学习视频地址:https://www.bilibili.com/video/BV1S4411E7LY?p=33&vd_source=cee744cae4ead27f8193fc7904647073
学习笔记:
1.使用BottomNavigationBar搭建App的多Tab结构
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Tabs(),
);
}
}
class Tabs extends StatefulWidget {
const Tabs({Key? key}) : super(key: key);
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),
// BottomNavigationBarItem(icon: Icon(Icons.category), label: "分类"),
BottomNavigationBarItem(icon: Icon(Icons.search), label: "发现"),
BottomNavigationBarItem(icon: Icon(Icons.person), label: "我的"),
],
),
);
}
}
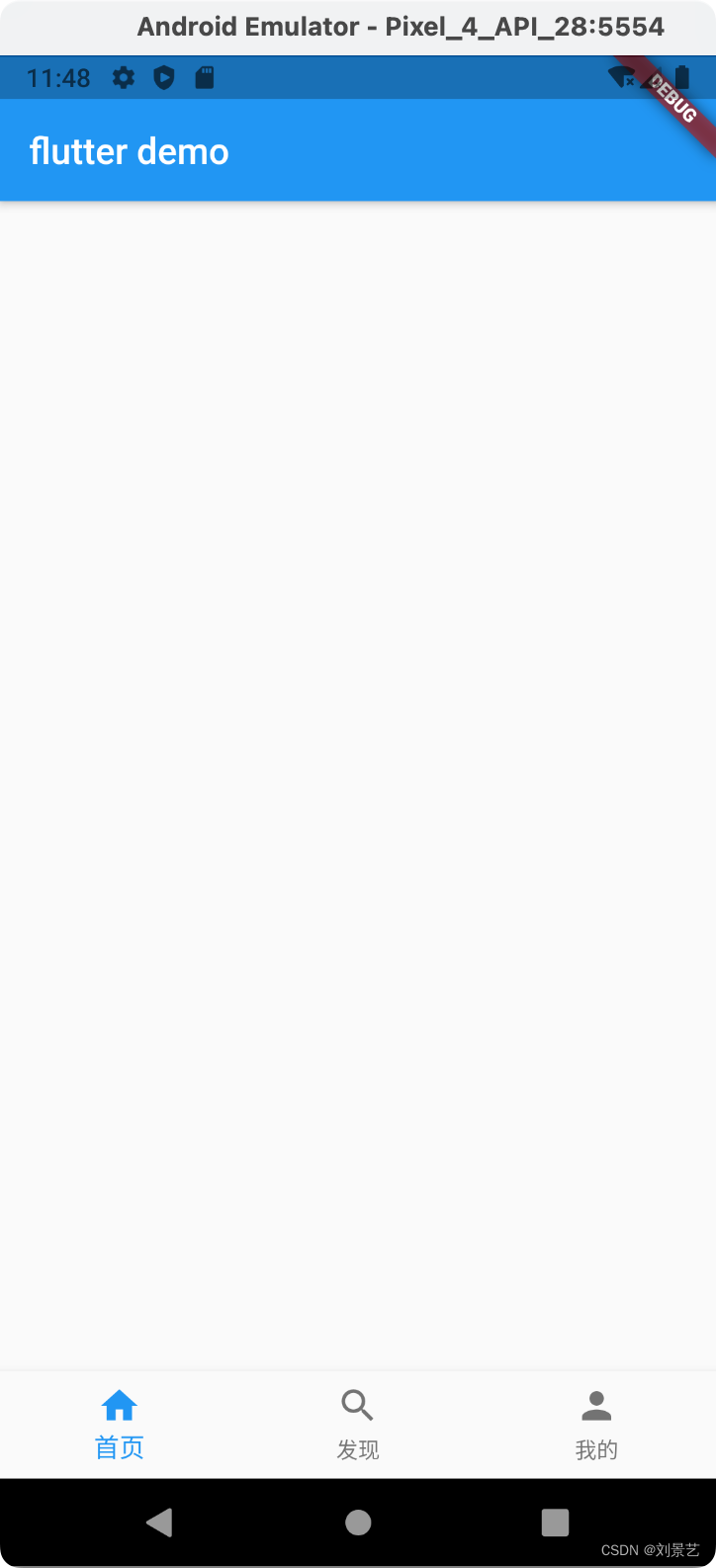
显示效果

分析:
上面的三个tab是不能切换的,想要切换需要设置currentIndex
代码中我们本来设置了4个item,但是4个显示不出来,最多只能显示三个。
item 必须既要设置icon 又要设置label,不然无法运行
2.实现几个tab切换功能
上面已经提到,currentIndex属性控制tab切换
那么,我们只要给每个item设置点击事件就可以了
但是BottomNavigationBarItem没有设置点击事件的属性
想实现tab切换,BottomNavigationBar给提供了onTab属性
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),
// BottomNavigationBarItem(icon: Icon(Icons.category), label: "分类"),
BottomNavigationBarItem(icon: Icon(Icons.search), label: "发现"),
BottomNavigationBarItem(icon: Icon(Icons.person), label: "我的"),
],
),
);
}
}
分析
onTab 接受一个方法,方法的参数为整数,当你点击BottomNavigationBar时,内部会返回给你点击的index,当你拿到index后,调用setState(),setState()会重新build这个Widget,而在重新build Widget前, 我们已经修改好了_currentIndex变量,那么在下次build时,BottomNavigationBar的currentIndex属性的值就是我们所点击的index的值。
3.创建tabs的页面,实现一个简单的app结构
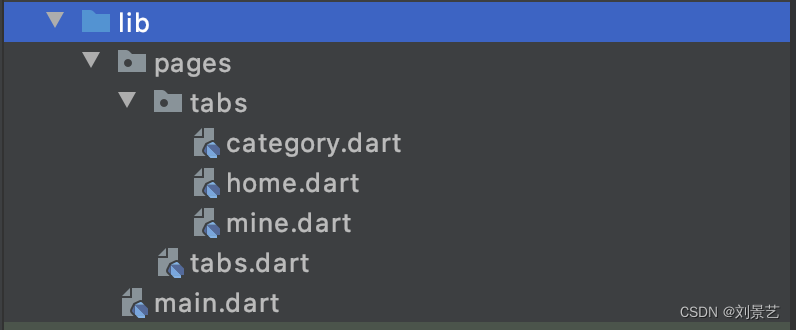
先创建如下目录、文件

