

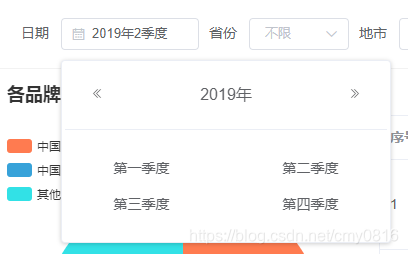
季度选择器其实是很经常用到的控件,elementui里面居然没有,情急之下利用elementui里面的其他组件做了个类似的组件,需要自取~
<template>
<div>
日期
<mark
style="position:fixed;top:0;bottom:0;left:0;right:0;background:rgba(0,0,0,0);z-index:999;"
v-show="showSeason"
@click.stop="showSeason=false"
></mark>
<el-input placeholder="请选择季度" v-model="showValue" style="width:138px;" @focus="showSeason=true">
<i slot="prefix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-card
class="







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2005
2005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








