参考这一篇博客
作者本人平时开发是这样的:
我的代码是在本地,然后平时是作为外部挂载在docker容器里面进行本机调试.然后调试好了之后,通过vscode同步到服务器,进行模型训练,训练好了之后,把模型权重文件下载到本地,在本地进行模型下一步测试.
现在这个教程主要记录一下通过vscode同步到服务器这一过程
准备工作
需要首先再本地生成私钥和公钥.私钥放在本地,公钥放在服务器上.具体的方法参考:配置vscode 远程开发+ 免密登录
1 下载插件
这一步就直接搜索SFTP下载就好了.
2 配置插件
ctrl + shift + p呼出命令行,运行SFTP:config,创建文件.vscode/sftp.json
然后按照下面的模板填写:
{
"name": "My Server",
"host": "服务器ip",
"protocol": "sftp",
"port": 22,
"username": "服务器用户名",
"password": "服务器密码",
"remotePath": "远程代码路径",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/logs/**",
"**/__pycache__/**"
],
"watcher": {
"files": "*",
"autoUpload": true,
"autoDelete": true
},
"uploadOnSave": true,
"downloadOnOpen":false,
"useTempFile": false,
"openSsh": false
}
3 使用插件
设置完毕之后,在程序的EXPLORER栏上空白处右键点击sync local -> remote可以把代码同步到服务器上
当修改本地代码时,ctrl + s 会触发该代码同步
可以通过左侧工具栏倒数第二个插件查看服务器的代码

服务器代码在本地是只读的,无法修改.
当需要修改服务器代码时,使用ssh插件新开一个窗口进行修改.
修改完服务器代码,需要同步回来时,可以在本地程序的EXPLORER栏空白处上右键点击sync remote ->local 可以把代码同步到本地
通过工具栏图表查看服务器文件时,需要点击右上角的更新才能看到最新的结果.
4.单独修改服务器代码
有小伙伴对如何使用vscode编辑服务器的代码有疑惑,这里增加以下内容:
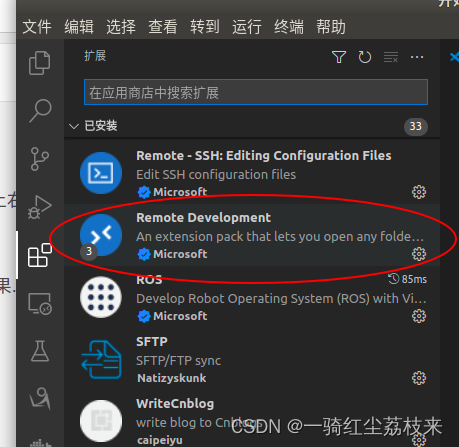
首先,我们需要下载一个拓展Remote Development,

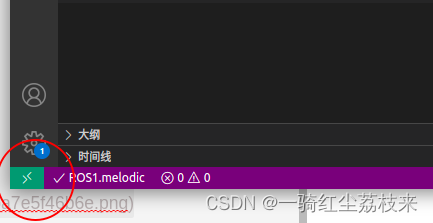
安装完毕之后,左下角就会出现一个图标:

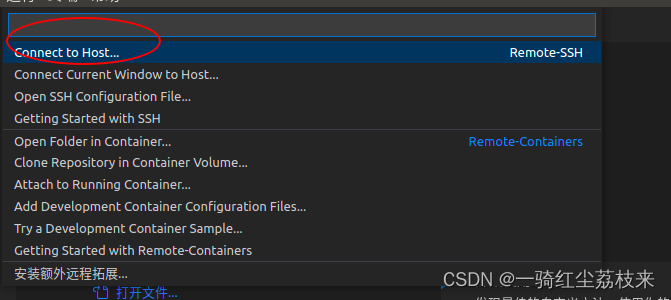
然后选择Connect to Host,输入服务器的ip地址即可.

问题处理
如果遇到连不上ssh的情况,可以把~/.ssh/config删除后,重新生成.
Host 服务器ip
HostName 服务器ip
User 服务器登陆用户名
IdentityFile 私钥所在文件地址





















 5644
5644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








