<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
body {
width: 100%;
height: 5000px;
position: relative;
}
.main {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 197, 205, 0.5);
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: 1;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
}
.java {
width: 300px;
height: 50px;
z-index: 10000;
background: red;
opacity: 1;
line-height:50px;
text-align: center;
font-size: 35px;
}
</style>
</head>
<body>
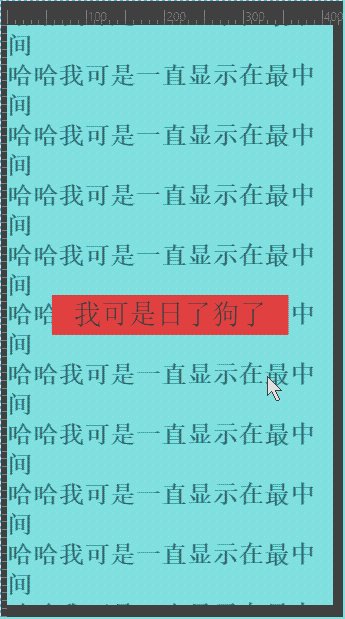
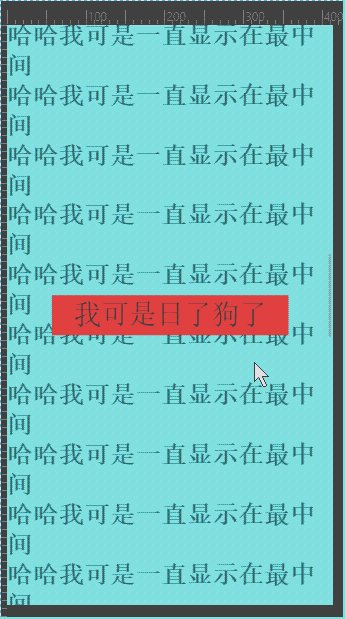
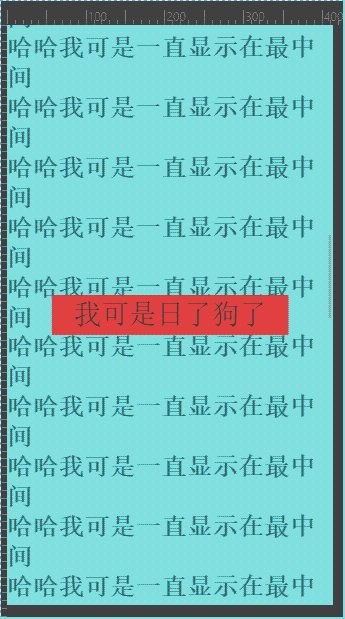
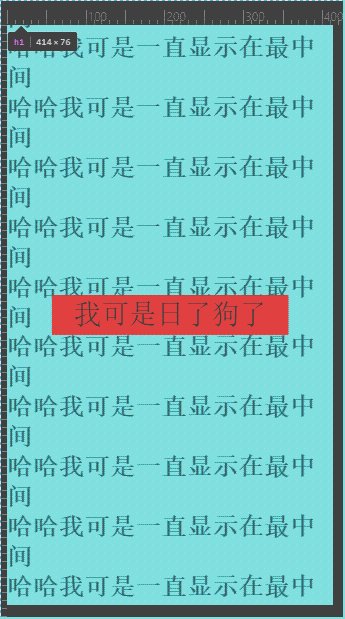
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<h1>哈哈我可是一直显示在最中间</h1>
<div class="main">
<div class="java">我可是日了狗了</div>
</div>
</body>
</html>一直显示在屏幕正中间位置
最新推荐文章于 2021-06-29 11:57:28 发布























 2118
2118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