分别首页home、分类category、我的mine界面
只列举一个home界面的代码,只有一个文本组件
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
Widget build(BuildContext context) {
return Center(
child: Text("首页"),
);
}
}
哪里用到了home呢?
当然在tabs.dart中
import 'package:first_flutter_app/pages/tabs/category.dart';
import 'package:first_flutter_app/pages/tabs/home.dart';
import 'package:first_flutter_app/pages/tabs/mine.dart';
import 'package:flutter/material.dart';
class Tabs extends StatefulWidget {
const Tabs({Key? key}) : super(key: key);
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
List<Widget> _pages = [HomePage(), CategoryPage(), MinePage()];
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("flutter demo"),
),
body: _pages[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),
// BottomNavigationBarItem(icon: Icon(Icons.category), label: "分类"),
BottomNavigationBarItem(icon: Icon(Icons.search), label: "发现"),
BottomNavigationBarItem(icon: Icon(Icons.person), label: "我的"),
],
),
);
}
}
我们把三个页面组件放到了一个list里
List _pages = [HomePage(), CategoryPage(), MinePage()];
Scaffold的body根据不同的_currentIndex加载不同组件。
最后MyApp里再引用Tabs
import 'package:first_flutter_app/pages/tabs.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Tabs(),
);
}
}
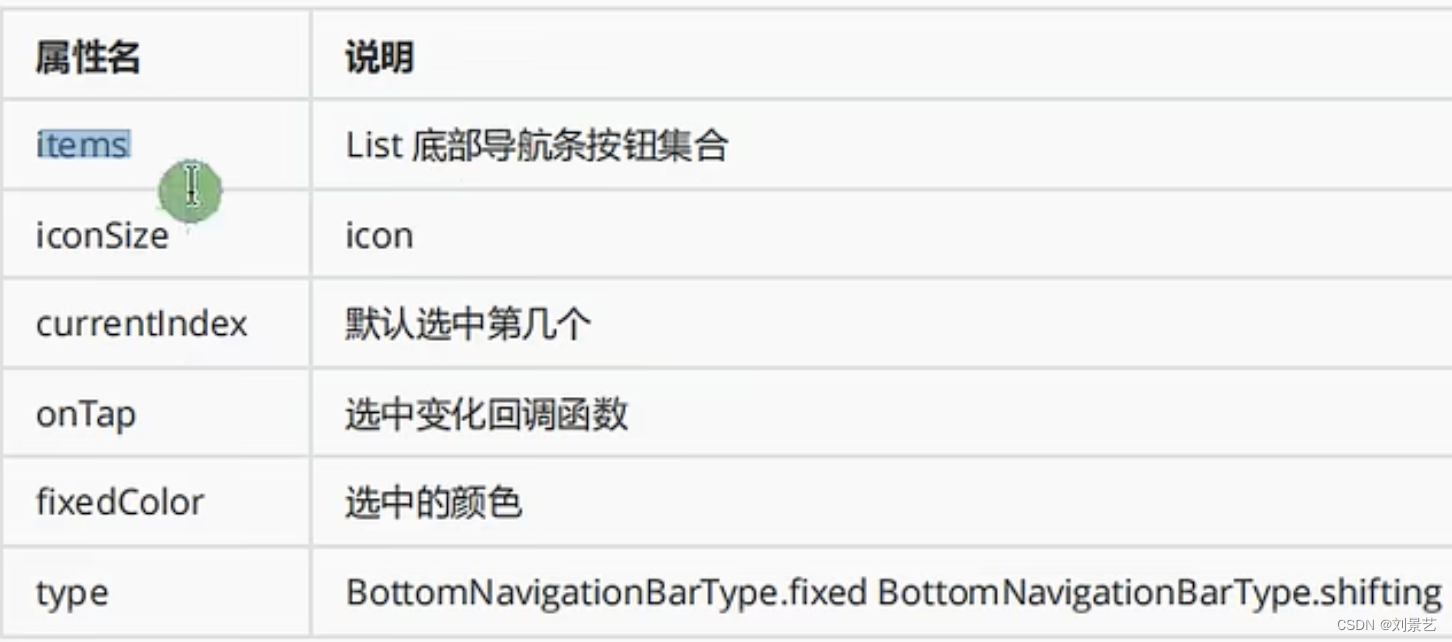
4.BottomNavigationBar其他的几个属性

如果底部需要放多个item,需要设置tab
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: "首页"),
BottomNavigationBarItem(icon: Icon(Icons.category), label: "分类"),
BottomNavigationBarItem(icon: Icon(Icons.search), label: "发现"),
BottomNavigationBarItem(icon: Icon(Icons.person), label: "我的"),
],
)
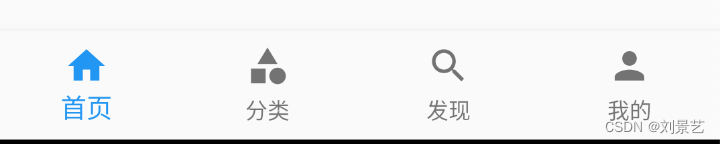
显示效果























 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








