Button{
width: 200
height: 100
onClicked: {
console.log("hello")
}
}
Button{
width: 200
height: 100
id : btn
}
Connections{
target: btn
onClicked:{
console.log("hello")
}
}
Window {
visible: true
width: 480
height: 360
title: qsTr("Hello World")
id :root
signal sigTest()
function func(){
console.log("hello world")
}
Button{
width: 200
height: 100
id : btn
onClicked: {
root.sigTest()
}
}
Component.onCompleted: {
sigTest.connect(func)
}
}
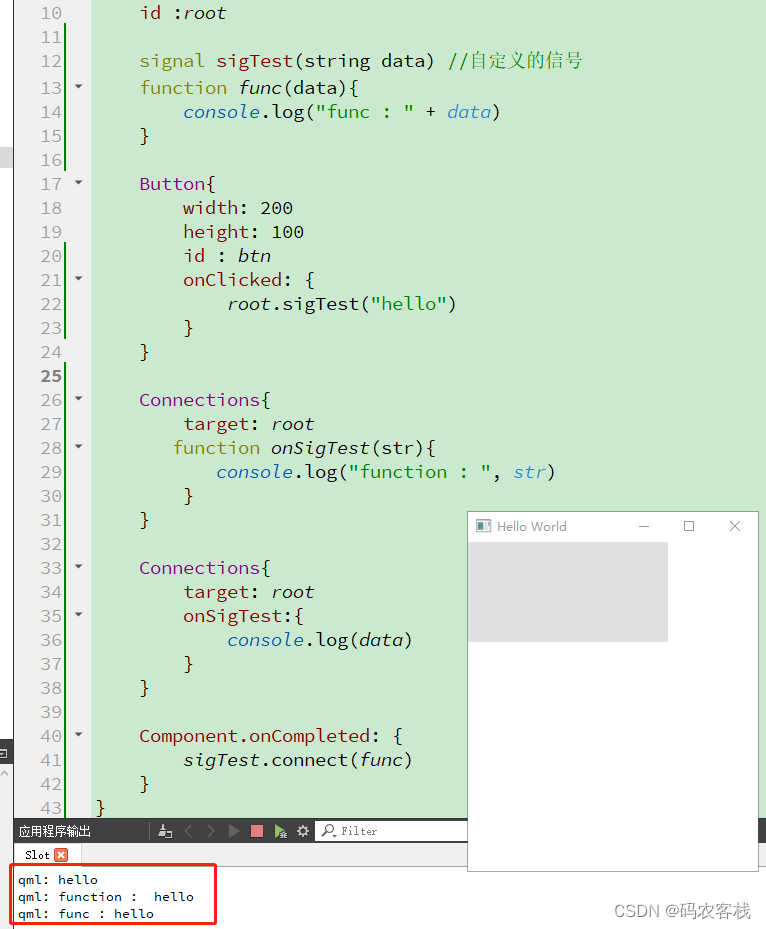
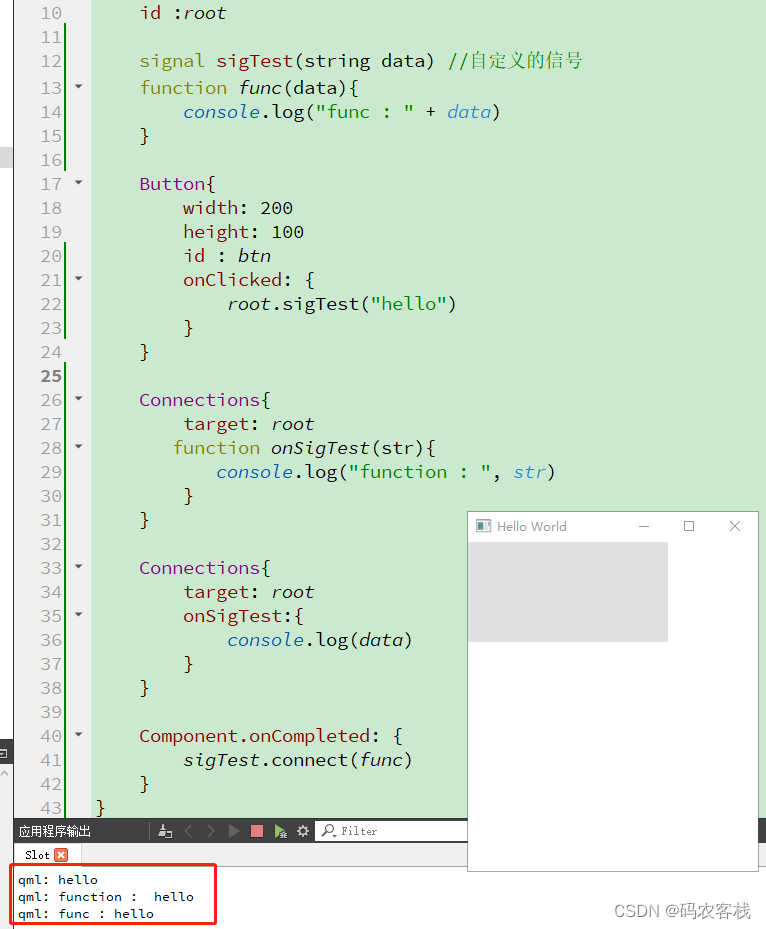
Window {
visible: true
width: 480
height: 360
title: qsTr("Hello World")
id :root
signal sigTest(string data)
function func(data){
console.log("func : " + data)
}
Button{
width: 200
height: 100
id : btn
onClicked: {
root.sigTest("hello")
}
}
Connections{
target: root
function onSigTest(str){
console.log("function : ", str)
}
}
Connections{
target: root
onSigTest:{
console.log(data)
}
}
Component.onCompleted: {
sigTest.connect(func)
}
}


























 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








