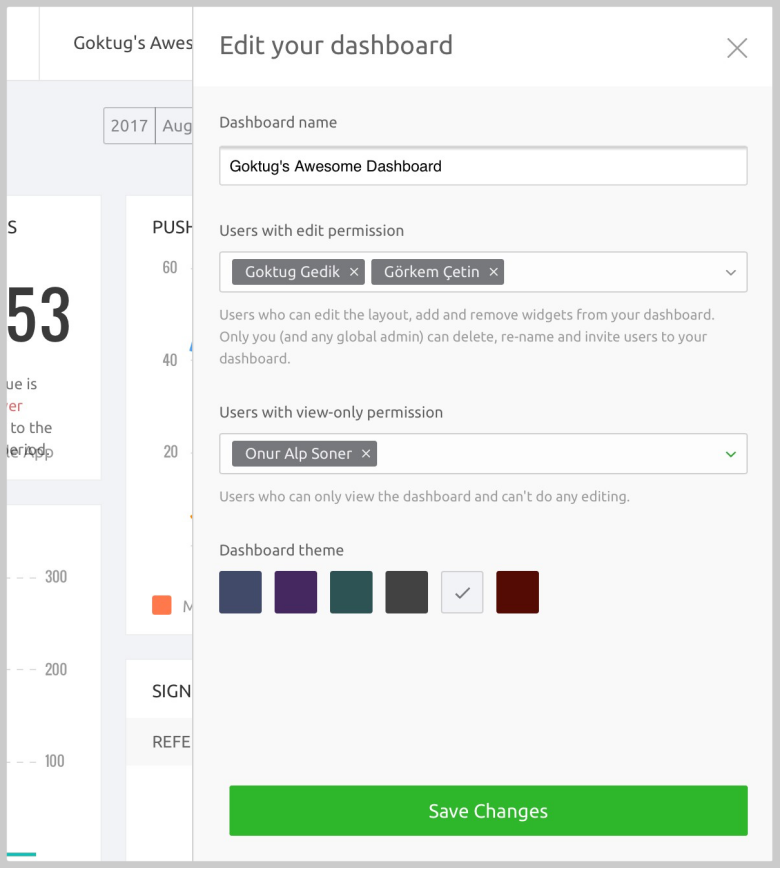
4. 谁将查看?
除了考虑同事来自哪个部门,他在这个公司里面的职位高低也同样会影响仪表盘。经理通常希望了解全局、大趋势和某些关键指标。另一方面,专家人员需要看的则是更深层次的指标,需要对事件深入研究,追踪大量的数字。
因此,带着这个觉悟,再次评估之前列的表,然后对指标进行清理或者添加不失为一个明智的举措。
身为管理员,然后你可以出于安全考虑加入或删减团队人员来定制到底谁能查看或编辑你的仪表盘。

5. 这仪表盘将在哪种显示器显示?
这问题可能一开始让人感觉很奇怪,但是它真的取决于你将要显示仪表盘的设备。CEO的iPhone、经理的平板电脑、产品经理的26英寸LED屏或是办公室里40英寸的电视机?
如果你创建了一个仪表盘,上面都是巨大的小工具和大量的信息,一个要在iPhone上查看仪表盘的高管恐怕不满意。
如果办公室电视机里出现尺寸迷你的Widget或数字,它们是不能在5米开外看得见!所以,你须要考虑到展示你正在建造的仪表盘的设备,然后提早规划。
6.你什么开始建造仪表盘?
如果你需要一个仪表盘,你或许“立刻”就需要。为什么要再等等,然后浪费自己宝贵的时间呢?既然在Countly创造一个仪表盘和加入Widget是相当轻松。现在就是行动的最佳时刻。你开始后将渐渐对它进行打磨,然后将它纳入为你的终极仪表盘,来满足你的需求。
如果你没建造个性化仪表盘,欢迎立即注册Countly试用账号(无需信用卡)吧!





















 1620
1620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








