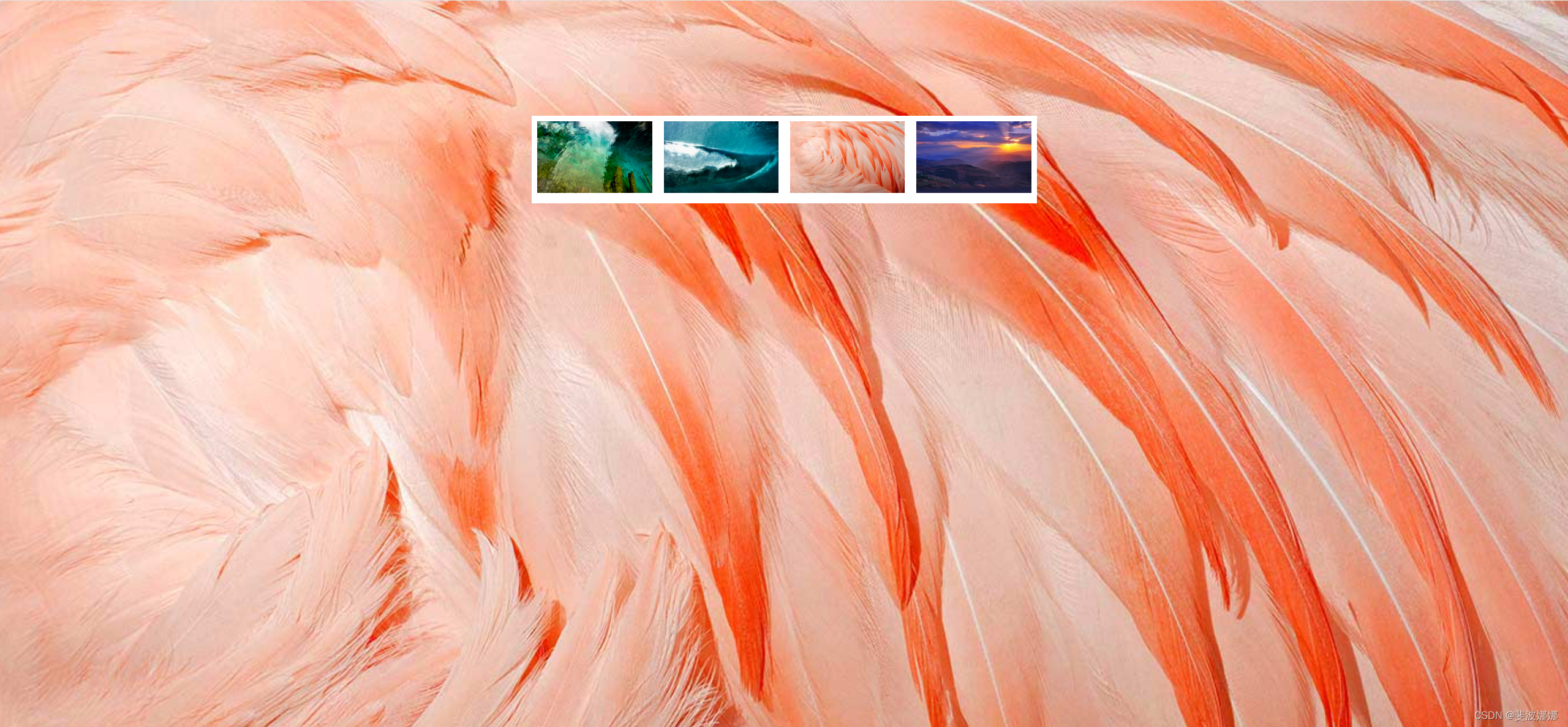
点击图片,实现换肤效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(images/1.jpg) no-repeat center top;
}
.img {
/* 清除浮动 */
overflow: hidden;
width: 440px;
margin: 100px auto;
background-color: #fff;
}
.img li {
float: left;
list-style: none;
margin: 5px;
}
img {
width: 100px;
}
</style>
</head>
<body>
<div class="img">
<ul>
<li><img src="images/1.jpg" alt="" /></li>
<li><img src="images/2.jpg" alt="" /></li>
<li><img src="images/3.jpg" alt="" /></li>
<li><img src="images/4.jpg" alt="" /></li>
</ul>
</div>
<script>
var imglist = document.querySelectorAll(".img img");
for (var i = 0; i < imglist.length; i++) {
imglist[i].onclick = function () {
document.body.style.backgroundImage = "url(" + this.src + ")";
};
}
</script>
</body>
</html>








 本文介绍了如何使用HTML、CSS和JavaScript在网页上创建一个点击图片切换背景的换肤效果,通过获取图片列表并设置body的背景图片实现动态切换。
本文介绍了如何使用HTML、CSS和JavaScript在网页上创建一个点击图片切换背景的换肤效果,通过获取图片列表并设置body的背景图片实现动态切换。














 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








